豆皮粉们,又见面了,这一期,?由来自字节跳动数据平台的“Kakashi” 带宝宝们了解“地理信息可视化”相关的芝士?。

导读:本文先将介绍地理信息可视化的定义及意义, 其次将探讨怎么设计实现一个地理信息可视化系统。
全文阅读约:8min
本文作者:Kakashi
一、前言
1.1 定义
地理信息可视化是在地理数据库驱动下,以地图形式表达地理信息的过程。(后续文章也会从 生成数据和展现数据 两部分入手介绍) 主要是以地理信息科学、计算机科学、地图学、认知科学、信息传输科学与地理信息系统为基础,并通过计算机技术、数字技术、多媒体技术动态、直观、形象地表现、解释、传输地理信空间信息并揭示其规律,是关于信息表达和传输的理论、方法和技术的一门学科。旨在借助于图形学、计算机图形学和图像处理技术,将地学信息输入、处理、查询、分析以及预测的结果和数据以图形符号、图标、文字、表格、视频等可视化形式显示并进行交互。
1.2 意义
举两个例子
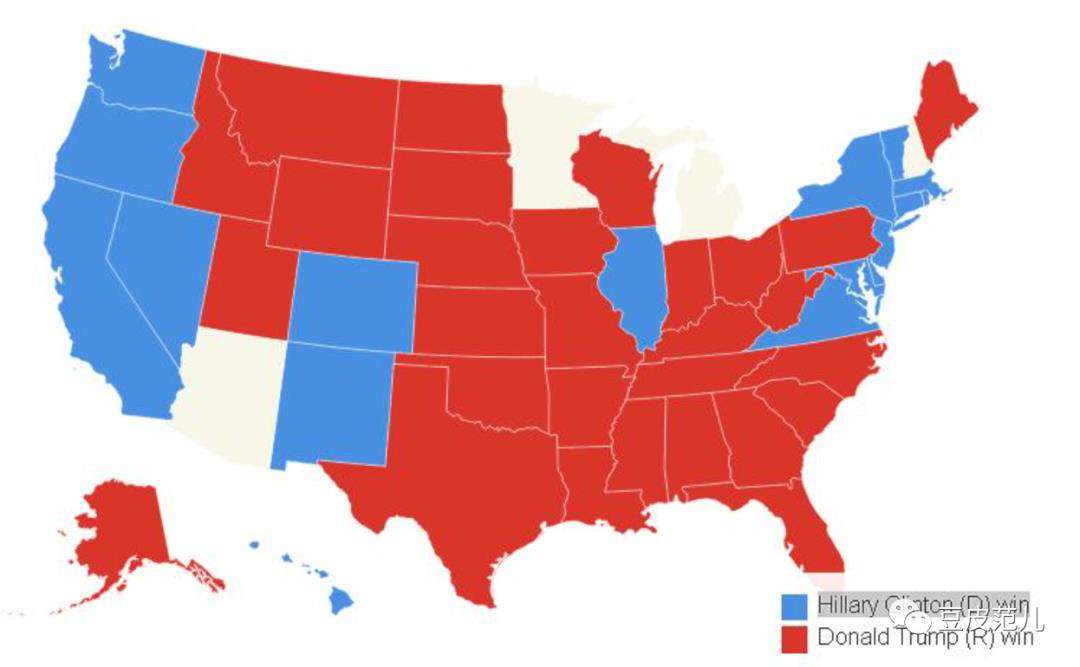
?:2016年《纽约时报》美国总统大选各州投票结果

非常直观地显示各个州选举的支持结果。
可以看到蓝州民主党(希拉里)主要分布西海岸和东北部。这些地区两级分化严重,精英阶层和下层人士,分别是精英特权和政府福利的受益者。红州共和党(特朗普)主要分布在中部地区。这些地区传统农业/行业为主,思想相对保守,奉行自己努力,白手起家,反对大政府主义。
?:2017年百度地图春节前迁出流向

从这份迁出图可以看出,较为发达的东部地区,大面积务工人员回家过年,短暂的‘逃离北上广深’,不久后大家节后又会相聚于此,为了梦想和生活努力着。结论:从上面可以看出,地理信息数据的可视化将原本沉闷繁冗的数据以通俗易通的形式呈现给我们,让我们能够从多个维度(时间、分布区域、迁移方向)来挖掘这份数据的价值,了解数据之美,它比文字和语言更直观,更具有说服力。
二、生成地理数据
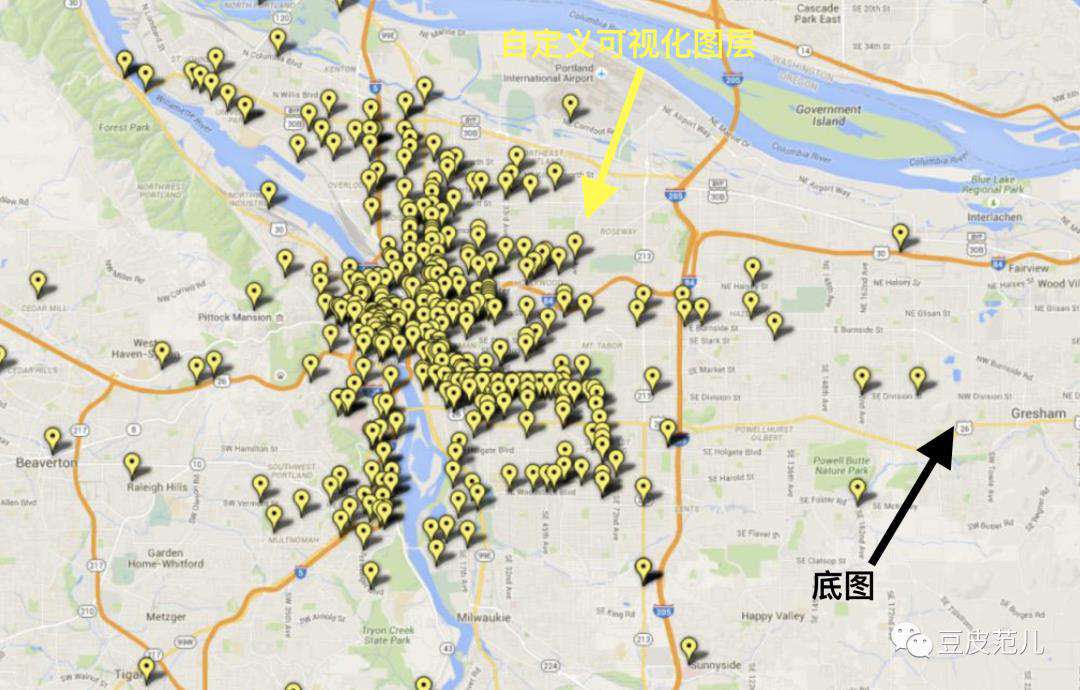
首先,数据大致可分为两种。底图数据和自定义可视化图层数据。底图通常只用做地理信息的表达,例如MapBox、Google地图等。一般流程是在地理信息底图的基础上,加入不同的自定义可视化图层,比如柱状图,热力图,飞线呼吸点,或者一些mark标记等(后续Data 自定义数据层会详细介绍)。关系大致如下:

ps:这两种数据不是每个场景下都必须的。很多情况下我们只是做些简单的地理可视化,不需要加载地图底图。
2.1 GeoJSON(底图)
2.1.1 简介
GeoJSON 是一种对各种地理数据结构进行编码的格式,是一个树状的json对象。每一条数据,都叫做一个特征(Feature),数据主要有六种类型:
•点:Point、MultiPoint
•线:LineString、MultiLineString
•面:Polygon、MultiPolygon 举个例子:
{
2.1.2 说明
大家可能在网上看到过很多种后缀名不同的geojson文件,还有各种地图的坐标系,那它们的区别是什么呢?
•数据包含基础信息和GEO数据
•关于坐标系的说明
2.1.3 重点,重点,重点
根据《中华人民共和国测绘法》[1]** 第十条、第十一条、第三十八条、第五十二条、第六十二条 之规定
在中华人民共和国境内必须使用基于 GCJ02 的坐标系;而 BD09 坐标系为基于 GCJ02 加密的坐标系,亦可以直接使用。
所以在中华人民共和国境内使用地图相关服务,请务必遵循国家法律法规,不要从小网站找一份,或者自己DIY一份,推荐使用 自然资源部地图技术审查中心 提供的 标准地图服务:http://bzdt.ch.mnr.gov.cn/
2.2 自定义数据(可视化图层)
底图的数据格式是较为统一的,但是我们如果在地图上 加了很多自定义数据(比如Mark标记),此时 想导出地图,给别人导入使用,Mark的数据格式改如何设计呢?这个没有统一的说法,常规的文件类型都行,喜欢txt都没问题。
•GeoJSON 支持点、线、面等所有的标准空间数据格式。•CSV 支持点、线段、弧线等数据类型。•JSON 支持简单的点、线,面数据类型,不支持多点,多线的,多面数据格式。但是还是推荐自定义数据 继续使用GeoJson的格式,因为这样的树形结构和schema格式,都较为公认、统一。

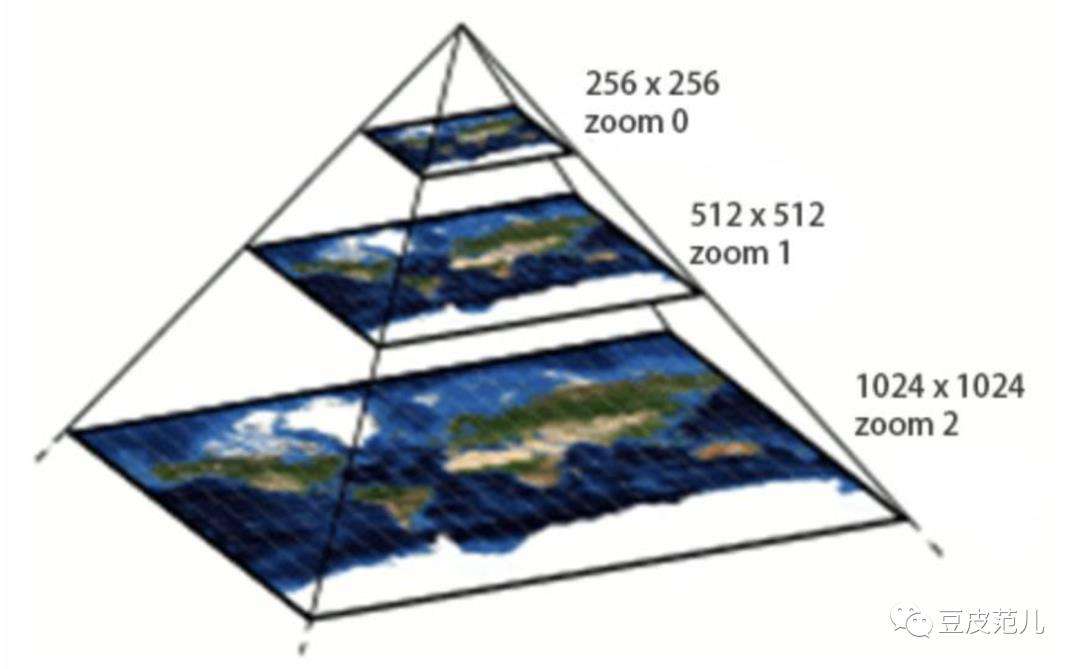
其次 数据通常是瓦片金字塔模型,是一种多分辨率层次模型,从瓦片金字塔的底层到顶层,分辨率越来越低,但表示的地理范围不变。简单来说就是平时我们看地图 放大后 看到的更详细,这么做可以得到更好的性能和观看体验。
三、展现地图数据
数据驱动视图,得到了地图地理数据,怎么样合理的展现呢?
3.1 Context底图层
底图是告诉用户在哪里,看到的什么,大致有一个整体的认知。
比如绘制中国地图,底图可以用一个世界地图简化图,为了让用户熟悉的物理环境,帮助用户更好的确定位置。或者用一个三维地球来描述,基础底图位于地图最底层。
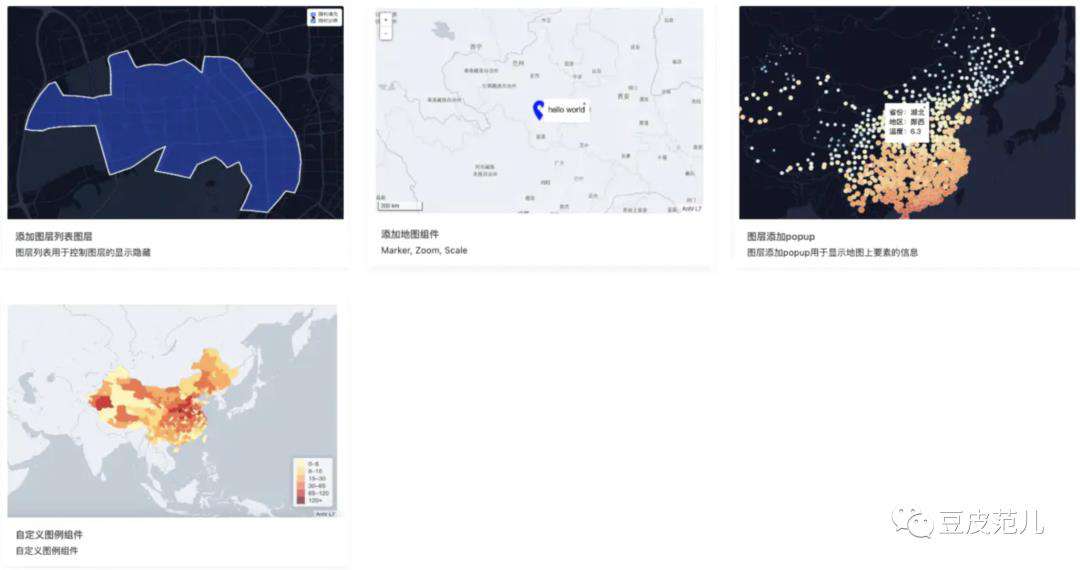
3.2 Data 自定义数据层
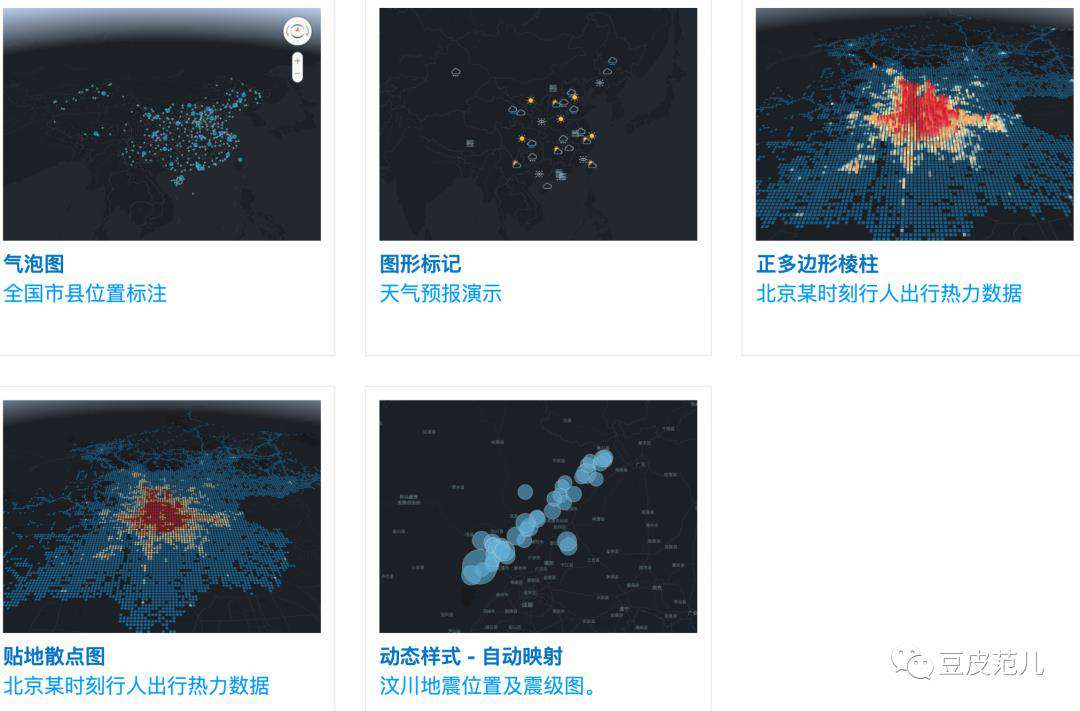
经过与antv L7、 MapV、Loca JS 分析对比,将自定义数据层大致分为了5类:
3.2.1 点类型数据图层
怎么理解点类型数据图层,关键是点类型,比如一个某地放置一个柱状图也是属于点类型数据图层。因为在设计点或标记时,点代表的是: 准确性和映射,简单来说就是单个xyz坐标确定位置的数据。我们的 省份名字,图形mark标注,呼吸点,散点图,柱状图等 都属于点类型数据图层

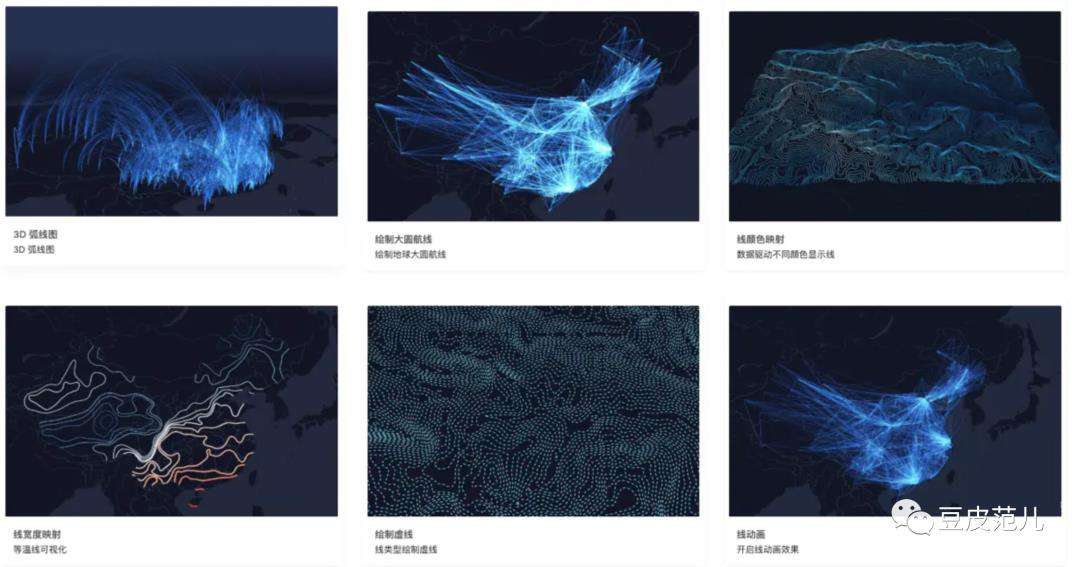
3.2.2 线类型数据图层
线其实比较好理解,线就是描述起点和终点之前的某种关系。数据和展现理解都是统一的,比如 城市道路拥挤情况图,火车线,飞线(人口流向,航班信息)。

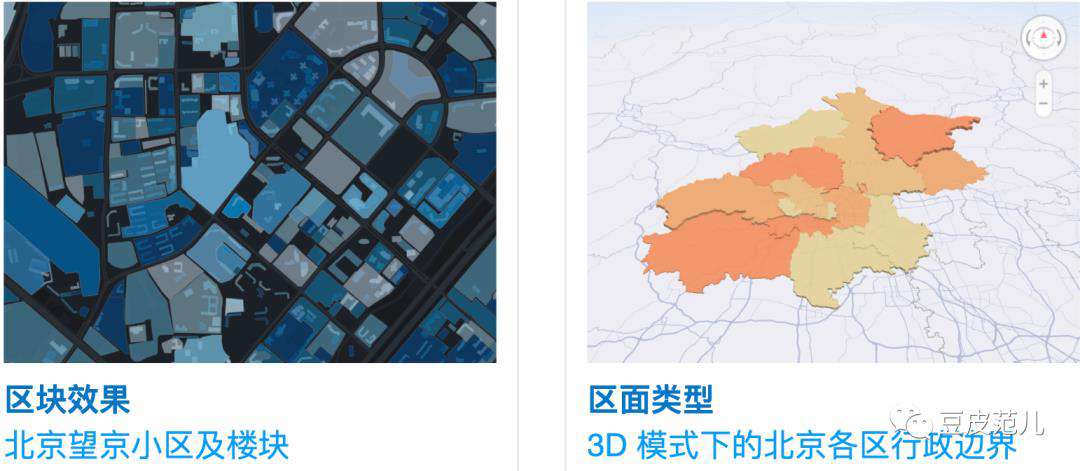
3.2.3 面类型数据图层
面类型也较好理解,就是构成一个平面(有厚度也算)。就是一个封闭的区块,常见的如省份,国家等。

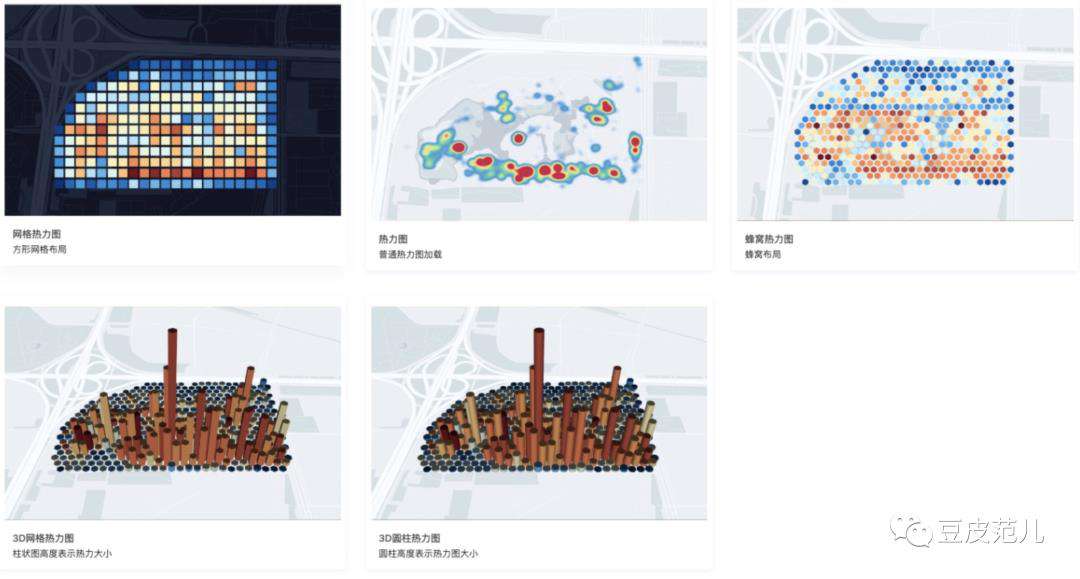
3.2.4 热力类型图层
热力图是以颜色来表现数据强弱大小及分布趋势,在三维地图场景中,还可以借助高度来提升立体感。热力图可以更为清晰敏感的监控/对比数据变化,对分析数据 有很大的可参考性。

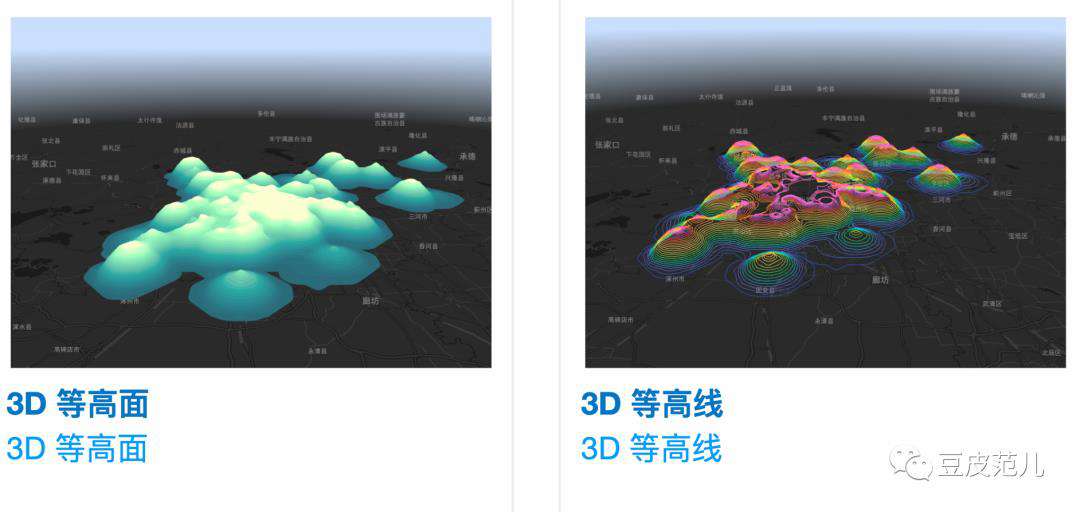
3.2.5 其他数据模型图层
如DBSCAN和等高线图,数据格式都较为特殊,这里不再详细介绍。

3.3 Control 地图控件层
地图组件是辅助用户改变浏览地图的UI组件 常用的控件有:
•放大和缩小•Pan (通常在拖动地图时是固有的)•按位置/地理位置搜索•重置为默认状态•更改 底图•全屏•打开和关闭图层

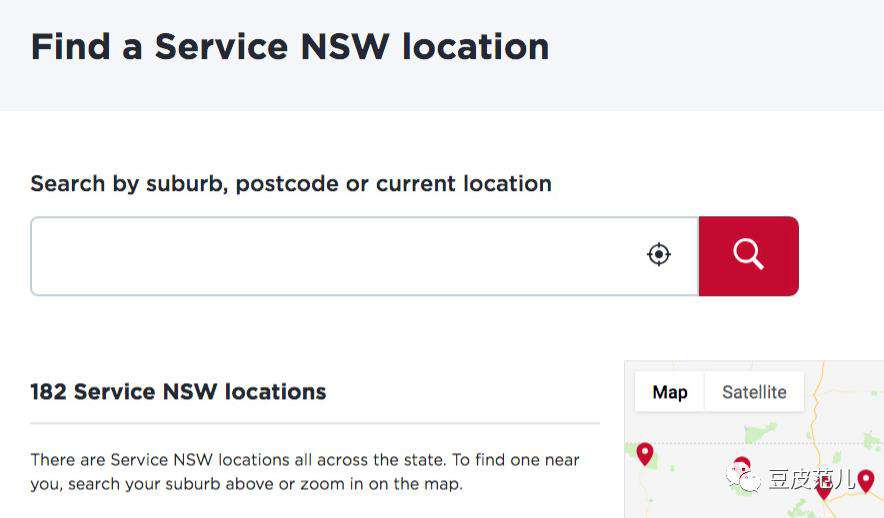
3.4 Interaction 交互层
交互是人们可以在地图中找到更多细节和信息的方式。•通过设计良好的选择状态来明确选择或过滤的内容。•具有明确定义的层次结构,优先处理信息并以对使用地图的人显而易见的方式进行设计。•如何使用过渡和动画来支持层次结构和选择。举个例子,比如搜索过滤信息,交互层就是用户修改数据触发rerender,这个和业务场景需求是强绑定的,一般绘图库开放api给外部业务开发人员调用。

想要更系统详细的了解地图分层怎么设计,可以学习下这篇文章 # What to think about when designing maps [2]
四、实现自己的地理信息可视化系统
4.1 分析业务场景
•大屏可视化: DataWind自定义布局组件化大屏•BI系统:deepInsight 等BI系统•业务领域:GIS,国土监测,数字城市,交通物流,气象,商业选址 不同业务场景,展示形态会略有不同,导致选型方案也会有差异。一种是实现较为通用的地理数据应用的基础设施,不同业务方引入后需要进行二次开发。一种是业务方自身根据业务场景,直接引入较成熟的地图库,那就没必要考虑后面设计架构这部分了,类似MapBox等很成熟的产品这里也不安利了。
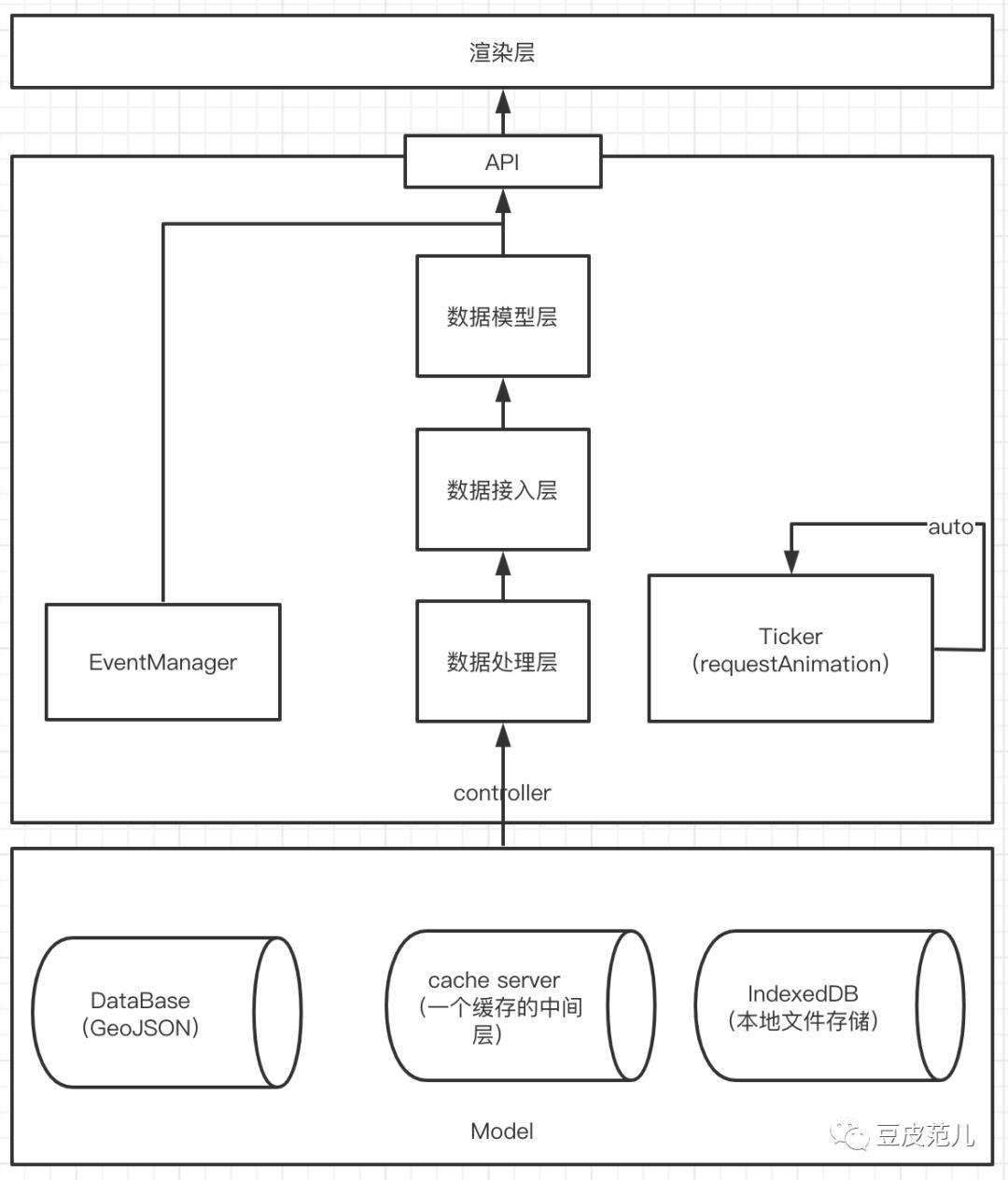
4.2 设计架构
如果想自己实现一个较为通用的地图库给别人用。MVC自底向上设计简单探讨下思路及优化。
4.2.1 Model
数据加载其实是地图场景 比较大的一个问题,比如视角缩放后加载新的数据(之前提到的瓦片金字塔模型)可能造成卡顿和延迟。业内的优化方案也较为成熟。
1.类似MapBox的TileCache,一个LRU(最近最少使用)缓存算法。2.IndexedDB 本地化存储,等于做一个二次缓存
4.2.2 Controller
数据处理也是核心,因为基本上 场景更新 都是传入一个极大的raw数据。可能造成cpu计算阻塞。主要优化思路是:3.Web Worker,释放主线程压力(这个得带入实际场景测试,一些主线程和Worker通信带来的时间浪费,是否反而构成了一个负优化)4.Web Assembly,这两年最火的web 新技术了,解决js计算慢的问题(这个上面一样,是否造成负优化得根据业务场景复杂度判断)
4.2.3 View
最后就是渲染了,这个方面 一些WebGL基础知识,以及怎么渲染文字的问题 就不展开讨论了,可以使用一些较为成熟的gl库,如Three,babylon等。整体示意图如下:

References
[1] 《中华人民共和国测绘法》: www.npc.gov.cn/npc/xinwen/…
[2] # What to think about when designing maps : smallmultiples.com.au/articles/wh…
The End
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!