- 当组件间传递对象时,由于此对象的引用类型指向的都是一个地址(除了基本类型跟null,对象之间的赋值,只是将地址指向同一个,而不是真正意义上的拷贝),如下
//数组:
var a = [1,2,3];
var b = a;
b.push(4); // b中添加了一个4
alert(a); // a变成了[1,2,3,4]
//对象:
var obj = {a:10};
var obj2 = obj;
obj2.a = 20; // obj2.a改变了,
alert(obj.a); // 20,obj的a跟着改变
- 这就是由于对象类型直接赋值,只是将引用指向同一个地址,导致修改了obj会导致obj2也被修改。
- 所以在vue中,如果多个组件引用了同一个对象作为数据,那么当其中一个组件改动对象数据时,其他对象的数据也会同步改动。
- 有这种双向绑定的需要的话,那么自然是最好的,但如果不需要这种绑定而希望各组件的对象数据之间相互独立,即是互不关联的对象副本的话,可以用下面的方法解决
computed: {
data: function () {
var obj={};
obj=JSON.parse(JSON.stringify(this.templateData)); //this.templateData是父组件传递的对象
return obj
}
}
项目实际应用
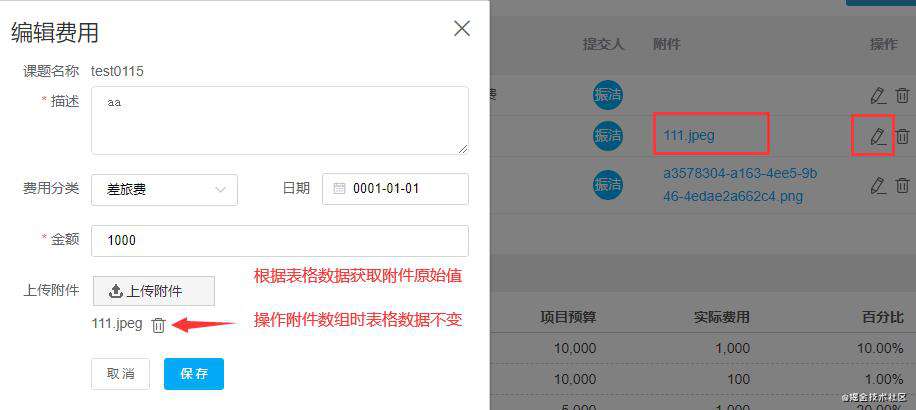
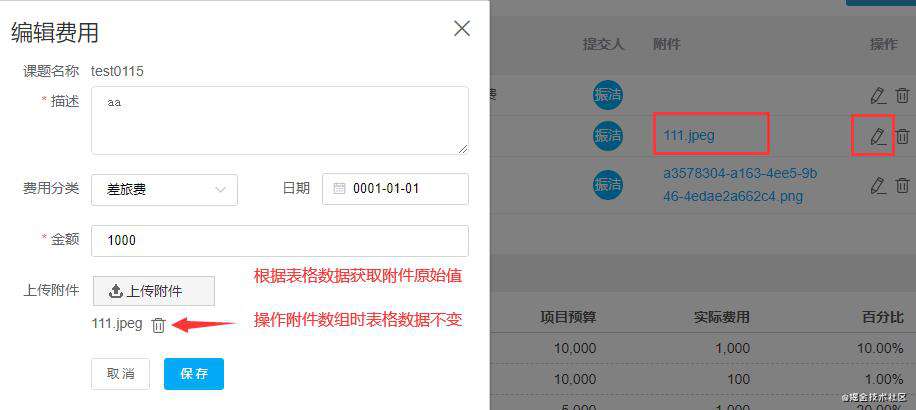
- 点击编辑按钮时根据表格数据获取初始值
- 上传或删除附件数组时表格数据不变
- 用深拷贝解决此问题 JSON.parse(JSON.stringify(fileList))

// 编辑费用对话框
editCost(item){
this.dialogOpenCost = true;
this.dialogCostTitle = '编辑费用';
this.formCost = {
BudgetId: item.Id,
SubjectCode: item.SubjectCode,
BudgetTypeCode: item.BudgetTypeCode,
Amount: item.Amount,
ConsumeTime: new Date(item.ConsumeTime),
Remarks: item.Remarks,
AttachResource: JSON.parse(JSON.stringify(item.AttachResource))
}
},
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们







发表评论
还没有评论,快来抢沙发吧!