1、虚拟dom
以对象的形式来描述真实dom的树形结构。
2、当数据变化时,vue更新节点——diff算法
我们先根据真实DOM生成一颗virtual DOM,当virtual DOM某个节点的数据改变后会生成一个新的Vnode,然后Vnode和oldVnode作对比,发现有不一样的地方就直接修改在真实的DOM上,然后使oldVnode的值为Vnode。
diff的过程就是调用名为patch的函数,比较新旧节点,一边比较一边给真实的DOM打补丁。
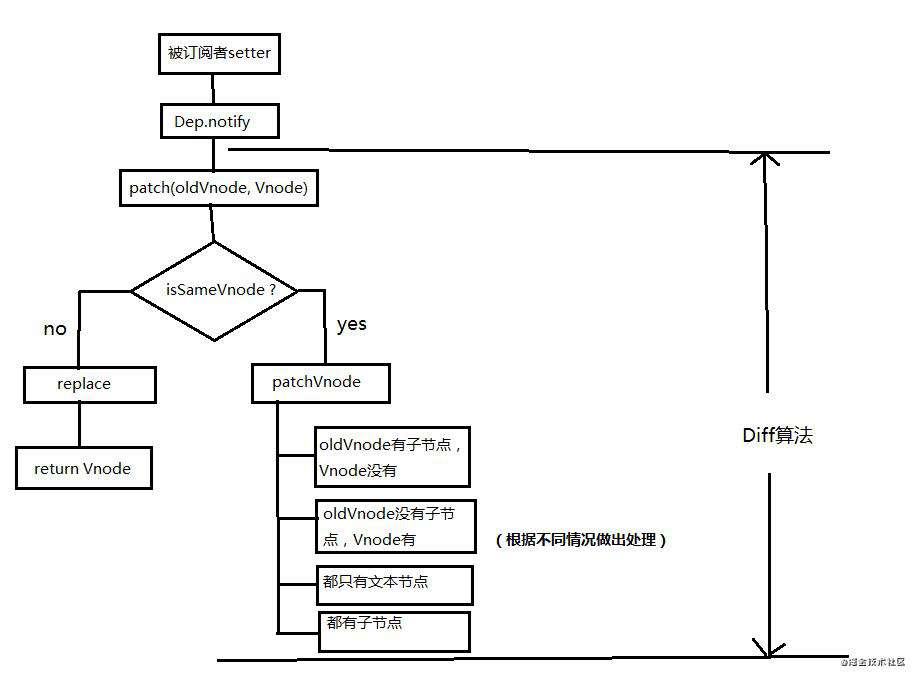
3、diff的过程
当数据发生改变时,被订阅者会调用notify()方法通知所有订阅者watcher,订阅者就会调用patch给真实的DOM打补丁,更新视图

- patch (oldVnode, vnode)
1、判断两个节点是否是同一个节点。如果是,那么就深入检查他们的子节点。如果两个节点不一样那就说明Vnode完全被改变了,就可以直接替换oldVnode。
- patchVnode (oldVnode, vnode)
找到对应的真实dom,称为el 如果oldVnode有子节点而Vnode没有,则删除el的子节点 如果oldVnode没有子节点而Vnode有,则将Vnode的子节点真实化之后添加到el 如果两者都有子节点,则执行updateChildren函数比较子节点,
- updateChildren
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!