背景:
最近接到一个项目需求,给一套小程序内嵌的H5页面更换主题样式,开发过程虽然比较坎坷但也顺利完成需求开发。 (相关方案链接:juejin.cn/post/691482… by:努力的Jerry)
但是,相关质量工程师在提测时发现,有一部分H5的css样式没有发生变化,显示的仍是原始的样式。仔细检查代 码发现并无问题。经过一段时间的排查,发现大多数测试机样式显示正常 ,只有个别安卓手机出现异常。
解决过程:
在出现问题的测试机上,大部分H5页面样式没有问题,只有少数页面未能更新css样式,并且所有的H5页面html显示正常。由此可以排除手机的兼容性问题。
代码没问题,兼容性没问题,那么只有可能是缓存的问题了。
一般情况,微信小程序的缓存只需要在列表删除小程序重新打开就能清除了,但由于我们用的是WebView内嵌的H5页面,缓存没有存在小程序中,所以这种办法不能生效。重新登陆微信依旧没有效果。最后卸载微信,重新下载---登录---打开小程序,发现H5页面终于显示正常。喜大普奔!
当然这种方式只能当作一种应急措施,要想从根本解决问题还得从代码入手。
小程序内核浏览器
据了解
-
iOS 端:小程序的 javascript 代码是运行在 JavaScriptCore 中,是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10。
-
Android 端:小程序的 javascript 代码是通过 X5 JSCore来解析,是由X5基于 Mobile Chrome 37 内核来渲染的
-
开发工具: 小程序的 javascript 代码是运行在 nwjs 中,是由 Chrome Webview 来渲染的。
想知道程序运行时使用的是哪个浏览器,可以访问本地址
www.ip33.com/browser.htm…
现在可以得知,提测过程中出现样式问题的测试机使用的是X5内核浏览器,X5对Html5与ES6完全支持,所以不用担心会出现兼容性的问题。那么现在的问题就是如何清除缓存或者避免产生缓存。
HTTP缓存机制
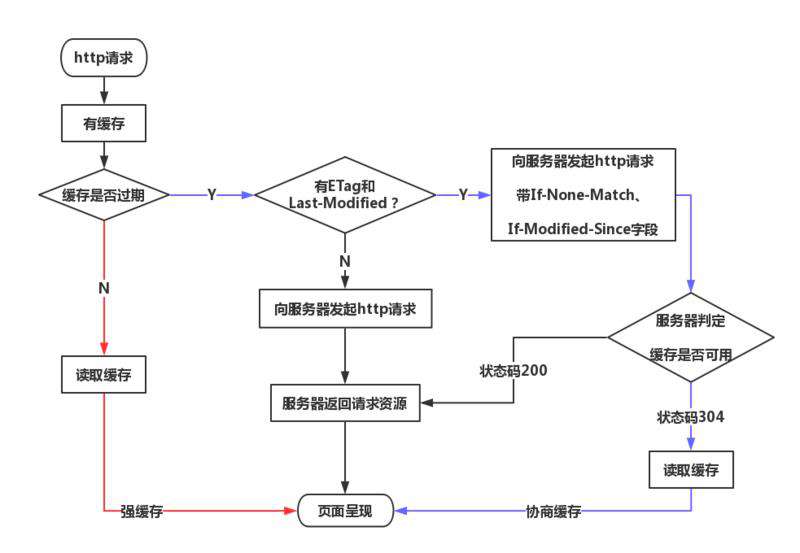
首先要大致地了解一下http的缓存机制,Web 缓存大致可以分为:数据库缓存、服务器端缓存(代理服务器缓存、CDN 缓存)、浏览器缓存。 浏览器缓存也包含很多内容: HTTP 缓存、indexDB、cookie、localstorage 等等。这里我们只讨论 HTTP 缓存相关内容。

如图红线所示的过程代表强缓存。用户发起了一个http请求后,浏览器发现先本地已有所请求资源的缓存,便开始检查缓存是否过期。 每个浏览器的缓存周期不同,要等缓存过期还不知道得等多久。逛了逛微信开放社区,官方对清除webview缓存好像还没有真正有效的解决方案,只能通过本地手段强制清除缓存(重新安装微信或者重新登陆,后者不一定有用),体验较差。
避免产生缓存
现在最好的办法还是去避免产生缓存,浏览器缓存是基于url进行缓存的,如果页面允许缓存,则在一定时间内(缓存时效时间前)再次访问相同的URL,浏览器就不会再次发送请求到服务器端,而是直接从缓存中获取指定资源。如果我们每次访问不同的url,那么也就不会产生缓存。
为了让webview跳转到不同的url,我们只需要在URL后面添加一些特殊字段实现差异化,这些字段可以是小程序的版本号也可以是一段时间戳。
获取时间戳的方式
const timeStamp =Date.parse(new Date());
如果你有更好的解决方案,请与我联系,第一次在掘金发表文章还请大家多多指点。
本人博客vastcha.cn/
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论