1. HTML+CSS
用来呈现普通的 Web 网页。
// CSS柱状图
网格布局(Grid Layout)+ 线性渐变(Linear-gradient)
// CSS饼图
圆锥渐变
// CSS折线图
1. 用高度很小的div元素模拟线段
2. 用transform改变角度和位置
3. 用clip-path对不规则图形填色或描边
缺点
从 CSS代码里很难看出数据与图形的对应关系,需要开发自己换算。一旦图表或数据发生改动,需要重新计算,不便于维护。
2. SVG
// 矩形
// 圆弧
// 椭圆
// 多边形
// 贝塞尔曲线
优点 元素的属性和数值可以直接对应起来。
缺点 只适合应用于元素较少的简单可视化场景。
3. Canvas2D
方便绘制基础的几何图形。
// 指令式绘图系统:调用绘图指令,然后引擎直接在页面上绘制图形。
1. 在浏览器上创造一个空白的画布,提供渲染上下文,赋予绘制内容的能力。
2. 调用渲染上下文,设置各种属性,然后调用绘图指令完成输出即可。
优点 不需要经过 HTML,CSS解析、构建渲染树、布局等一系列操作,单纯绘图要快很多。
缺点 需要通数学计算来定位获取局部图形,交互不便利。
4. WebGL
利用 GPU 并行处理的特性渲染各种复杂的 2D 和 3D 图形。
- 绘制的图形数量非常多;
- 对较大图像的细节做像素处理;
- 绘制
3D物体。
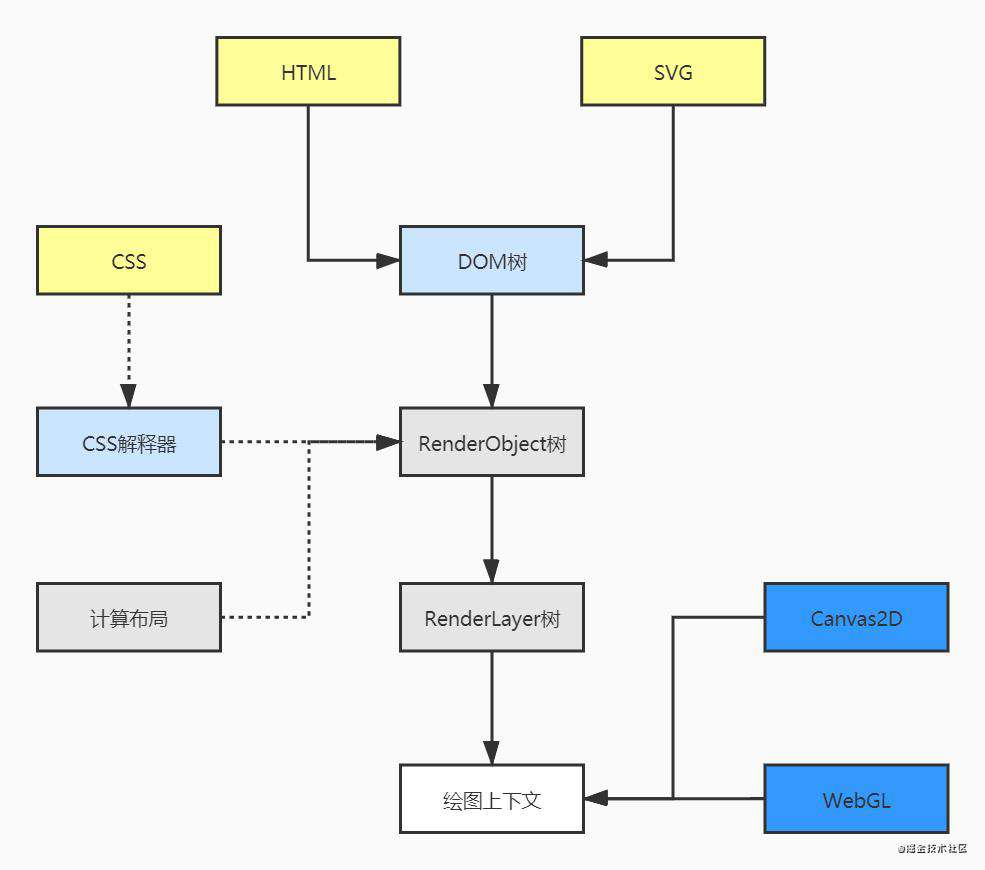
5. 图形系统与浏览器渲染引擎工作对比

HTML 和 CSS 作为浏览器渲染引擎的一部分,要先解析HTML、SVG、CSS,构建 DOM树、RenderObject树、RenderLayer树,然后用 HTML 或 SVG 绘图。当图形发生变化时,很可能要重新执行全部工作,性能开销很大。
相比于 HTML 和 CSS,Canvas2D 和 WebGL 更适合去做可视化这一领域的绘图工作:它们的绘图 API 能够直接操作绘图上下文,一般不涉及引擎的其他部分,在重绘图像时也不会发生重新解析文档和构建结构的过程,性能开销小很多。
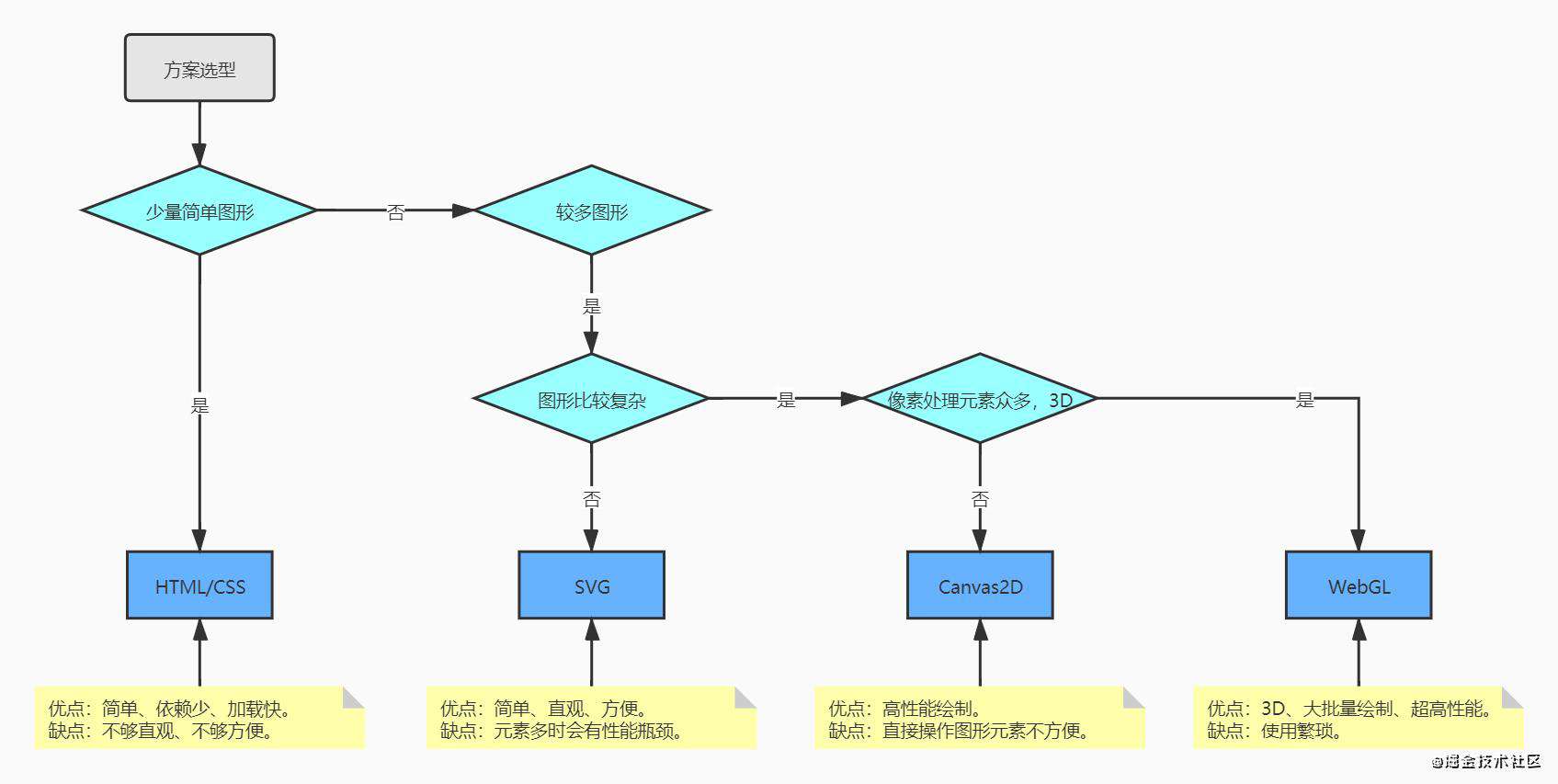
6. 数据可视化实现方案对比分析

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!