简介
微信小程序是小程序中的一种,英文名 WeChat Mini Program,基于JavaScript语言开发,是一种不需要现在安装就可以使用的应用。
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
-
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应
-
在小程序中,二者是分开的,分别运行在不同的线程中。小程序的逻辑层和渲染层是分开的,逻辑层运行在
JSCore中,并没有一个完整浏览器对象,也就是虚拟DOM,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如jQuery、Zepto等,在小程序中是无法运行的。同时JSCore的环境同NodeJS环境也是不尽相同,所以一些NPM的包在小程序中也是无法运行的。 -
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。
-
小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的,如下表所示。
| 运行环境 | 逻辑层 | 渲染层 | IOS | JavaScriptCore | WKWebView | Android | V8 | chromium定制内核 | 小程序开发者工具 | NWJS | Chrome WebView |
|---|
微信小程序官方文档 : developers.weixin.qq.com/miniprogram…
代码组成
小程序开发代码主要由四部分组成:
.json后缀的是配置文件.wxml后缀的是模板文件.wxss后缀的是样式文件.js后缀的是脚本逻辑文件
前端页面主要是由 html css js 三类文件组成,与之对应的微信小程序的开发文件也是如此,wxml 文件主要负责页面结构的声明,wxss文件是负责页面样式的声明,js文件就是js文件负责脚本逻辑的声明。整体来说,大部分语法基本与原生语法一致。
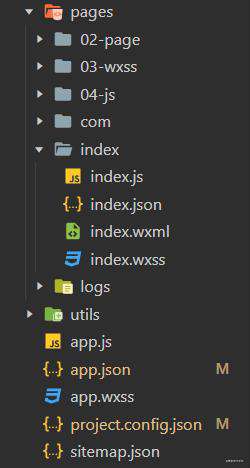
如下图,是一个小程序的项目目录。

JSON文件
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
可以看到,在项目根目录下面有 app.json 、 project.config.json 、 sitemap.json 三个文件,并且每一个 page 文件夹内,都有一个对应的 json 配置文件。下面一一简单过一下每个文件的功能。
app.json 小程序配置
{
"pages":[
"pages/02-page/02-page",
"pages/03-wxss/03-wxss",
"pages/04-js/04-js",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#00acec",
"navigationBarTitleText": "代码组成",
"navigationBarTextStyle":"white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
上面代码中的配置项主要分两部分:
pages—— 用来描述当前小程序页面的路径,在这里声明好之后,微信开发者工具可以自动生成目录和基本文件。windows——定义小程序所有页面的顶部北京颜色、文字颜色定义等。
project.config.json 工具配置
项目配置文件,用来声明项目中的一些个性化配置,比如编辑器的颜色、代码上传时自动压缩等等一系列配置选项。这里不再展开。
sitemap.json 索引配置
索引配置用来配置小程序以及页面是否允许被微信索引,文件内容是一个json对象,如果没有声明改文件,则默认所有页面都允许被索引。
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
}
更多索引配置移步官方文档参考:https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html
wxml 文件
xwml 和 html 非常相似,都有标签、属性等等构成,但是也有很多不一样的地方:
- 标签名字不一样
- 比如在
html文件里面,常用到的标签是divpspan等等标签 - 但是在
wxml文件里面,标签大部分是根据用途语义化的。如,viewtext等
- 比如在
- 属性不一样
- 在
wxml文件中,多了类似vue的属性声明,如wx:if等
- 在
- 表达式不一样
- 多了一个插值表达式
{{ }}
- 多了一个插值表达式
接下来,我们还是用代码说话,看一看wxml文件的语法
数据绑定及Mustache语法
首先,所有数据都要声明在该page目录下的page.js文件内。
// page.js
Page({
data: {
message: 'Hello World!'
}
})
列表渲染
然后在xwml文件里面,不需要引用在js文件,就可以直接利用{{}}表达式插入对应的数据:
<!--wxml-->
<view> {{message}} </view>
此外,该表达是同样支持数值计算、字符串拼接和三元运算表达式,这里不展开了,很基础。
条件渲染
可以用过 if elif else 的组合,实现按需渲染视图:
<!--wxml-->
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
同样的,条件渲染可以控制多个标签同时渲染:
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
block 标签类似 flagment 标签,并不会实际渲染出来。
列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。最好养成习惯,列表循环的时候要声明好 wx:key
// page.js
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
// page.wxml
<view wx:for="{{array}}" wx:key="index">
{{index}}: {{item.message}}
</view>
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。我们可以修改默认值,如果需要的话:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
模板语法
WXML提供模板,可以在模板中定义代码片段,然后在不同的地方调用。
-
定义模板,在wxml文件里面用 name 属性声明好模板的名字,然后在template标签内定义代码片段。
<template name="msgItem"> <view> <text> {{index}}: {{msg}} </text> <text> Time: {{time}} </text> </view> </template> -
使用模板,在同一个wxml文件里面,通过is属性,声明需要使用的模板,并且将需要的数据通过data属性传入。
<template is="msgItem" data="{{...item}}"/>Page({ data: { item: { index: 0, msg: 'this is a template', time: '2016-09-15' } } })
WXSS 文件
基本上,wxss和css别无二致,是用来描述 WXML 文件样式的工具。一点小小的区别在于:
- 引入了新的尺寸单位rpx,rpx是把屏幕的宽度均分成了750个等份,然后1rpx就代表屏幕宽度的1/750,可以更方便的布局。
- 可以导入样式,使用
@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15rpx;
}
内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" />
- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。
<view class="normal_view" />
选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 | .class | .intro | 选择所有拥有 class="intro" 的组件 | #id | #firstnam | 选择拥有 id="firstname" 的组件 | element | view | 选择所有 view 组件 | element, element | view,checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 | ::after | view::after | 在 view 组件后边插入内容 | ::before | view::before | 在 view 组件前边插入内容 |
|---|
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!