最近在用 Vue 开发项目的时候有一个需求,需要导入 word 文档,并且需要支持多选。element-ui 的 upload 组件支持多选文件,只需要配置参数 multiple 为 true 即可。但是这个组件默认会将多选的文件分多次进行上传,于是就会存在多次的上传请求,由于后台的接口要求是一次请求能够上传多个文件,且我们也知道请求多了会对服务器造成更大的压力,因而基于多种原因,这个 upload 的上传行为得进行改造一番。
先来看下改造前后的结果
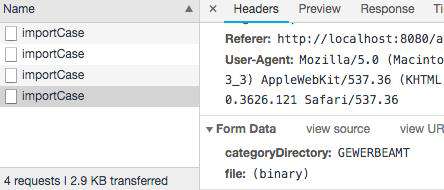
改造前的结果:同时上传2个文件,会发出2次对接口的请求,每次请求里包含了一个文件。

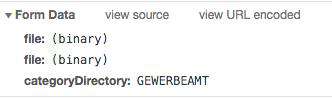
改造后的结果:同时上传2个文件,会发出一次接口请求,接口入参里包含2个文件。

方法一:通过配置file-list(推荐使用)
html部分:
<el-upload
class="upload-demo list-uploadbtn"
ref="upload"
:action="curBastUrl"
:auto-upload="false"
:on-remove="updataRemove"
:before-upload="beforeUpload"
:on-change="updatachange"
:file-list="fileList"
:multiple="true">
<el-button size="small">点击上传</el-button>
</el-upload>
<el-button type="primary" @click="submitUpload">确 定</el-button>
js部分:
submitUpload() { // 导入
let formData = new FormData(); // 用FormData存放上传文件
this.fileList.forEach(file => {
formData.append('file', file.raw)
})
formData.append('categoryDirectory', this.filedata.categoryDirectory)
// importCase是上传接口
importCase(formData).then((res) => {
//手动上传无法触发成功或失败的钩子函数,因此这里手动调用
this.updataSuccess(res.data)
}, (err) => {
})
}
关键代码说明:
auto-upload设置为false用于关闭组件的自动上传;file-list配置一个数组用于接收上传的文件列表;multiple设置为true表示支持多选文件;action配置为完整的上传接口url,不配置会报错- 不用配置
data、on-success、on-error等参数,因为手动上传不会用到这些配置信息; - 最后通过点击按钮手动调用上传函数
submitUpload,创建一个FormData把fileList的文件存进去。
方法二:通过配置http-request
html部分:
<el-upload
class="upload-demo list-uploadbtn"
ref="upload"
:action="curBastUrl"
:auto-upload="false"
:http-request="uploadFile"
:on-remove="updataRemove"
:before-upload="beforeUpload"
:on-change="updatachange"
:multiple="true">
<el-button size="small">点击上传</el-button>
</el-upload>
<el-button type="primary" @click="submitUpload">确 定</el-button>
js部分:
submitUpload() { // 导入
let tempData = this.filedata
this.filedata = new FormData() // 用FormData存放上传文件
this.$refs.upload.submit() // 会循环调用uploadFile方法,多个文件调用多次
this.filedata.append('categoryDirectory', tempData.categoryDirectory)
// importCase是上传接口
importCase(this.filedata).then((res) => {
//手动上传无法触发成功或失败的钩子函数,因此这里手动调用
this.updataSuccess(res.data)
}, (err) => {
})
}
uploadFile(file) {
this.filedata.append('file', file.file)
}
关键代码说明:
http-request自定义上传方法;- 最后通过点击按钮手动调用上传函数
submitUpload,创建一个FormData, 调用upload组件的submit方法的时候会循环调用http-request配置的方法,从而往FormData里存放文件。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!