你知道vue中key的作用和工作原理吗
代码如下:
<!DOCTYPE html>
<html>
<head> <title>03-key的作用及原理?</title>
</head>
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p>
</div>
<script src="../../dist/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: { items: ['a', 'b', 'c', 'd', 'e'] },
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f')
}, 2000); },
});
</script>
</body>
</html>
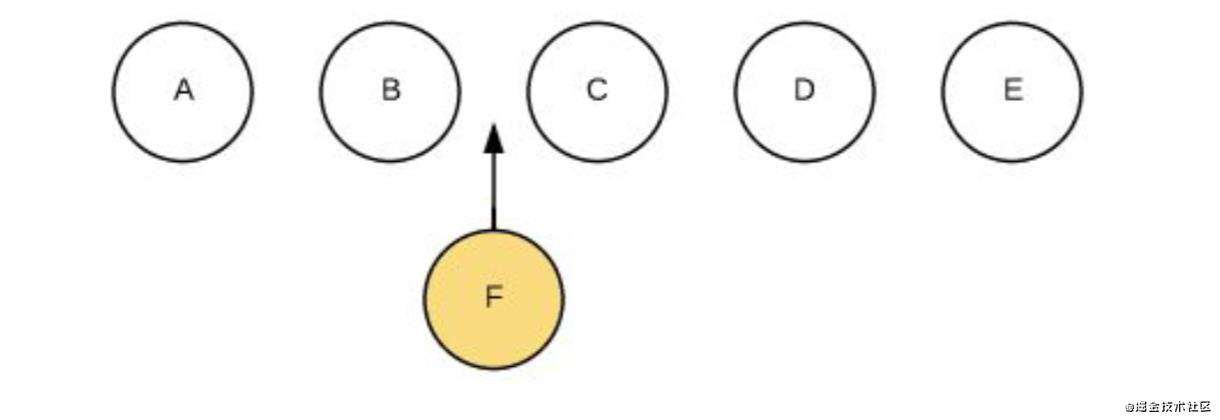
上面的案例重现的是以下过程

不使用key
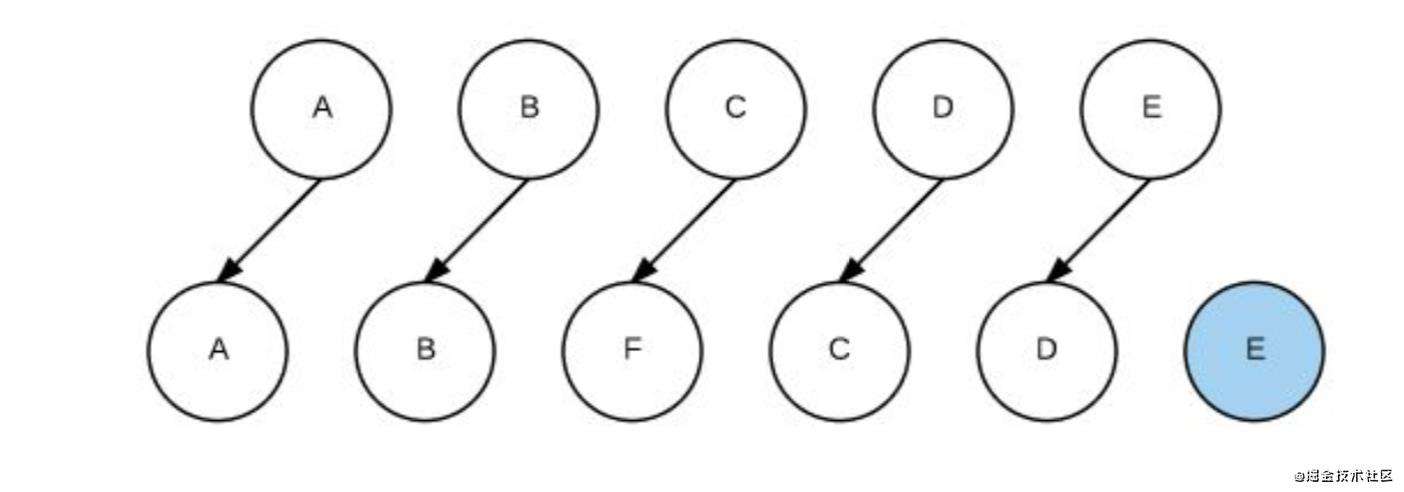
 如果使用key
如果使用key
// 首次循环patch A ABCDE ABFCDE
// 第2次循环patch B BCDE
BFCDE
// 第3次循环patch E CDE
FCDE
// 第4次循环patch D CD
FCD
// 第5次循环patch C C
FC
// oldCh全部处理结束,newCh中剩下的F,创建F并插入到C前面
结论
- key的作用主要是为了高效的更新虚拟DOM,其原理是vue在patch过程中通过key可以精准判断两 个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少DOM操 作量,提高性能。
- 另外,若不设置key还可能在列表更新时引发一些隐蔽的bug
- vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分
它们,否则vue只会替换其内部属性而不会触发过渡效果
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!