ThoughtWorks在几年前提出了微前端的概念,其核心理念是将前端单体应用在开发阶段拆分成多个独立的工程,并在运行阶段组合成完整的应用。不仅解耦了视图和代码,使得应用可以容纳多种技术栈,还进一步解耦了流程和团队,极大地提高了团队的自主性和协作效率。
智联招聘的大前端架构Ada本身就可以看作一个基于路由的微前端架构,围绕URL的研发方式能够灵活地实现页面级别的解耦。而在在视图区域级别,Ada也引入了专门的微前端实现机制——Widget。
什么是 Widget
Widget是一种可以独立开发和发布的视图区域,它运行于宿主页面中,并且能够和宿主页面进行双向通信。
在设计Widget架构时,我们考虑到Ada的多框架支持能力,应当让Widget在使用时不受框架的限制,也就是说,使用Knockout.js开发的Widget可以运行在Vue.js的页面中,反之亦然,这就决定了Widget的最终形态必须是框架无关的Plain JavaScript。出于同样的考量,通信机制也不应该受框架所限,而应该制定属于Widget的通信API规范。
总结一下,Widget的设计目标是:
- 框架独立,不受宿主页面技术栈限制;
- 流程独立,能够独立开发和发布,集成后无需宿主页面再次配合发布;
- 执行独立,运行逻辑不直接操控宿主页面,而是通过API来交换信息;
- 展现独立,内容和样式均限定在Widget视图区域之内,不直接影响宿主页面;
整体架构
为了统一开发体验,Ada从开发、调试、发布和运行都为Widget进行了专门的支持。

在开发阶段,理论上任何能够编译成Plain JavaScript的框架都可以使用,Ada在Vue.js等脚手架中内置了对Widget的支持,开发者可以使用熟悉的技术开发Widget,也可以像调试页面一样预览和调试Widget。
我们在脚手架内核中为Widget单独设计了Webpack配置,使得基于各种框架开发的Widget都能输出成一个独立的JavaScript Bundle(样式也会构建到同一个Bundle中),藉此来保证输出的文件符合Widget规范。
就像Ada体系里的其他工件一样,每个Widget都有一个唯一URN,宿主页面通过该URN来引用Widget,从而和Widget的JavaScript Bundle解耦。在发布阶段,Ada会为URN关联最新的输出清单,这样一来,Widget不但可以脱离宿主页面独立发布,还能进一步实现灰度发布和A/B实验。
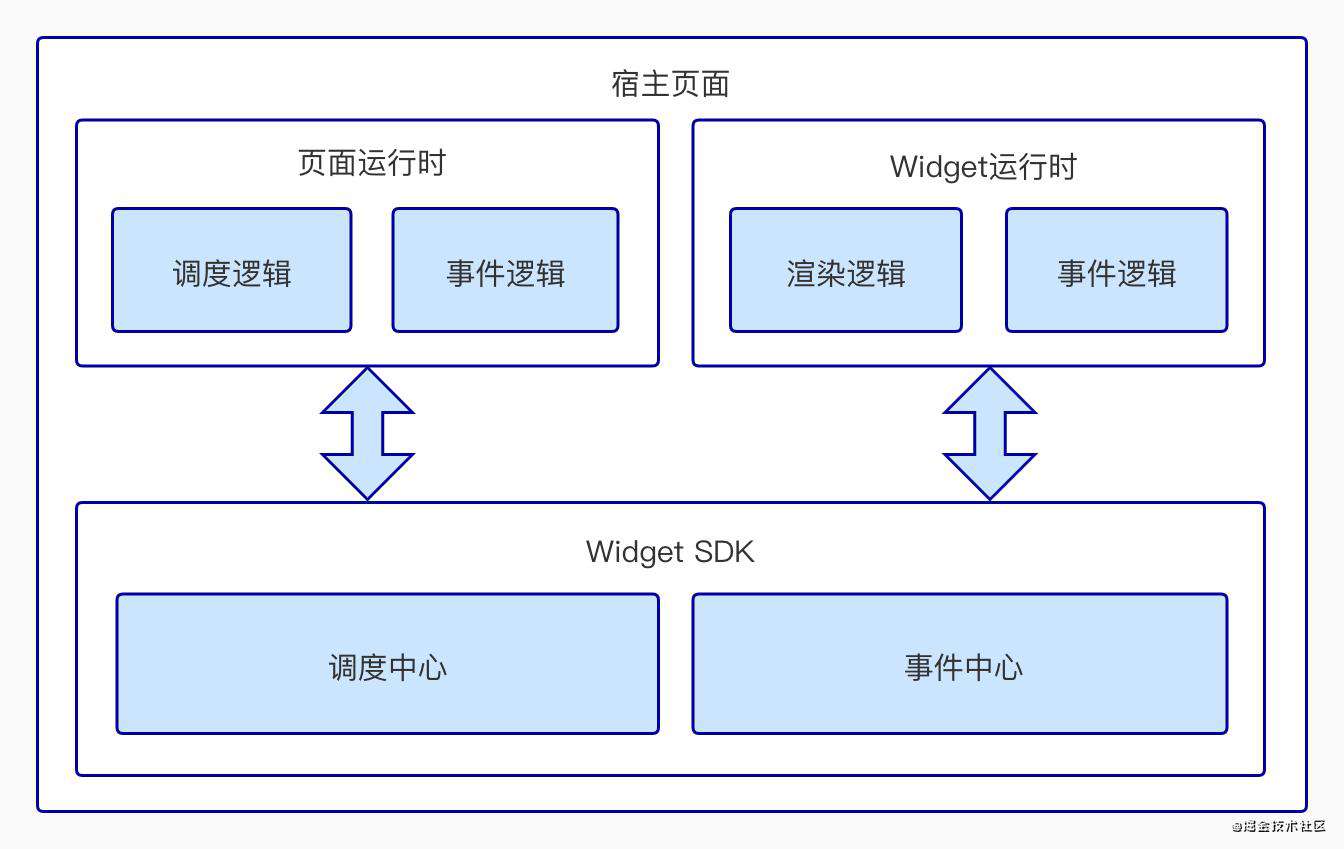
运行时
Widget的生命周期包括四个阶段:注册、初始化、运行和销毁,各阶段之间的转换是由Widget SDK来负责调度的。
宿主页面使用
注册完毕之后,宿主页面就可以调用Widget SDK的init方法,并传递Widget名称和父元素DOM,来决定Widget的初始化时机和位置。宿主页面还可以初始化同一个Widget的多个实例,并和它们分别进行通信。
Widget的消息通信机制借用了Web Worker的API规范,宿主页面可以通过Widget SDK的postMessage方法向指定Widget发送消息,同时通过onmessage方法监听Widget发来的消息。反过来,Widget也可以用同样的方式和宿主页面通信。
当宿主页面需要销毁组件时,可以调用Widget SDK的destory方法,后者会指示Widge销毁视图、清理存储,然后再将Widget移出事件中心。

开发 Widget
Widget本质上是一个规范化的Class,可以使用Plain JavaScript,也可以融入任何框架,比如借助Vue.js来开发Widget的代码可能是这样的:
import Vue from 'vue'
import Widget from './Widget.vue' // 具体业务代码
class Widget {
constructor ({ el }) {
this.el = el // 当前 Widget 的父 DOM
this.mount()
}
mount () {
const app = new Vue({
render: h => h(Widget)
})
app.$mount(this.el)
}
}
export default Widget
使用 Widget
宿主页面通过
const scriptElement = document.createElement('script')
scriptElement.type = 'text/javascript'
scriptElement.async = true
scriptElement.src = YOUR_WIDGET_URN
scriptElement.onload = () => {
window.zpWidget.init(this.widgetName, {
el: YOUR_WIDGET_PARENT_DOM
})
}
document.body.appendChild(scriptElement)
为了贴合现代Web框架组件化的研发习惯,我们为Vue.js、Knockout.js和Weex提供了Widget组件,藉此来简化Widget加载和初始化步骤。例如在Vue.js中,可以这样加载一个Widget:
<template>
<!--
参数解释:urn 可以是上线后的 widget 地址也可以当前项目的相对路径,
-->
<widget url="/widgets/YOUR_WIDGET_NAME" />
</template>
<script> import Widget from '@zpfe/widget-components/web'
export default {
name: 'YOUR_COMPONENT_NAME',
components: {
Widget
}
} </script>
初始化Widget之后,就可以与宿主页面进行双向通信了,例如:
// Widget 内部
window.zpWidget.postMessage({
widgetName: 'timeNow',
eventName: 'click'
}, new Date())
// 宿主页面
window.zpWidget.onmessage({
widgetName: 'timeNow',
eventName: 'click'
}, (time) => {
console.log(`当前时间是:${time}`)
})
实际应用
目前集团内已累计发布了100余个Widget,各条产品线都招到了Widget能发挥作用的场景,比如:
- Passport借由Widget统一了集团内的所有登录逻辑,能够更好地调整安全策略,业务方通过接入 Widget 即可实现登录功能;
- 限时推广的Banner或隐私通知,常常同时在多个产品中同时展示,且变化频率较高,Widget能够有效地将其和业务代码解耦;
- 内部系统在升级时,可以借助Widget在视图层面一小块一小块地逐步迁移,从而在用户无感的情况下渐进式地完成整体升级工作;
微前端不止步于Widget
发布于2019年初的Widget机制,是我们在微前端领域的第一次尝试,成效令人满意。集团内对Widget的广泛应用带来了更多的诉求和灵感激发,未来,我们还会结合业务特点去探索微前端的其他可能性,让架构赋能业务,为用户带来价值。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!