前言
这是我参与更文挑战的第1天,活动详情查看更文挑战
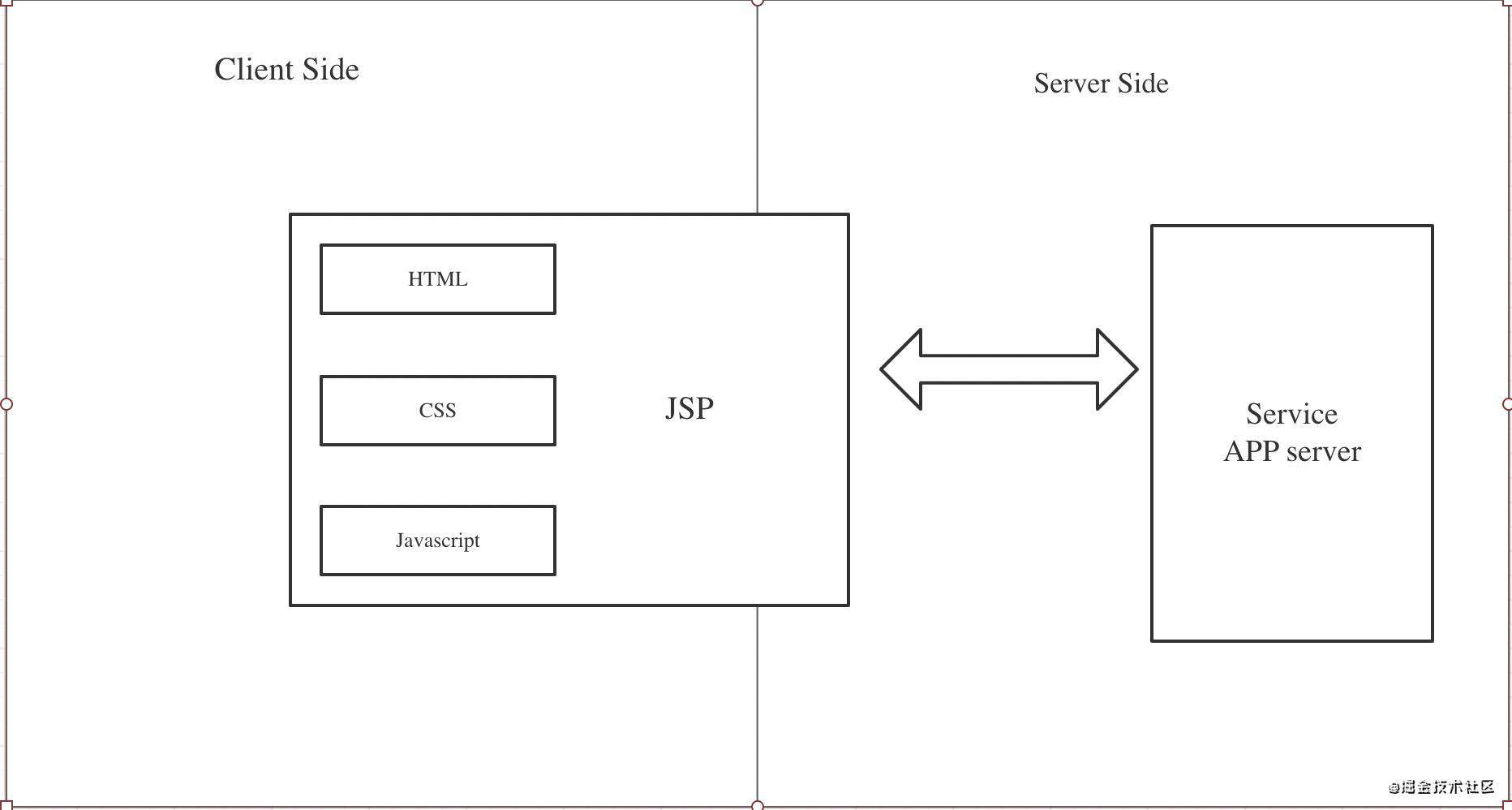
在web1.0时代时,那个时候程序猿还没有前后端之分,程序员开发的时候,都是要前后端一起写的,前后端代码都是杂揉在一起,如图下
 这种开发模式的话,开发的时候因为不需要和其他人员沟通协作,前后端代码都是写在一起,优缺点如下:
这种开发模式的话,开发的时候因为不需要和其他人员沟通协作,前后端代码都是写在一起,优缺点如下:
优点:简单快捷
缺点:代码难以维护
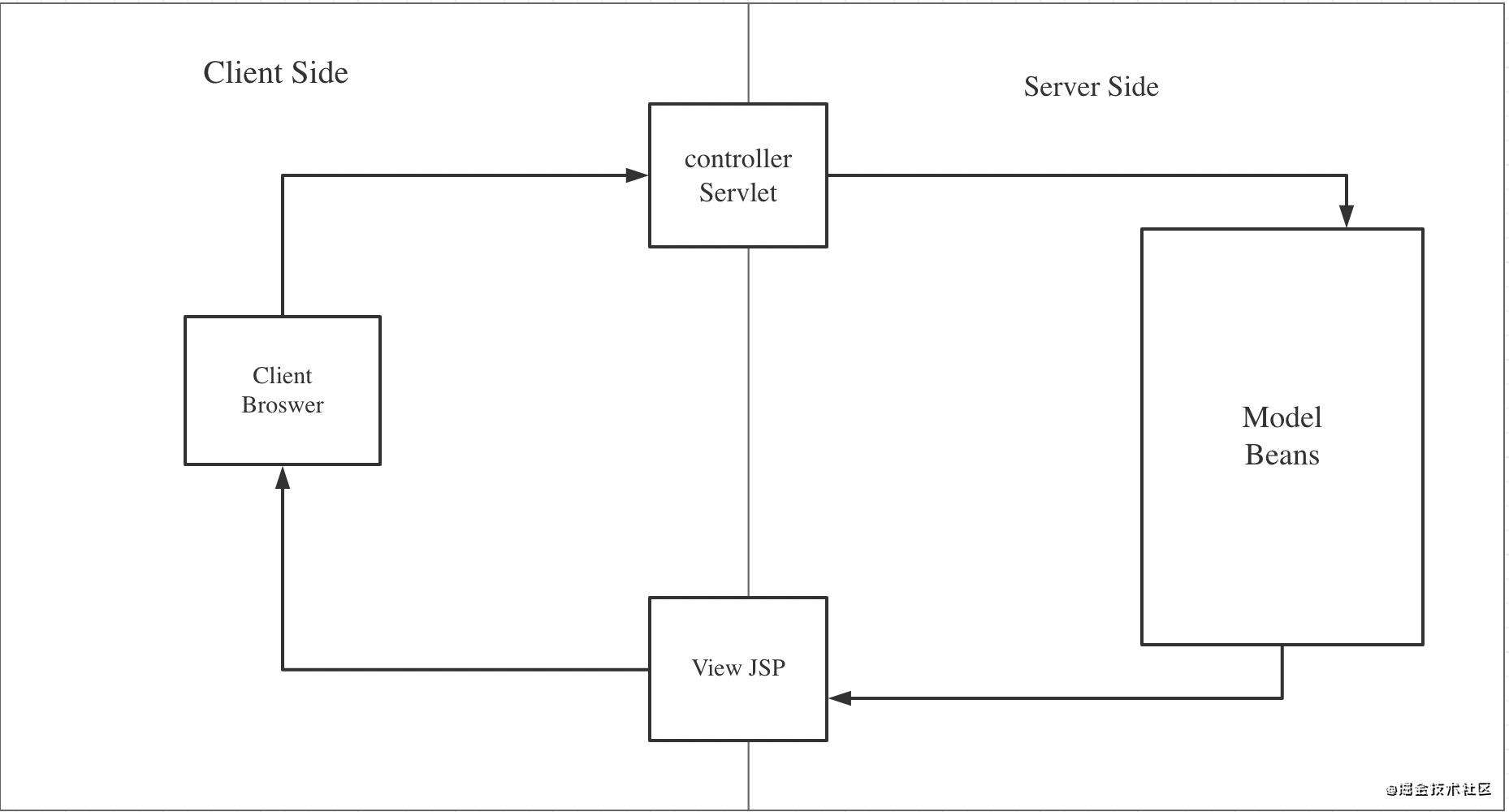
为了让开发更加便捷,代码更易于维护,前后端职责更加清晰。便衍生出MVC开发模式和框架,前端展示以模板的形式出现。我当时实习的时候,所在的公司开发模式就是使用这种开发模式,开发模式如图:
 使用这种分层架构,前后端职责清晰,代码也易于维护。但是这里的MVC仅限于后端,前后端形成了一定的分离,前端只完成了后端开发中的view层
使用这种分层架构,前后端职责清晰,代码也易于维护。但是这里的MVC仅限于后端,前后端形成了一定的分离,前端只完成了后端开发中的view层
缺点:
- 前端页面开发效率不高
- 前后端职责不够清晰
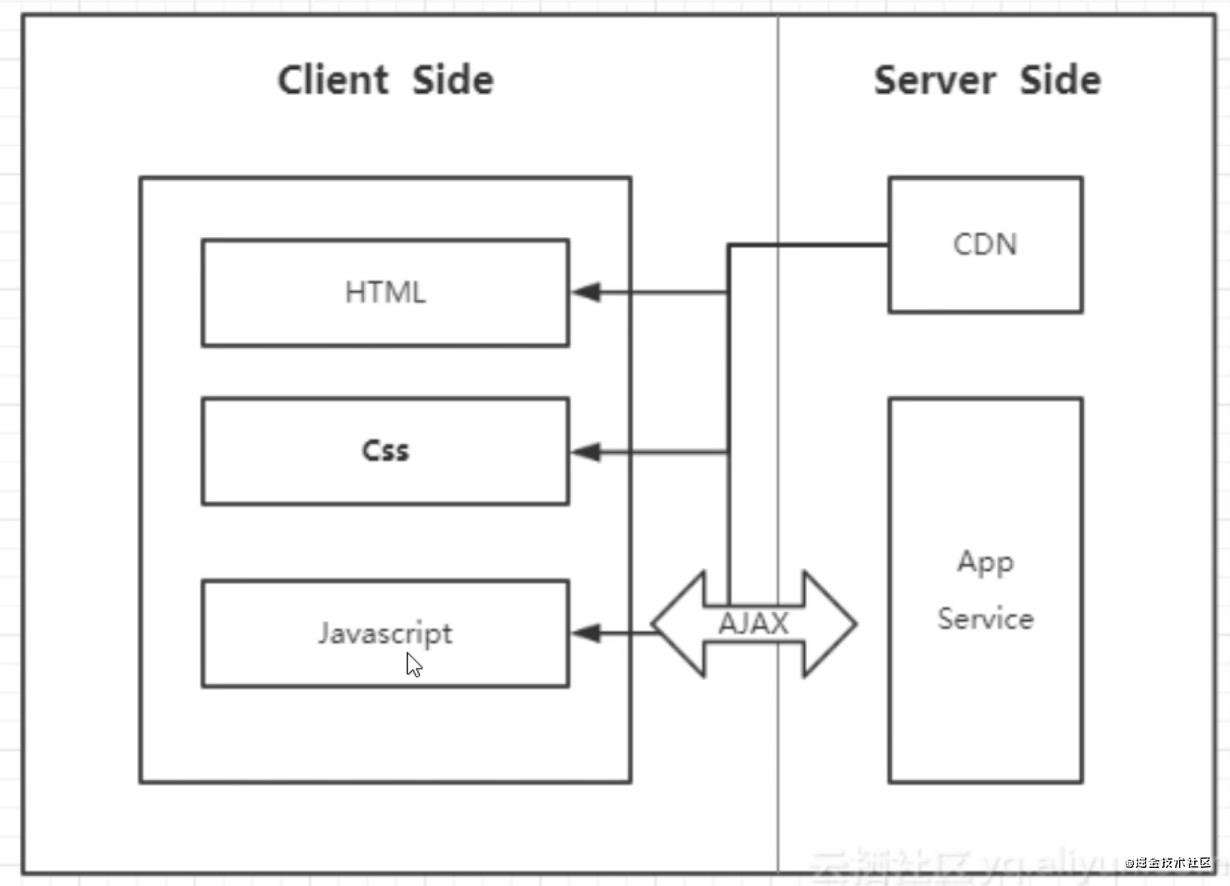
自从Gmail的出现,ajax技术开始风靡全球。有了ajax之后,前后端的职责就更加清晰了。因为前端可以通过ajax与后端进行数据交互,因此,整体的架构图也就变化成了下面这幅图。
 通过ajax与后台服务器进行数据交换,前端开发人员,只需要开发页面这部分内容,数据可由后台进行提供。而且ajax可以在不重载整个页面的情况下对网页的某些部分进行更新,减少了服务端负载和流量消耗,用户体验也更佳。这时,才开始有专职的前端工程师,同时前端的类库也慢慢的开始发展,例如当时最著名的jquery。
通过ajax与后台服务器进行数据交换,前端开发人员,只需要开发页面这部分内容,数据可由后台进行提供。而且ajax可以在不重载整个页面的情况下对网页的某些部分进行更新,减少了服务端负载和流量消耗,用户体验也更佳。这时,才开始有专职的前端工程师,同时前端的类库也慢慢的开始发展,例如当时最著名的jquery。
缺点:缺乏可行的开发模式承载更复杂的业务需求,页面内容都杂糅在一起,一旦应用规模增大,就会导致项目难以维护。因此,前端的MVC框架也就随之而来了
前后端分离后的架构演变--MVC、MVP、MVVM
MVC
前端的MVC与后端类似,具备着view、controller和Model。
- Model:负责保存应用数据,与后端数据进行同步
- Controller:负责业务逻辑,根据用户行为对model数据进行修改
- View:负责视图展示,将model中的数据可视化出来
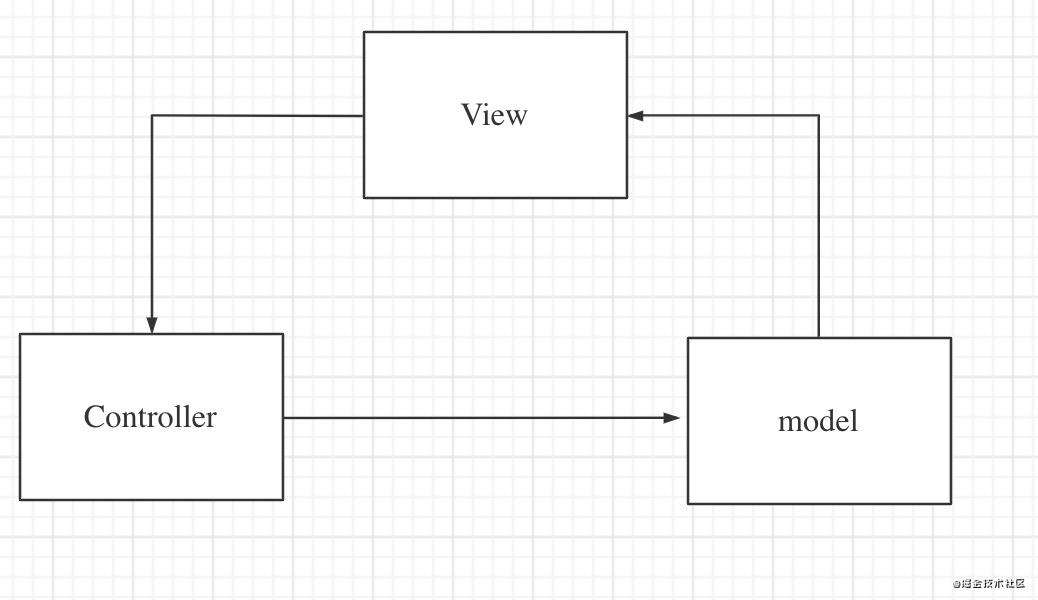
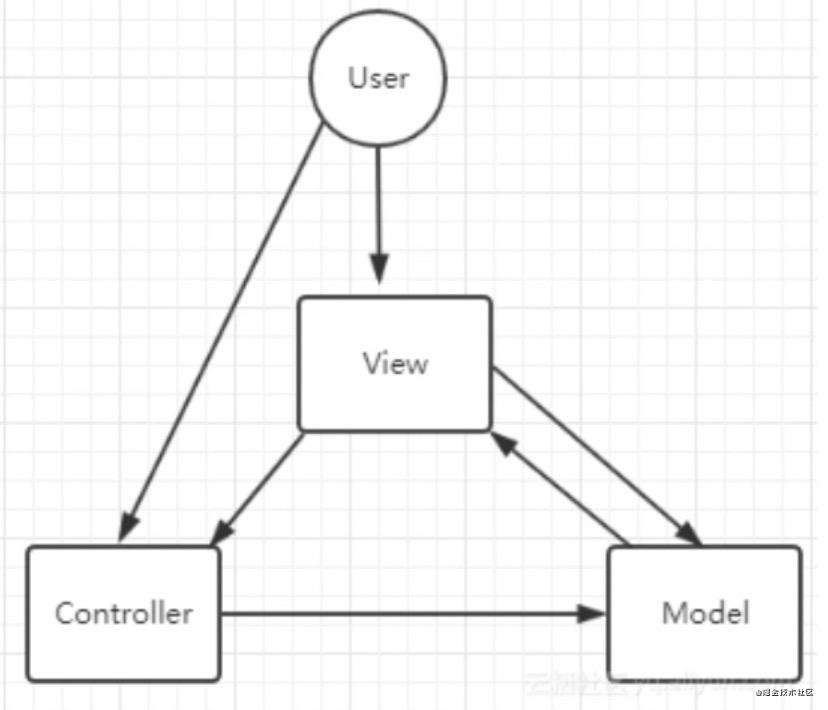
三者形成了如图所示的模型:
 实际开发中,我们往往会看到另外一种模式:
实际开发中,我们往往会看到另外一种模式:
 这种模式在开发中更加的灵活,backbone.js就是这种模式
这种模式在开发中更加的灵活,backbone.js就是这种模式
但是,这种灵活可能导致严重的问题:
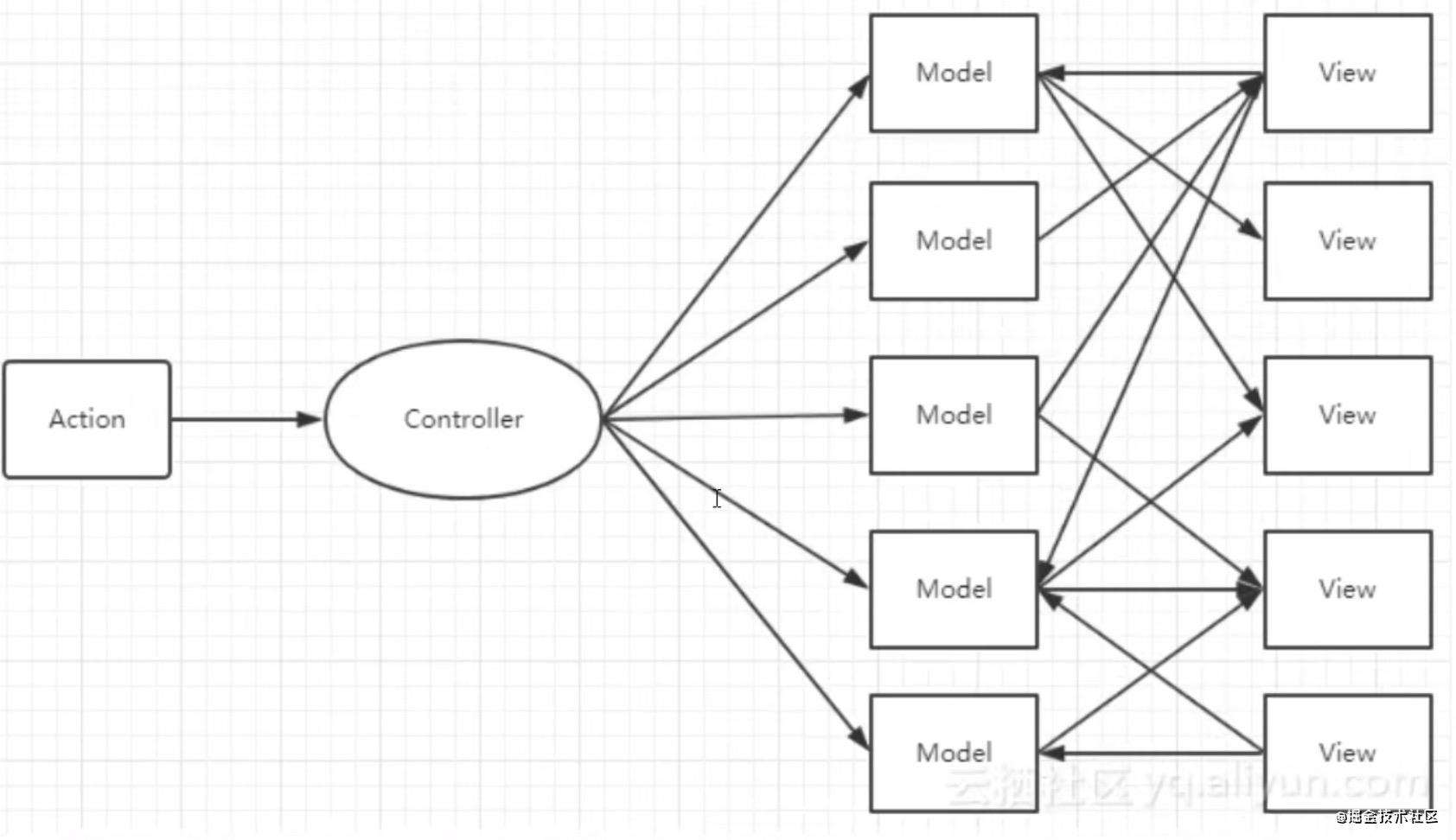
数据流混乱。如下图:
 view比较庞大,而Controller比较单薄:由于很多的开发者都会在view中写一些逻辑代码,逐渐的就导致view中的内容越来越庞大,而controller变得越来越单薄
view比较庞大,而Controller比较单薄:由于很多的开发者都会在view中写一些逻辑代码,逐渐的就导致view中的内容越来越庞大,而controller变得越来越单薄
既然有缺陷,就会有变革,前端的变化中,似乎跳过了MVP这种模式,是因为Angular早早的将MVVM框架带入了前端。MVP模式虽然前端开发中并不常见,但是在安卓等原生开发中,还是会考虑它
MVP
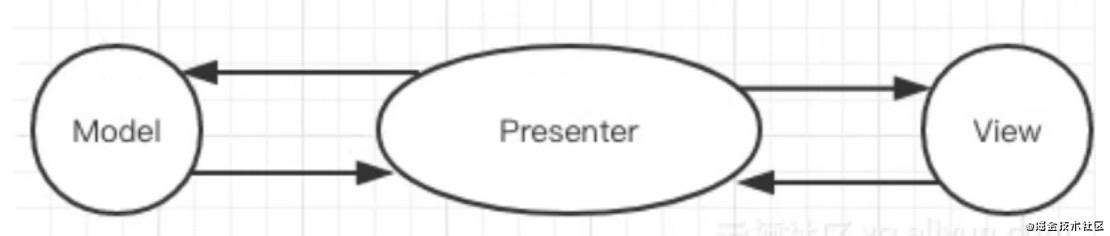
MVP和MVC很接近,P指的是Presenter,presenter可以理解为一个中间人,它负责着View和Model之间的数据流动 ,防止View和Model之间直接交流。我们可以看一下图示
 我们通过图可以看到,Presenter负责和Model进行双向交互,这种交互方式,相对于MVC来说,少了一些灵活,View变成了被动视图,并且本身变得很小,虽然它分了view和model,但是应用逐渐变大之后,导致Presenter的体积增大,难以维护,要解决这个问题。或许可以从MVVM的思想中找到答案
我们通过图可以看到,Presenter负责和Model进行双向交互,这种交互方式,相对于MVC来说,少了一些灵活,View变成了被动视图,并且本身变得很小,虽然它分了view和model,但是应用逐渐变大之后,导致Presenter的体积增大,难以维护,要解决这个问题。或许可以从MVVM的思想中找到答案
MVVM
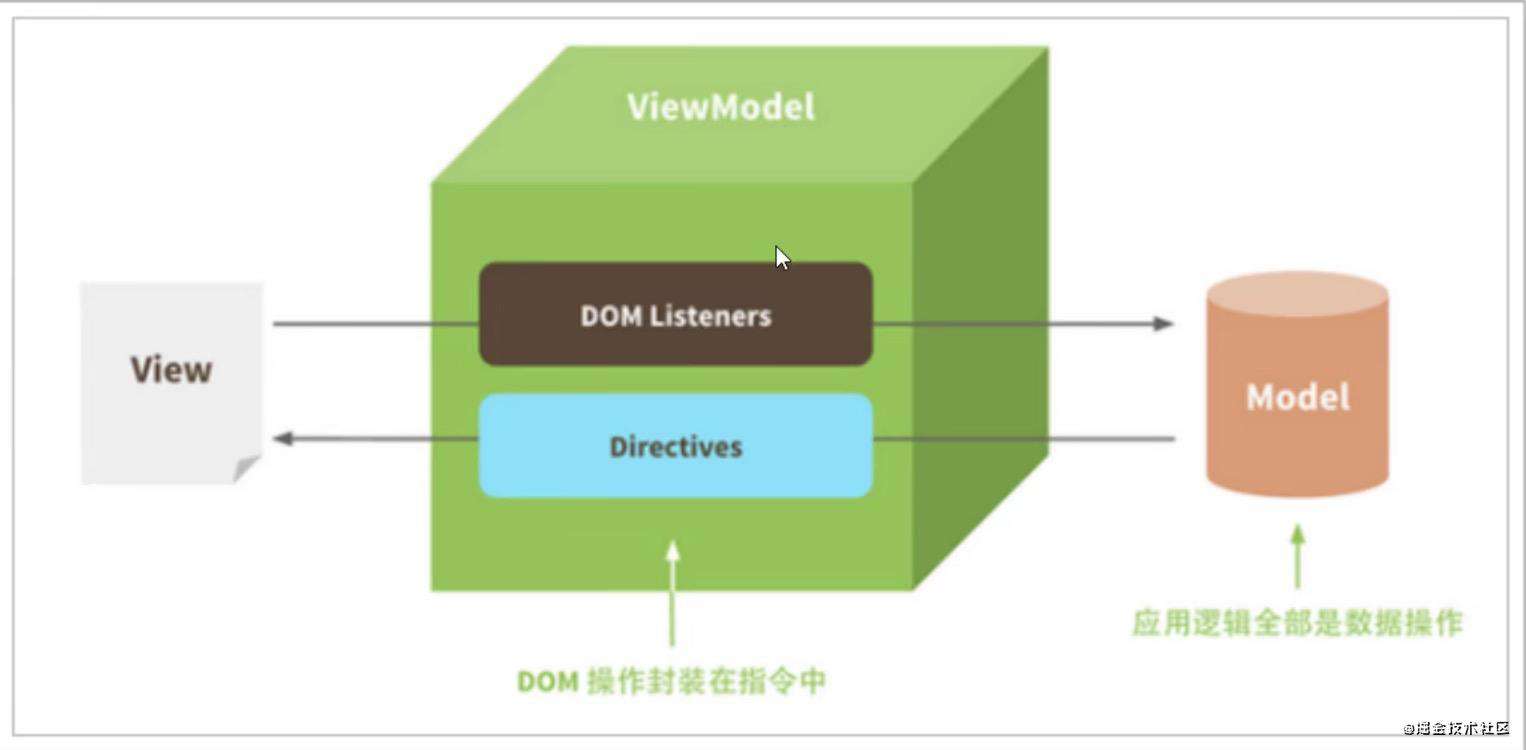
什么是MVVM?MVVM可以分解为Model-View—ViewModel,ViewModel可以理解为在Presenter基础上的进阶版本,如图所示:
 ViewModel通过实现一套数据响应式机制自动响应Model中数据变化;
ViewModel通过实现一套数据响应式机制自动响应Model中数据变化;
同时ViewModel会实现一套更新策略自动将数据变化转换为视图更新
通过事件监听响应View中交互修改Model中数据
这样在ViewModel中就娴熟了大量DOM操作代码
MVVM在保持VIEW和Model松耦合的同时,还减少了维护他们关系的代码,使用户专注于业务逻辑,兼顾开发效率和可维护性
总结
- 这三者都是框架模式,他们设计的目标都是为了解决Model和View的耦合问题。
- MVC模式出现较早,主要应用在后端,如Spring MVC、Asp.NET MVC等,在前端领域的早期也有应用,如Backbone.js。它的优点是分层清晰,缺点是数据流混乱,灵活性带来的维护性问题
- MVP模式是在MVC的进化形式,Presenter作为中间层负责MV通信,解决了两者耦合问题,但P层过于臃肿会导致维护问题
- MVVM模式是目前前端的主流模式,在前端领域有着广泛应用,它不仅解决MV耦合问题,还同时解决了维护两者映射关系的大量繁杂代码和DOM操作代码,在提高开发效率、可读性同时还保持了优越的性能表现
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!