一个很有意思的题目。如何不使用 overflow: hidden 实现 overflow: hidden?
CSS 中 overflow 定义当一个元素的内容太大而无法适应块级格式化上下文时候该做什么。而 overflow: hidden 则会将超出容器范围内的内容剪裁。
控制 overflow: hidden 的方向
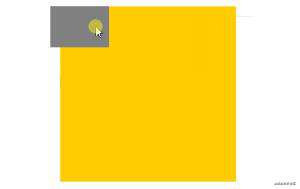
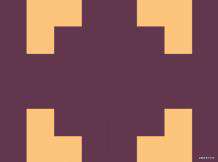
这源自一个实际的需求,在某个需求当中,要求容器内的内容,在竖直方向上超出容器会被裁剪,而在水平方向上超出容器,则不会被裁剪。类似这样:

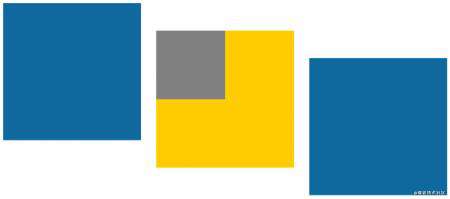
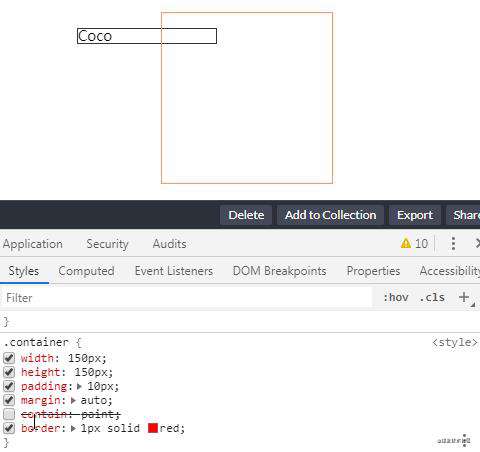
有意思,第一个想到的解法当然是在上述黄色背景元素本身之外再套用一层父元素,然后父元素才是实际设置 overflow: hidden 的元素,父元素的范围就是实际才是控制是否裁剪的范围。类似这样:

实际的父元素才是设置了 overflow: hidden 的元素。
当然,如果实际情况就是这么简单,也没什么问题。
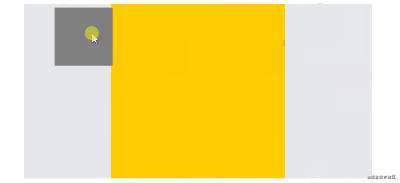
但是如果元素处于一个复杂的布局流内,那么可能就没有那么多的空间,让我们再去包裹一层父容器了:

类似上图的情况,还是中间黄色元素,要求只有竖直方向超出裁剪。此时,包裹父元素不再那么容易施展。所以,我们需要另辟蹊径。
利用 clip-path 进行裁剪
好的,这会可以进入正文了。CSS 中,除了 overflow: hidden,还是有其它属性也可以实现超出容器区域进行裁剪的。clip-path 便是其中翘楚。
使用 clip-path,我们可以方便的控制任意方向上的裁剪。上述的需求则可以这样解决:
<div class="g-container">
<div class="sub"></div>
</div>
关键的 CSS 代码如下:
.g-container {
width: 200px;
height: 200px;
clip-path: polygon(-1000% 0, 1000% 0, 1000% 100%, -1000% 100%);
}
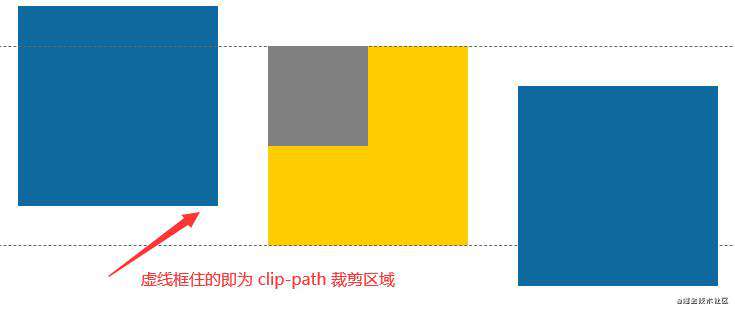
这里利用了 clip-path: polygon() 来裁剪一个矩形区域,而利用了 clip-path 支持负坐标的特点,将裁剪的起点定到远离坐标能画成一个大矩形的形状。示意图:

这样,我们能够在正常布局流中,当前容器大小范围内,画出任意希望 overflow: hidden 的范围。
你可以点进 Demo 里面尝试下:
CodePen -- Clip-path overflow
再举两个例子:
{
// 裁剪出左右两边都 overflow:hidden,上下不 overflow:hidden 的区域
clip-path: polygon(0 -1000% ,100% -1000%, 100% 1100%,0 1100%);
// 裁剪出左边、上边、右边都 overflow:hidden,下边不 overflow: hidden 的区域
clip-path: polygon(100% 0,100% 1000%, 0 1000%, 0 0);
}
当然,上述代码中的 1000% 是非常灵活的,自己控制,够用就行。
非 overflow、clip-path 的裁剪方式
那么。通过上面的一个小例子,我们知道了 overflow,clip-path 可以裁剪区域。那么除了这两个,CSS 中还有没有可以进行区域裁剪的元素呢?
有,还有一个有意思的元素,就是 -- contain 。
contain 属性允许我们指定特定的 DOM 元素和它的子元素,让它们能够独立于整个 DOM 树结构之外。目的是能够让浏览器有能力只对部分元素进行重绘、重排,而不必每次都针对整个页面。
这里不具体去介绍它的每个属性,感兴趣的可以翻看下这篇文章 -- CSS新特性contain,控制页面的重绘与重排
contain: paint 进行内容裁剪
详细说说 contain: paint,设定了 contain: paint 的元素即是开启了布局限制,也就是说,此元素的子元素不会在此元素的边界之外被展示。
看看示例:
.g-container {
contain: paint;
}

CodePen Demo -- contain: paint Demo
contain: paint 的副作用
contain: paint 的本意是用于提升页面的渲染,裁剪到容器之外的元素不进行渲染。但是使用它会产生一些副作用:
- 它会生成一个自己的新的堆叠上下文(It becomes a stacking context),也就是说,它会改变它的子元素的 absolute 定位和 fixed 定位的基准;
- 它会成为新的格式化上下文(It becomes a new formatting context),也就是说,这意味着元素外部的布局不会再影响它的子元素;
更具体的,可以看看这篇文章 -- CSS Containment in Chrome 52
我们解释下第一点,非常的有意思,它会生成一个自己的新的堆叠上下文,也就是说,它将改变 position: fixed 元素的基准,它会使得设置了 position: fixed 的元素不再相对于视口进行定位,而是相对于该元素进行定位。也就是退化成了 position: absolute。
当然,这个不是本文的重点,我提供了一个 Demo -- contain: paint create a stacking context,这里就不继续展开。
总结一下
到此,本文提供了 3 种可以实现超出容器范围裁剪的方法:
overflow: hiddenclip-path绘制裁切区域contain: paint不绘制元素范围外的内容
这里再提供下 3 个示例的 Demo:CodePen Demo -- Overflow Hidden In CSS
当然,它们之间还是有一些差异:
overflow: hidden和contain: paint会创建一个 BFC,而clip-path不会,它只是单纯的裁剪- 兼容性间的差异
所以也就是说,CSS 不仅仅只有 overflow: hidden 实现 overflow: hidden,很多情况,可以灵活使用。
牛刀小试
再来个有意思的环节,在 一行 CSS 代码的魅力 中,提到了 CSS Battle 。
这个网站是核心玩法就是:官方给出一张图形,在给定的 400 x 300 的画布上,能够用越短的代码实现它,分数就越高。
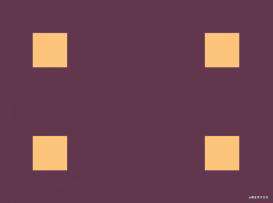
上次讲了一题通过一行 CSS 代码实现,今天,我们再来看看第二题:

怎么用最短的代码实现它呢?想想今天说的 clip-path。
首先,我们利用这一一段代码,生成这样一个图形:
<style>
body {
margin: 0 50px;
background: #62374e;
border: 50px dashed #fdc57b;
}

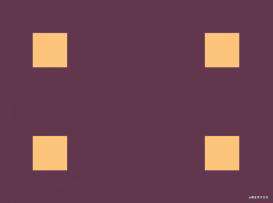
然后,利用 clip-path,把上下两部分裁掉即可。
<style>
body {
margin: 0 50px;
background: #62374e;
border: 50px dashed #fdc57b;
+ clip-path: polygon(0 50px, 100% 50px, 100% 250px, 0 250px);
}

这样就完美实现啦。当然,现在字符数有点多,有 158 个字符这么多。其实对于裁剪矩形区域,clip-path 有更便捷的语法,上述 clip-path:polygon(0 50px, 100% 50px, 100% 250px, 0 250px) 可以替换成 clip-path:inset(50px 0),减少了 20 个字符。
当然,再暴力一点,我们也可以一行实现:
<body bgcolor=62374e style=margin:0+50;border:dashed+50px#fdc57b;clip-path:inset(50px+0>
最后
好了,本文到此结束,希望对你有帮助 :),想 Get 到最有意思的 CSS 资讯,千万不要错过我的 iCSS 公众号 ?

更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!