CSS:层叠样式表
1. 内联样式(行间样式,行内样式,嵌入式样式、内嵌样式)
内联样式显著的优点是十分的便捷、高效。但是不建议使用,内联样式权重过高,不利于后期维护。可以通常内联 CSS 作为测试使用,可以查找代码中 bug。
<div style="color:red;font-size: 16px;">
内联样式
</div>
2. 外部样式
外部样式有两种引入方式
-
- 链接方法
<link rel="stylesheet" type="text/css" href="目标文件的路径及文件名全称/>
-
- @importurl(地址);
<style type="text/css">
@importurl(目标文件的路径及文件名全称);
</style>
两者间的差别:
- 本质区别:link 属于 html 方式,@import 是 css 方式。
- 加载顺序不一样,link 是同时加载,@import 先加载结构,后加载样式。
- @import 不支持 IE5 以下的浏览器
- 当使用 js 控制 dom 改变样式时,只能用 link
3. 内部样式
<style type="text/css">/*css语句*/</style>
CSS选择符(元素选择符)
1) 类型选择符(element选择器)
p{
/* p标签默认带margin */
margin: 0;
font-size: 14px;
line-height: 1.5em;
}
2) 通配符
语法:*{属性:属性值;}
*{
margin: 0;
padding: 0;
}
3) id 选择器
语法:#id名{属性:属性值;}
#app{
font-size: 12px;
/* MacOS系统默认没有雅黑字体 */
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
line-height: 1.5em;
}
4) class 选择器
语法:·class名{属性:属性值;}
.yg-ml20{
margin-bottom: 20px;
}
.yg-mt20{
margin-top: 20px;
}
5) 群主选择器
语法:选择符1,选择符2,选择符3{属性:属性值;}
html,body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
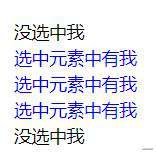
6) 包含选择器(后代选择器)
语法:选择符1 选择符2 选择符3{属性:属性值;}
<div class="box">
<p>没选中我</p>
<div class="content">
<p>选中元素中有我</p>
</div>
</div>
<div class="box">
<div class="content">
<p>选中元素中有我</p>
<div>
<p>选中元素中有我</p>
</div>
</div>
<p>没选中我</p>
</div>
.box .content p{
font-size: 14px;
color: blue;
}

7) 伪类选择器(伪类选择符)
常用伪类
| 选择器 | 示例 | 示例说明 | :checked | input:checked | 选择所有选中的表单元素 | :disabled | input:disabled | 选择所有禁用的表单元素 | :empty | p:empty | 选择所有没有子元素的p元素 | :enabled | input:enabled | 选择所有启用的表单元素 | :first-of-type | p:first-of-type | 选择的每个 p 元素是其父元素的第一个 p 元素 | :last-child | p:last-child | 选择所有p元素的最后一个子元素 | :last-of-type | p:last-of-type | 选择每个p元素是其母元素的最后一个p元素 | :not(selector) | :not(p) | 选择所有p以外的元素 | :nth-child(n) | p:nth-child(2) | 选择所有 p 元素的父元素的第二个子元素 | :nth-last-child(n) | p:nth-last-child(2) | 选择所有p元素倒数的第二个子元素 | :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有p元素倒数的第二个为p的子元素 | :nth-of-type(n) | p:nth-of-type(2) | 选择所有p元素第二个为p的子元素 | :only-of-type | p:only-of-type | 选择所有仅有一个子元素为p的元素 | :only-child | p:only-child | 选择所有仅有一个子元素的p元素 | :read-only | input:read-only | 选择只读属性的元素属性 | :read-write | input:read-write | 选择没有只读属性的元素属性 | :required | input:required | 选择有"required"属性指定的元素属性 | :link | a:link | 选择所有未访问链接 | :visited | a:visited | 选择所有访问过的链接 | :active | a:active | 选择正在活动链接 | :hover | a:hover | 把鼠标放在链接上的状态 | :focus | input:focus | 选择元素输入后具有焦点 | :first-letter | p:first-letter | 选择每个< p> 元素的第一个字母 | :first-line | p:first-line | 选择每个 < p > 元素的第一行 | :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 < p > 元素 | :before | p:before | 在每个 < p > 元素之前插入内容 | :after | p:after | 在每个 < p > 元素之后插入内容 | :lang(language) | p:lang(it) | 为 < p > 元素的lang属性选择一个开始值 |
|---|
超链接伪类
- 为了简化代码,可以把伪类选择符中相同的声明提出来放在a选择符中;
a{color:red;} a:hover{color:green;}
表示超链接的初始和访问过后的状态一样,鼠标划过的状态和点击时的状态一样。
CSS选择符权重
- (1) 类型选择符(元素选择器)的权重为 0001
- (2) class选择符的权重为 0010
- (3) id选择符的权重为 0100
- (4) 伪类选择符的权重为 0010
- (5) 包含选择符的权重:为包含选择符的权重之和
- (6) 子选择符的权重为 0000(逐个对比)
- (7) 属性选择符的权重为 0010
- (8) 伪元素选择符的权重为 0001
- (9) 内联样式的权重为 1000
- (10) 继承样式的权重为 0000
图片格式
- 1.jpg: 有损压缩格式,靠损失图片本身的质量来减小图片的体积。
- 2.gif 无损压缩格式,支持透明,支持动画。
- 3.png 无损压缩格式,支持透明,不支持动画,(是fireworks的 源文件格式)。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!