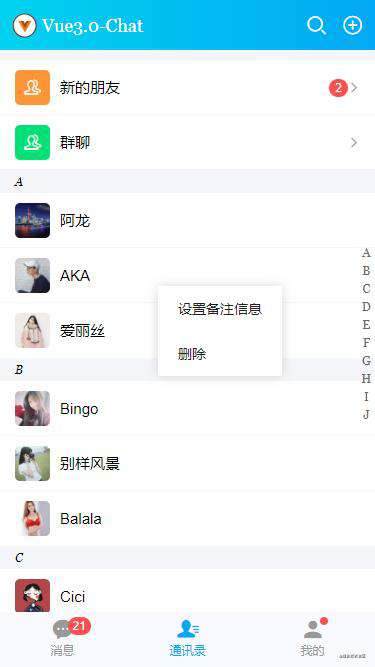
项目简述


实现技术
- 编码+技术:Vscode + Vue3/Vuex4/Vue-Router4
- UI组件库:Vant3.x (有赞移动端vue3.0组件库)
- 弹层组件:V3Popup(基于vue3自定义弹层组件)
- iconfont图标:阿里字体图标库
- 自定义顶部Navbar+底部Tabbar组件

















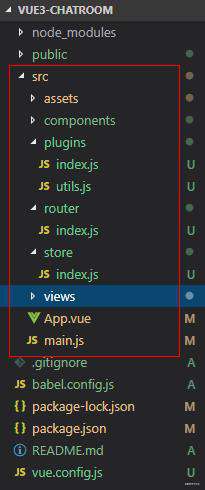
项目目录

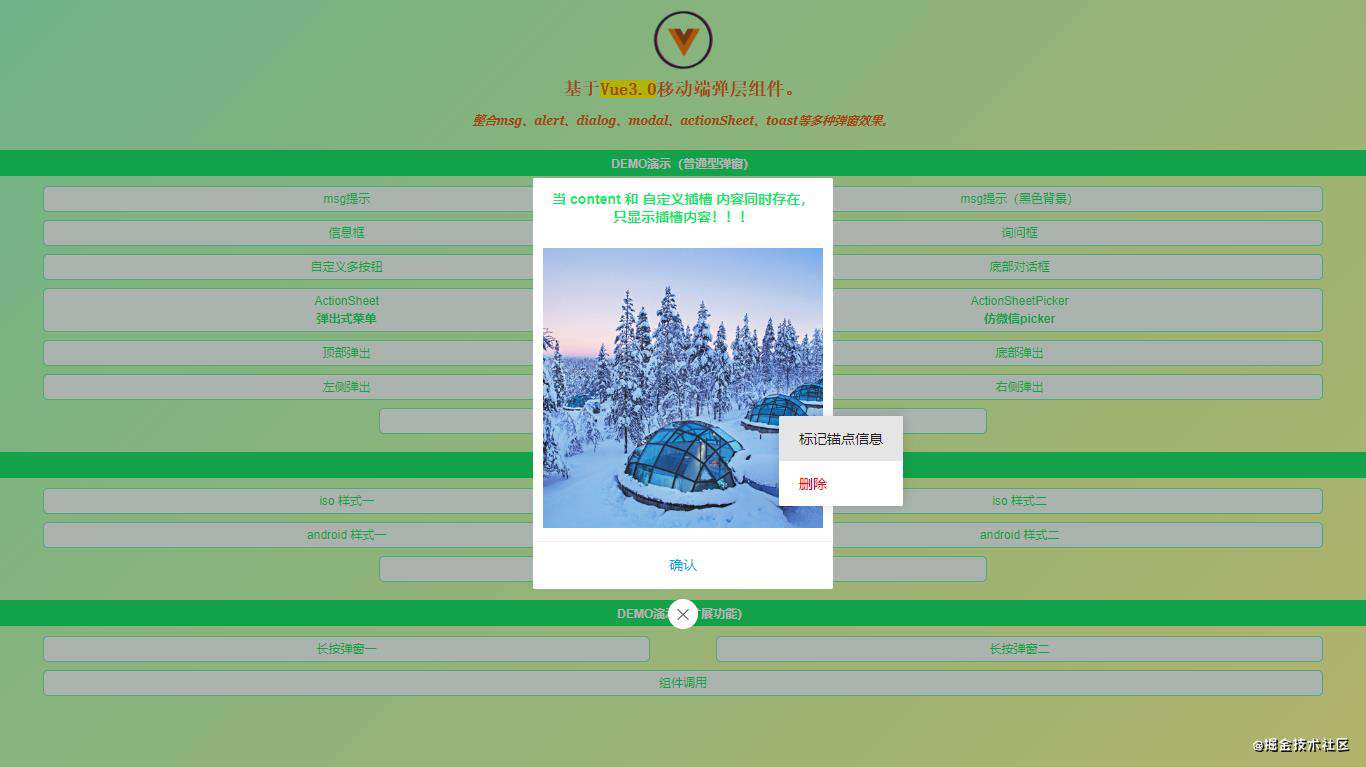
vue3自定义弹框组件
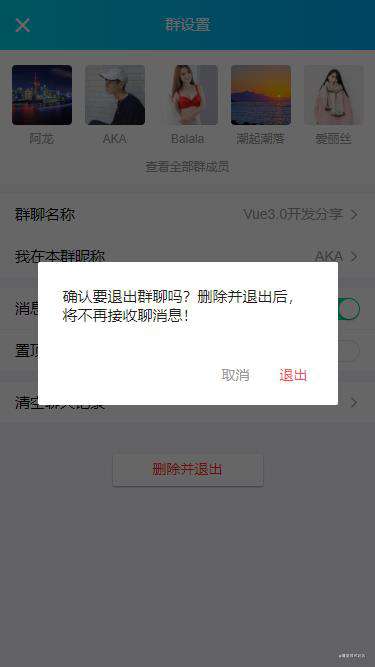
项目中大家看到的所有弹框功能,都是采用vue3自定义组件实现。

v3popup 一款基于vue3开发的mobile端自定义弹框组件。
大家如果对vue3实现自定义弹出框组件感兴趣,可以去看看之前的这篇分享。
vue3系列:vue3.0自定义弹框组件V3Popup|vue3.x手机端弹框组件
vue3配置文件
使用@vue/cli创建vue3项目,默认是没有vue.config.js文件,需要手动创建。
可以进行一些简单的环境配置和路径alias别名配置。
const path = require('path')
module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '<url>',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: '<other_url>'
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@views', path.join(__dirname, 'src/views'))
}
}
vue3入口页面配置
可以在main.js中引入vuex和路由配置、公共组件/样式等文件。
import { createApp } from 'vue'
import App from './App.vue'
// 引入vuex和路由配置
import store from './store'
import router from './router'
// 引入js
import '@assets/js/fontSize'
// 引入公共组件
import Plugins from './plugins'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(Plugins)
app.mount('#app')
vue3登录拦截及表单验证
vue3中使用全局路由钩子实现登录状态拦截。
router.beforeEach((to, from, next) => {
const token = store.state.token
// 判断当前路由地址是否需要登录权限
if(to.meta.requireAuth) {
if(token) {
next()
}else {
// 未登录授权
V3Popup({
content: '还未登录授权!', position: 'top', popupStyle: 'background:#fa5151;color:#fff;', time: 2,
onEnd: () => {
next({ path: '/login' })
}
})
}
}else {
next()
}
})
使用 getCurrentInstance 获取上下文,来调用store或router方法。
<script>
import { reactive, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3popup = inject('v3popup')
const utils = inject('utils')
const formObj = reactive({})
// ...
const handleSubmit = () => {
if(!formObj.tel){
Snackbar('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
Snackbar('手机号格式不正确!')
}else if(!formObj.pwd){
Snackbar('密码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
return {
formObj,
handleSubmit
}
}
}
</script>
当然也可以使用如下方法操作store
import { createStore } from 'vuex'
const store = createStore()
store.commit('SET_TOKEN', utils.setToken())

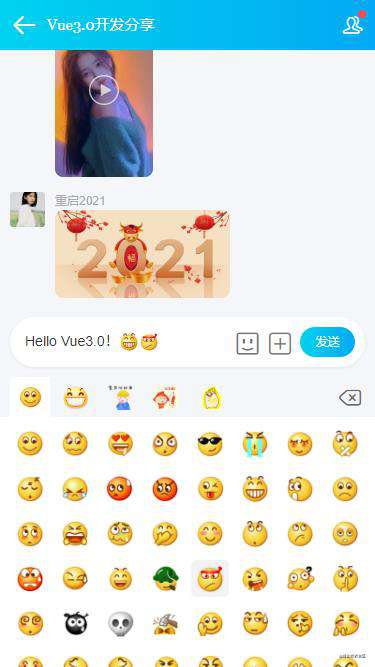
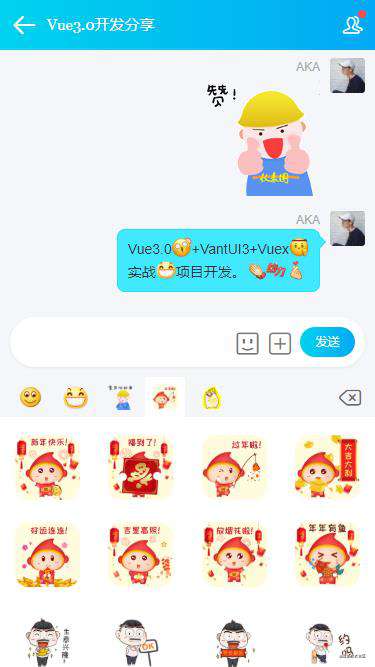
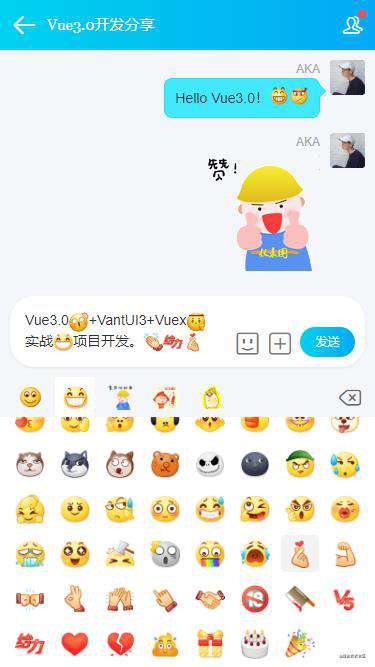
vue3聊天部分
聊天页面底部编辑器采用div可编辑实现,分离成了一个公共组件调用。

实现获取光标位置,在光标处插入表情内容,删除光标处内容,清空编辑器等功能。
/**
* @Desc Vue3实现文字+表情混排
* @Time andy by 2021-01
* @About Q:282310962 wx:xy190310
*/
<script>
import { ref, reactive, toRefs, watch, nextTick } from 'vue'
export default {
props: {
modelValue: { type: String, default: '' }
},
setup(props, { emit }) {
const editorRef = ref(null)
const data = reactive({
editorText: props.modelValue,
isChange: true,
lastCursor: null,
})
// ...
// 获取光标最后位置
const getLastCursor = () => {
let sel = window.getSelection()
if(sel && sel.rangeCount > 0) {
return sel.getRangeAt(0)
}
}
// 光标处插入内容 @param html 需要插入的内容
const insertHtmlAtCursor = (html) => {
let sel, range
if(window.getSelection) {
// IE9及其它浏览器
sel = window.getSelection()
// ##注意:判断最后光标位置
if(data.lastCursor) {
sel.removeAllRanges()
sel.addRange(data.lastCursor)
}
if(sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0)
let el = document.createElement('div')
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
range.insertNode(frag)
if(lastNode) {
range = range.cloneRange()
range.setStartAfter(lastNode)
range.collapse(true)
sel.removeAllRanges()
sel.addRange(range)
}
}
} else if(document.selection && document.selection.type != 'Control') {
// IE < 9
document.selection.createRange().pasteHTML(html)
}
// ...
}
return {
...toRefs(data),
editorRef,
handleInput,
handleDel,
// ...
}
}
}
</script>
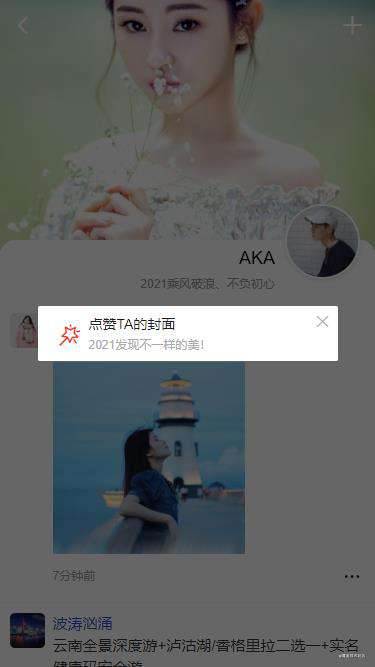
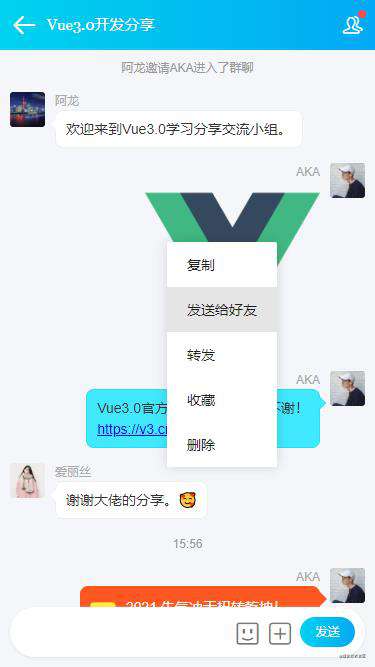
好了,基于Vue3.x开发仿微信界面聊天实例就分享到这里。感谢各位的阅读~✍
最后分享一个electron-vue实例
electron+vue仿微信桌面端聊天实例|electron-vue聊天室

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!