场景
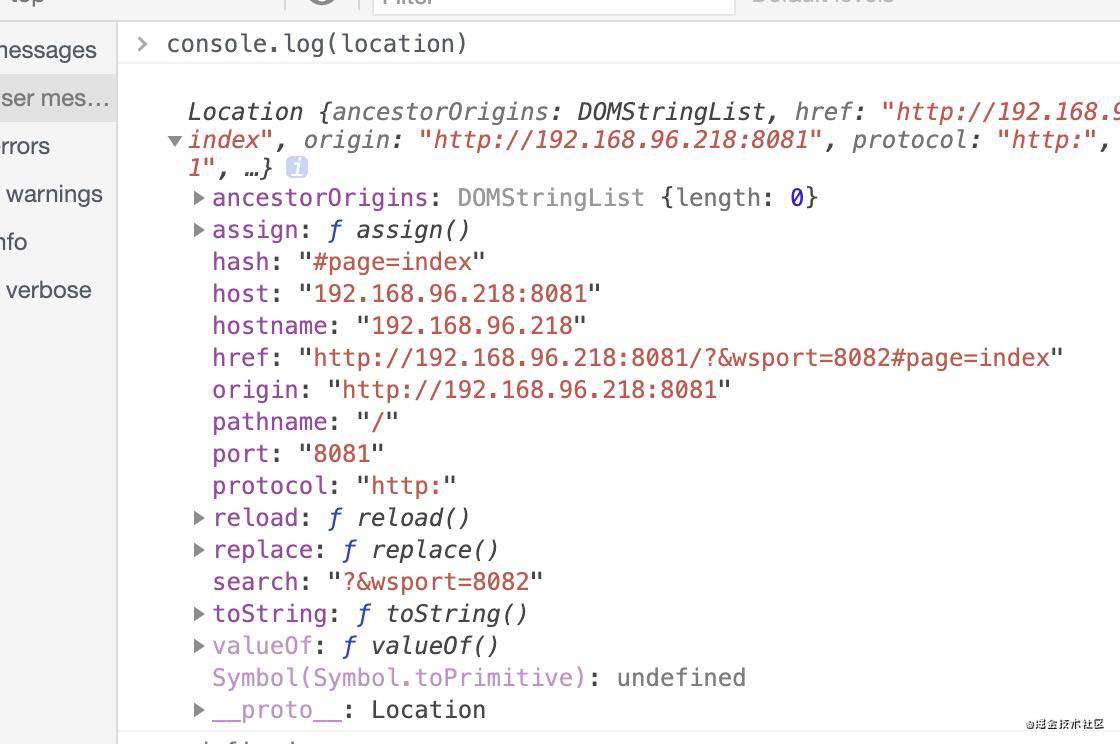
之前一个同事问我,怎么获取浏览器路径http://127.0.0.1:8080/ 前面这段,我说了句这么简单还问我,然后啪的一下丢过去一张图
 然后下午回了一句:卧槽!你给的这个有兼容性(IE11及以上才行)。我去搜了下得到一下解决方案。
然后下午回了一句:卧槽!你给的这个有兼容性(IE11及以上才行)。我去搜了下得到一下解决方案。
解决
就是用其他能够兼容的属性拼接起来
if (!window.location.origin) {
window.location.origin = window.location.protocol + "//" + window.location.hostname + (window.location.port ? ':' + window.location.port: '');
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!