组件化
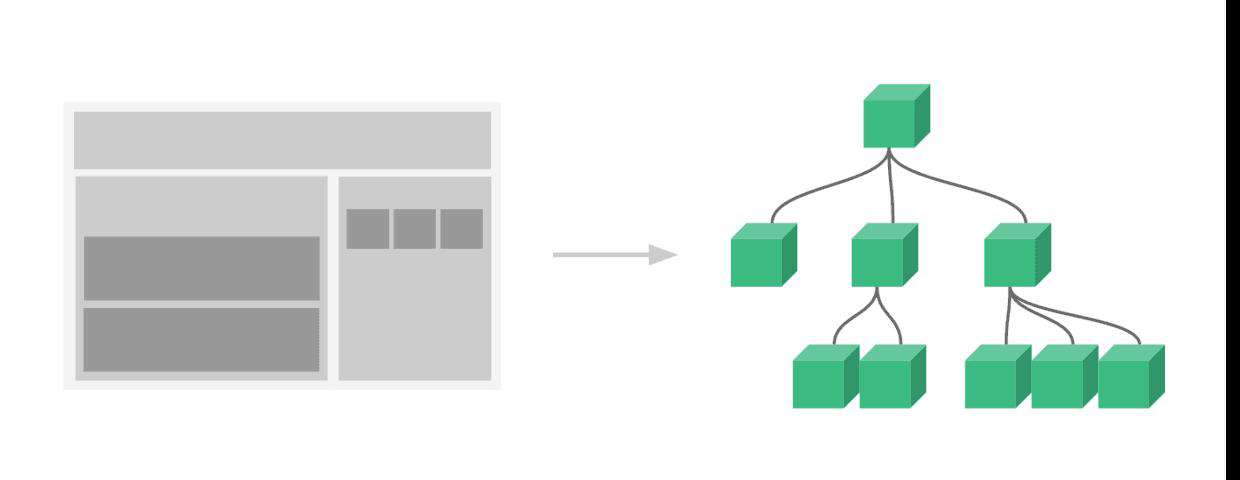
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:
 如下,在 Vue 中注册组件,并使用:
如下,在 Vue 中注册组件,并使用:
// html
<div id="app-7">
<ol>
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
// js
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
组件传值
父组件=>子组件
1.props属性:
// child
props:{msg:String}
// parent
<Son msg='hello,son'>
2.$attrs特性
// child props不接受的属性都会放在$attrs中
{{$attrs.msg}}
// parent
<Son msg='hello,son'>
3.refs 场景:用于打开一个子组件弹窗并传值
<Son ref='sonRef'>
mounted(){
this.$refs.sonRef.msg="hello,son"
}
4.$children 子组件数组
// parent
mounted(){
this.$children[0].msg="hello,son"
}
子组件=>父组件
子组件派发自定义事件$emit(),子组件监听到事件时,在父组件中可以拿到参数值
// child
this.$emit('add',msg);
// parent
<Son @add="handleAdd"/>
兄弟组件
$parent--通过父组件派发自定义事件,父组件接收
// brother1
this.$parent.$emit('sayHi','hi');
// brother2
this.$parent.$on('sayHi',handle)
祖先=>后代
props层层传递不优雅,可以使用这对API:provide/inject
// ancestor
provide(){
return {foo:"777"}
}
// descendent
inject:['foo']
任意两个组件 :
1.事件总线
// main.js
Vue.prototype.$bus=new Vue();
// child1
this.$bus.$on('foo',handle);
// child2
this.$bus.$emit('foo',msg);
2.vuex--终极解决方案
slot插槽及作用域插槽
可以有一部分内容放在父组件文件中写,然后由子组件组织并展示,这就用到slot插槽。
// App.vue 组件中间写内容
<HelloWorld>
<template>slot</template>
<template v-slot:content>content</template>
// content对应的内容会填入到对应作用域下
</HelloWorld>
// HelloWorld.vue 组件内部slot站位
<div class="hello">
<slot></slot>
作用域插槽:<slot name="content"></slot>
</div>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!