这一篇是上一次讨论cascader级联动态加载回显问题的延续,文末有链接。

以下是思考和开发的过程,不感兴趣可以直接看使用文档。
github.com/zhuss/lazy-…
为什么要再写一篇呢?
当然不是思想觉悟有多高,还不是因为产品提的需求,产品哭哭唧唧的说:“类目太多啦,我要有一个搜索的功能。”
一开始我是拒绝的,毕竟上一次为了解决回显问题,耗费了一波本来就不多的头发,可是后来想一想,都是打工人,打工人和打工人应该是相亲相爱的一家人。
既然接下这个锅,那就想办法解决吧。
最开始,延续的原有的思路,既然回显可以,那搜索应该也不在话下,所以就埋头去研究官方文档,然后发现了 filter-method 和 before-filter 这两个方法。
尝试过之后就pass掉了filter-method,这个只是在选择的时候判断节点是否匹配,不适合动态请求和处理数据。
而 before-filter 方法是可以的,而且文档写的比较明确。
如果我们在方法中根据输入值去请求后端接口,拿到一组备选项,然后根据拿到的备选项动态更新我们的options参数,那么就可以在组件中筛选出我们想要的节点了吧,至于动态更新options的方法,可以同上一篇的回显逻辑类似。
按照这个思路,同事在一番倒腾之后,确实可以实现动态搜索的需求。
但是,这样处理是有不足的地方的。
1、产品设计的UI和ElementUI的组件并不一致,交互方式也不一样。
2、在动态更新options参数的时候会动态请求很多节点数据,而这些节点大部分都是不需要展示的。
所以,为了解决这两个问题,我又陷入的沉思,甚至想不看ElementUI手动撸一个组件(想想而已)。
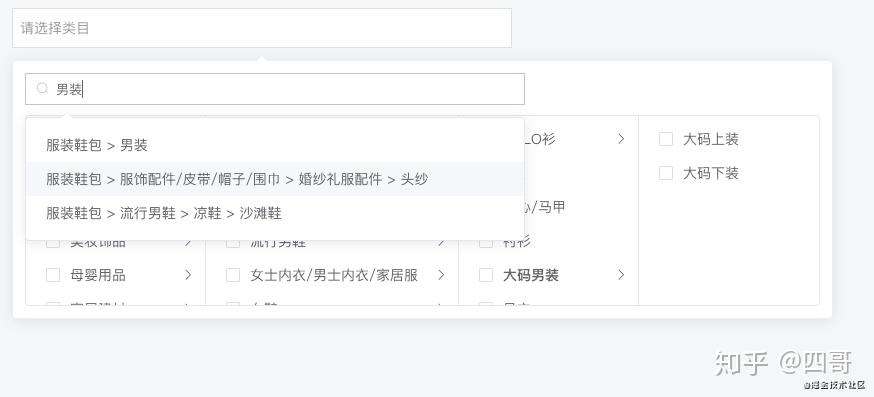
那既然原有组件在UI上没办满足产品需求,那我们就自己写这个UI吧,顺着这个思路,那我们就需要用到一个关键的东西,级联面板。
因为上图UI的组成部分就这么几个东西。
输入框 Popover 弹出框 搜索选择框 级联选择面板
级联选择面板的值仅仅是一个数据,也就是节点id的路径数组,那我们就必须根据这个值,然后遍历options得到对应的label的数组,显示在输入框中。
通过搜索拿到的数据也可以拿到一个节点的值。
那么我们只需要根据值的变化,动态请求需求展示的节点,获取到对应的label即可。
于是就有了最紧要的一段代码。
/**格式化id=>object */
async getObject(id) {
let options = this.options;
let nameArray = [];
for (let i = 0; i < id.length; i++) {
let index = options.findIndex(item => {
return item[this.props.value] == id[i];
});
nameArray.push(options[index][this.props.label]);
if (i < id.length - 1 && options[index].children == undefined) {
let list = new Promise(resolve => {
this.props.lazyLoad(id[i], list => {
resolve(list);
});
});
this.$set(options[index], "children", await list);
options = options[index].children;
} else {
options = options[index].children;
}
}
return { value: id, label: nameArray };
}
解决了这个问题,基本上就已经实现了回显了。
至于搜索,直接用的ElementUI的组件autocomplete就可以了,最后在仿照cascader的参数封装这个组件的,把需要的参数暴露出去就可以了。
完整代码就不放上来了,可以看仓库源码。
其实,在自己封装组件的时候,也会不自觉的学习或者掌握一些东西,还是比较有趣的。
比如,为了解决多选的时候Popover 弹出框错位的问题,看了Element 的源码,发现Popover组件有一个updatePopper方法。
而且,封装组件需要考虑的问题比较多,倒不是说复杂,就是尽可能要全面。
好了,这一篇就写到这里,至于适用性,我也不能保证,至少很好的解决了cascader级联动态加载的不足,而且简化了动态加载的方法,很方便的实现了回显和搜索。
如果这正是你需要的,或者你预感自己会需要,可以先收藏,对于组件的不足之处也可以交流和讨论,以方便我去优化和改进。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!