背景
elmenet-ui的el-table组件在所展示数据行数过多且浏览当前页视窗外数据时,会无法直观获取每一列所代表的含义。这就需要固定列表头在视窗顶部已提供良好的你用体验。且需要table支持固定列和滚动
开发思路
主要有大概三种开发思路
- 在真实table之上增加一个隐藏的table,当table表头脱离视窗时使用
position:fixed固定至视窗顶部 - 监听window的滚动事件,动态改变
el-table表头的css属性,使其脱离视窗时固定至屏幕顶部 - 使用
el-table的固定表头属性
开发踩坑
首先先整体说下三种开发思路的优劣。
- 首先如果使用隐藏表格的话是开发比较复杂,需要监听真实table的事件并同步至隐藏表格。
- 使用
el-table的固定属性其实并未解决真实问题。el-table的固定表头属性需要为表格提供height属性,这将导致两个问题,一个是页面会出现两个滚动条,并且会一定程度上减少页面展示的数据量。也让el-table失去了高度自适应的能力 - 第三种思路其实
position:sticky的一种变种形式,因为position:sticky需要祖先节点的overflow属性均为visible。且大多数浏览器支持等级为partial,兼容性可能存在问题。所以还是采用监听scroll事件动态添加类的方式。
开发实现
解决这个问题首先要了解几个前置问题
el-table的固定列实现方式
el-table是通过三个table叠加来实现固定列的方式的,首先三个列都是完整的table,通过absolute布局配合overflow:hidden将两个固定列宽度调整为所设置固定列的宽度。这样会带来的一个问题是,当我们使用position:fixed将table固定时,由于BFC的原因表头的宽度会表现为window的宽度,此时固定列宽就不再为正确宽度。
固定列内部布局
固定列的表头和表格部分是使用absolute进行布局的,这在我们让表头脱离文档流之后会造成,固定列的表格和非固定列的表格的行无法对齐
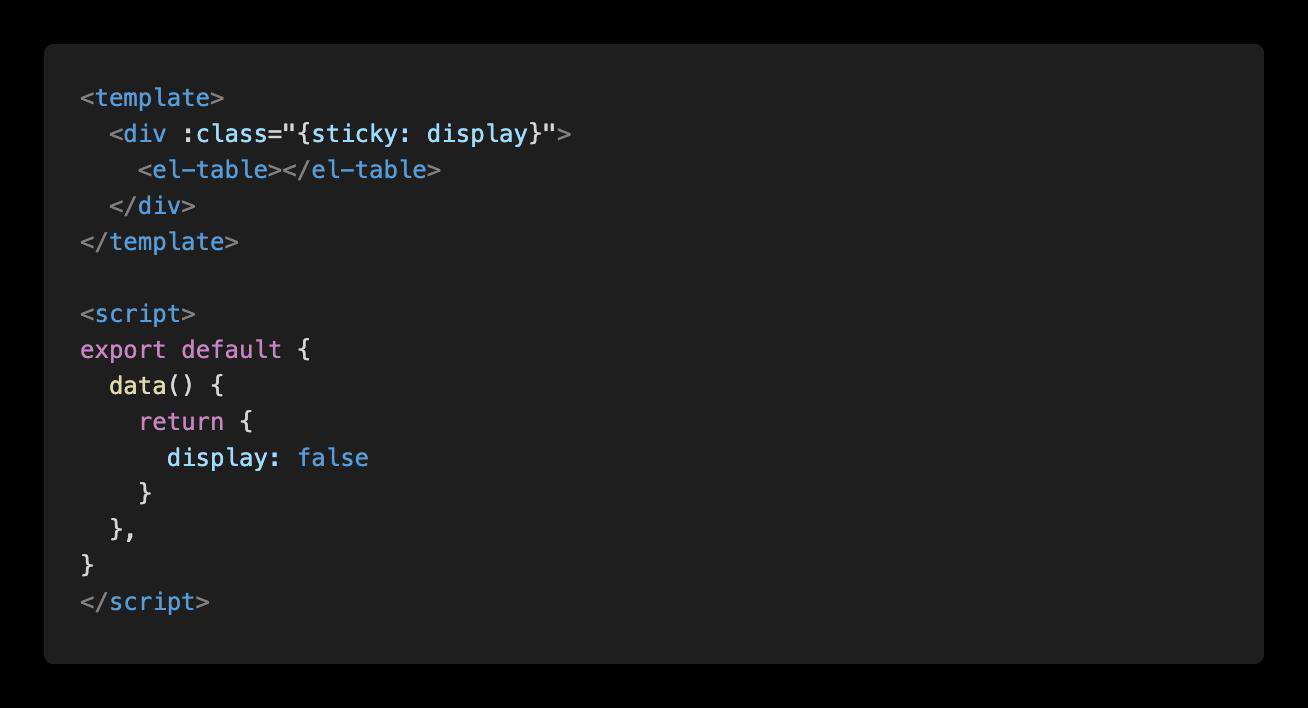
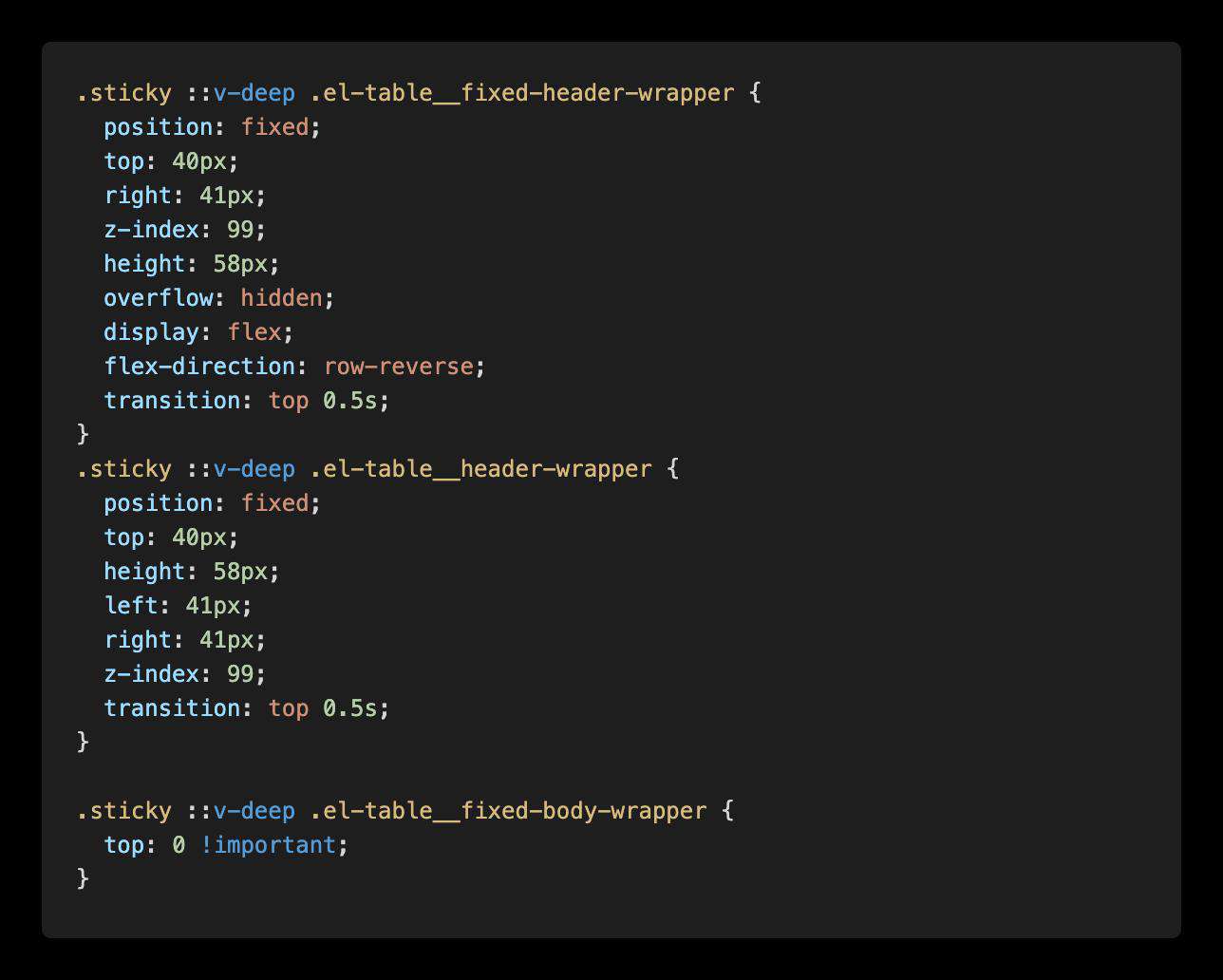
主要代码


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!