Teleport
Teleport Vue 3.0新特性之一。
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。
示例
teleport标签包含to属性用于指定挂载的目标DOM节点
<template>
<div class="hello">
<span>Hello World</span>
<teleport to="#teleport-target">
<span>Hello Teleport</span>
</teleport>
</div>
</template>
<script>
export default {
beforeCreate() {
const node = document.createElement("div");
node.id = "teleport-target";
document.body.appendChild(node);
},
};
</script>
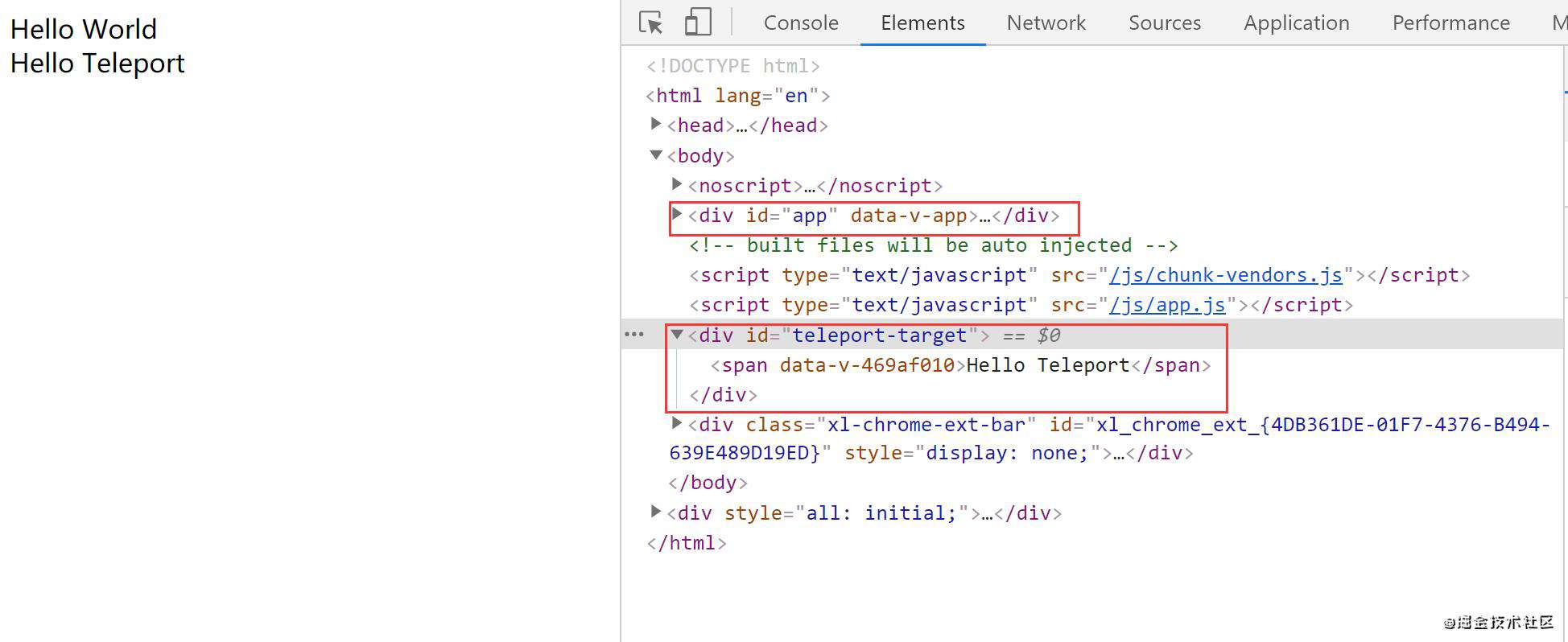
如图:

style
因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响
.hello span {
color: red;
}
.hello {
position: absolute;
top: 0;
}
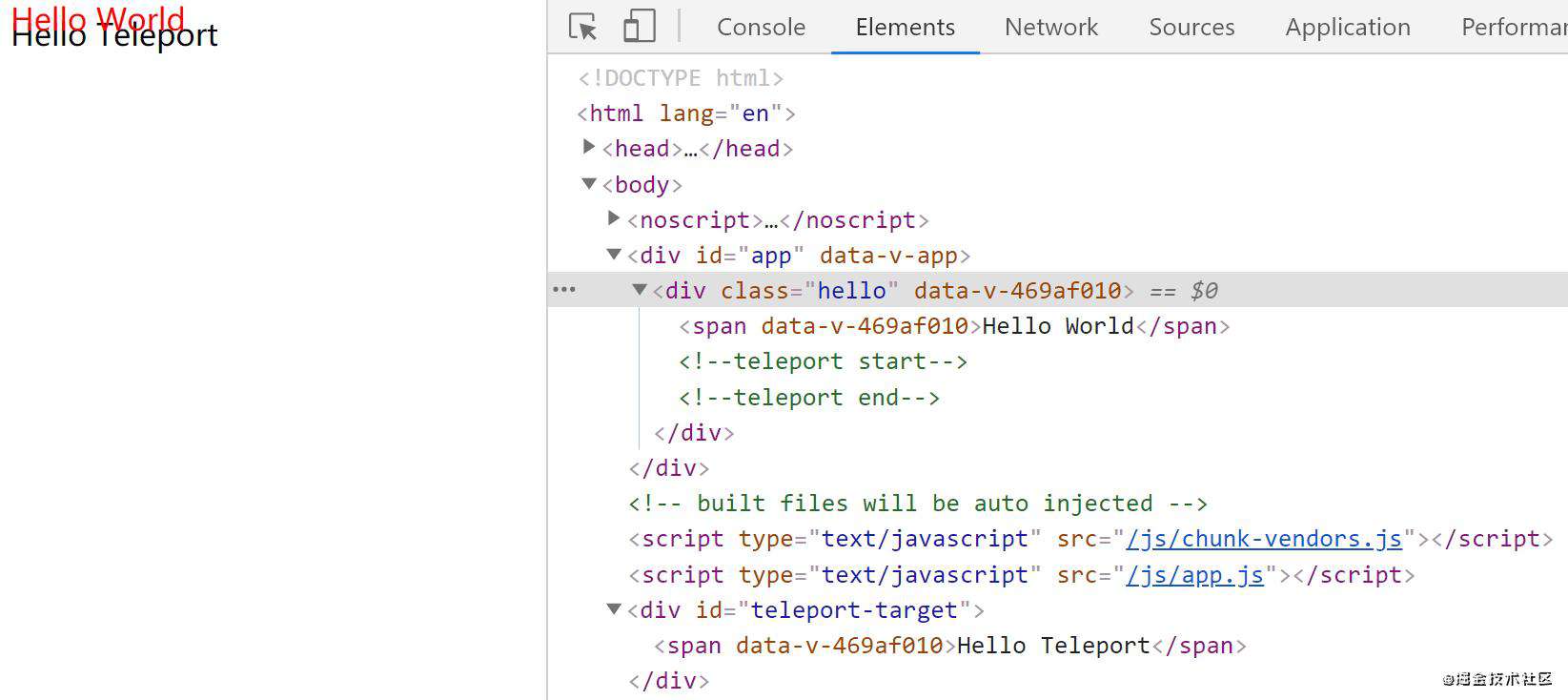
如图:

指令
父级无法捕获Teleport节点的事件冒泡,除v-if外绝大多数的指令也无法作用于Teleport节点。
<template>
<div class="hello" @click="handle">
<span>Hello World</span>
<teleport to="#teleport-target">
<span>Hello Teleport</span>
</teleport>
</div>
</template>
<script>
export default {
methods: {
handle(e) {
console.log('点击:',e.target.innerText)
}
}
};
</script>
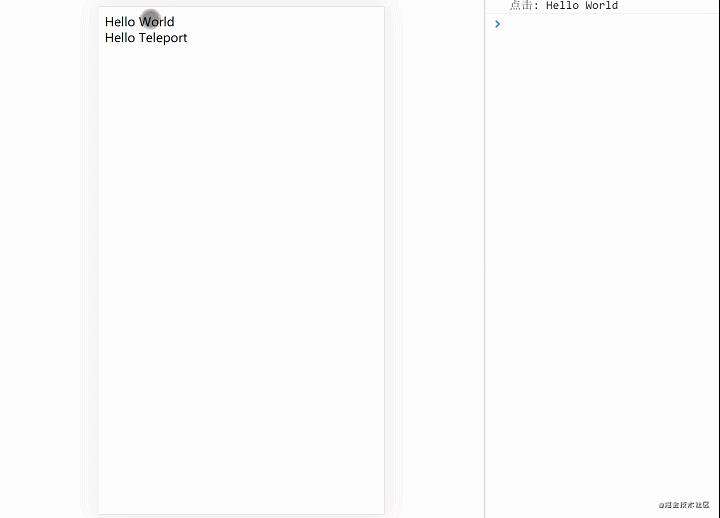
如图:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!