一、新建项目
进入你期望的项目保存目录,运行下面的命令:
$ django-admin startproject mysite
这将在目录下生成一个mysite目录,也就是你的这个Django项目的根目录。它包含了一系列自动生成的目录和文件,具备各自专有的用途。
注意:在给项目命名的时候必须避开Django和Python的保留关键字,比如“django”,“test”等,否则会引起冲突和莫名的错误。对于mysite的放置位置,不建议放在传统的/var/wwww目录下,它会具有一定的数据暴露危险,因此Django建议你将项目文件放在例如/home/mycode类似的位置。

一个新建立的项目结构大概如下:
mysite/ manage.py mysite/ __init__.py settings.py urls.py wsgi.py
各文件和目录解释:
外层的mysite/目录与Django无关,只是你项目的容器,可以任意重命名。manage.py:一个命令行工具,用于与Django进行不同方式的交互脚本,非常重要!内层的mysite/目录是真正的项目文件包裹目录,它的名字是你引用内部文件的包名,例如:mysite.urls。mysite/__init__.py:一个定义包的空文件。mysite/settings.py:项目的主配置文件,非常重要!mysite/urls.py:路由文件,所有的任务都是从这里开始分配,相当于Django驱动站点的内容表格,非常重要!mysite/wsgi.py:一个基于WSGI的web服务器进入点,提供底层的网络通信功能,通常不用关心。
PS:这一部分,我们可以在Pycharm环境下进行,参考上节内容。
二、 启动开发服务器
进入mystie项目的根目录,输入下面的命令:
$ python manage.py runserver
你会看到下面的提示,这表明Django的开发服务器已经启动,开始提供Web服务了:
Performing system checks... System check identified no issues (0 silenced). You have unapplied migrations; your app may not work properly until they are applied. Run 'python manage.py migrate' to apply them. 四月 17, 2019 - 15:50:53 Django version 2.2, using settings 'mysite.settings' Starting development server at [http://127.0.0.1:8000/](http://127.0.0.1:8000/) Quit the server with CONTROL-C.</pre>
Django提供了一个用于开发的web服务器,使你无需配置一个类似Ngnix的生产服务器,就能让站点运行起来。这是一个由Python编写的轻量级服务器,简易并且不安全,因此不要将它用于生产环境。
相关推荐:《Python教程视频》
打开浏览器,访问http://127.0.0.1:8000/,你将看到Django的火箭欢迎界面,一切OK!
Django的开发服务器(以后简称服务器)默认运行在内部的8000端口,如果你想指定端口,请在命令中显示给出:
$ python manage.py runserver 8080
如果想修改服务器的ip地址,请按下面的方式运行命令,比如:
$ python manage.py runserver 0:8000
0 是 0.0.0.0 的简写,Django将运行在0.0.0.0:8000上,整个局域网内都将可以访问站点,而不只是是本机。
注意: Django的开发服务器具有自动重载功能,当你的代码有修改,每隔一段时间服务器将自动更新。但是,有一些例如增加文件的动作,不会触发服务器重载,这时就需要你自己手动重启。
PS: 这一步操作在Pycharm里只需要简单地按下绿色三角:

三、 创建投票应用(app)
在 Django 中,每一个应用(app)都是一个 Python 包,并且遵循着相同的约定。Django 自带一个工具,可以帮你生成应用的基础目录结构。
app应用与project项目的区别:
一个app实现某个功能,比如博客、公共档案数据库或者简单的投票系统;一个project是配置文件和多个app的集合,这些app组合成整个站点;一个project可以包含多个app;一个app可以属于多个project!
app的存放位置可以是任何地点,但是通常都将它们放在与manage.py脚本同级的目录下,这样方便导入文件。
进入mysite项目根目录,确保与manage.py文件处于同一级,输入下述命令:
$ python manage.py startapp polls
系统会自动生成 polls应用的目录,其结构如下:
polls/ __init__.py admin.py apps.py migrations/ __init__.py models.py tests.py views.py
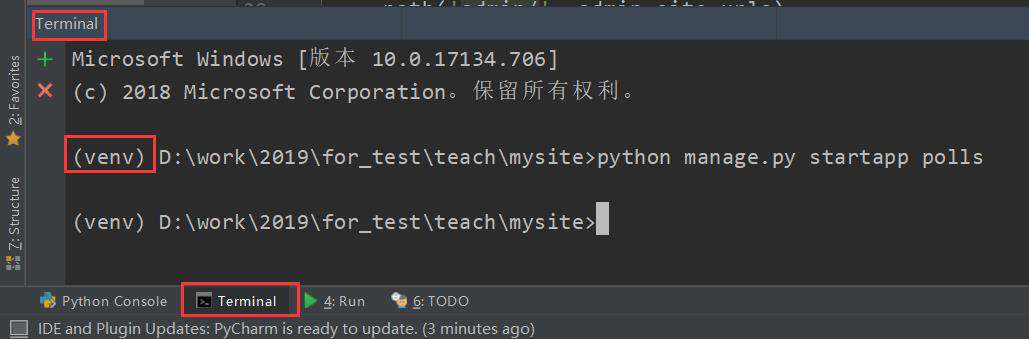
在Pycharm中,没有可以创建app的图形化按钮,需要在下方的Terminal终端中输入命令:
python manage.py startapp polls
这样也能创建polls应用。

通过前面在Pycharm中创建工程的方式有个方便之处,点击Terminal后,会自动进入虚拟环境。
四、编写第一个视图
在polls/views.py文件中,编写代码:
from django.http import HttpResponsedef index(request):
return HttpResponse("Hello, world. You're at the polls index.")为了调用该视图,我们还需要编写urlconf,也就是路由路径。现在,在polls目录中新建一个文件,名字为urls.py,在其中输入代码如下:
from django.urls import pathfrom . import viewsurlpatterns = [
path('', views.index, name='index'),]此时,目录的文件结构是这样的:
polls/ __init__.py admin.py apps.py migrations/ __init__.py models.py tests.py urls.py views.py
我们先不用深究urls.py中代码的具体含义。
接下来,在项目的主urls.py文件中添加urlpattern条目,指向我们刚才建立的polls这个app独有的urls文件,这里需要导入include模块。打开mysite/urls.py文件,代码如下:
from django.contrib import adminfrom django.urls import include, pathurlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),]include语法相当于多级路由,它把接收到的url地址去除与此项匹配的部分,将剩下的字符串传递给下一级路由urlconf进行判断。在路由的章节,有更加详细的用法指导。
include的背后是一种即插即用的思想。项目根路由不关心具体app的路由策略,只管往指定的二级路由转发,实现了应用解耦。app所属的二级路由可以根据自己的需要随意编写,不会和其它的app路由发生冲突。app目录可以放置在任何位置,而不用修改路由。这是软件设计里很常见的一种模式。
建议:除了admin路由外,尽量给每个app设计自己独立的二级路由。
好了,路由设置成功后,启动服务器,然后在浏览器中访问地址http://localhost:8000/polls/。一切正常的话,你将看到“Hello, world. You’re at the polls index.”
path()方法:
路由系统中最重要的path()方法可以接收4个参数,其中2个是必须的:route和view,以及2个可选的参数:kwargs和name。
route:
route 是一个匹配 URL 的准则(类似正则表达式)。当 Django 响应一个请求时,它会从 urlpatterns 的第一项开始,按顺序依次匹配列表中的项,直到找到匹配的项,然后执行该条目映射的视图函数或下级路由,其后的条目将不再继续匹配。因此,url路由的编写顺序非常重要!
需要注意的是,route不会匹配 GET 和 POST 参数或域名。例如,URLconf 在处理请求 https://www.example.com/myapp/时,它会尝试匹配 myapp/。处理请求 https://www.example.com/myapp/?page=3 时,也只会尝试匹配 myapp/。
view:
view指的是处理当前url请求的视图函数。当Django匹配到某个路由条目时,自动将封装的HttpRequest对象作为第一个参数,被“捕获”的参数以关键字参数的形式,传递给该条目指定的视图view。
kwargs:
任意数量的关键字参数可以作为一个字典传递给目标视图。
name:
对你的URL进行命名,让你能够在Django的任意处,尤其是模板内显式地引用它。这是一个非常强大的功能,相当于给URL取了个全局变量名,不会将url匹配地址写死。
相关推荐:
Django入门指南03-第一个Django项目解析
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!