打包
打包是开发 electron 应用中最后的一个环节,也是最重要的一个步骤。如果打包遇到问题,那你前面的所有努力也就白费了。目前官方的打包工具主要包括2种,分别是 electron-packager 和 electron-builder,下面分别介绍这两种打包方式的区别以及注意事项。
electron-packager
- 安装依赖包
// For use in npm scripts (recommended)
npm install electron-packager --save-dev
- 配置package.json脚本
"scripts": {
"start": "electron .",
"packageOS": "electron-packager . <appname> --platform=mas --arch=x64 --icon=dms --out=./dist --asar --app-version=1.0.0",
"packageWin64": "electron-packager . <appname> --platform=win32 --arch=x64 --icon=dms --out=./dist --asar --app-version=1.0.0",
"packageWin32": "electron-packager . <appname> --platform=win32 --arch=ia32 --icon=dms --out=./dist --asar --app-version=1.0.0"
}
- 优缺点
1)配置简单,易上手
2)直接生成.app, .exe 等可执行的文件,用户无需安装,打开即可使用。(这样的缺点是包体积会较大,且不能自动添加到用户的快捷方式或者应用程序里面)
3)打包很慢,卡住不动
4)不支持跨平台打包

electron-builder
- 安装依赖包
// Yarn is strongly recommended instead of npm.
yarn add electron-builder --dev
- 配置package.json脚本
"scripts": {
"start": "electron .",
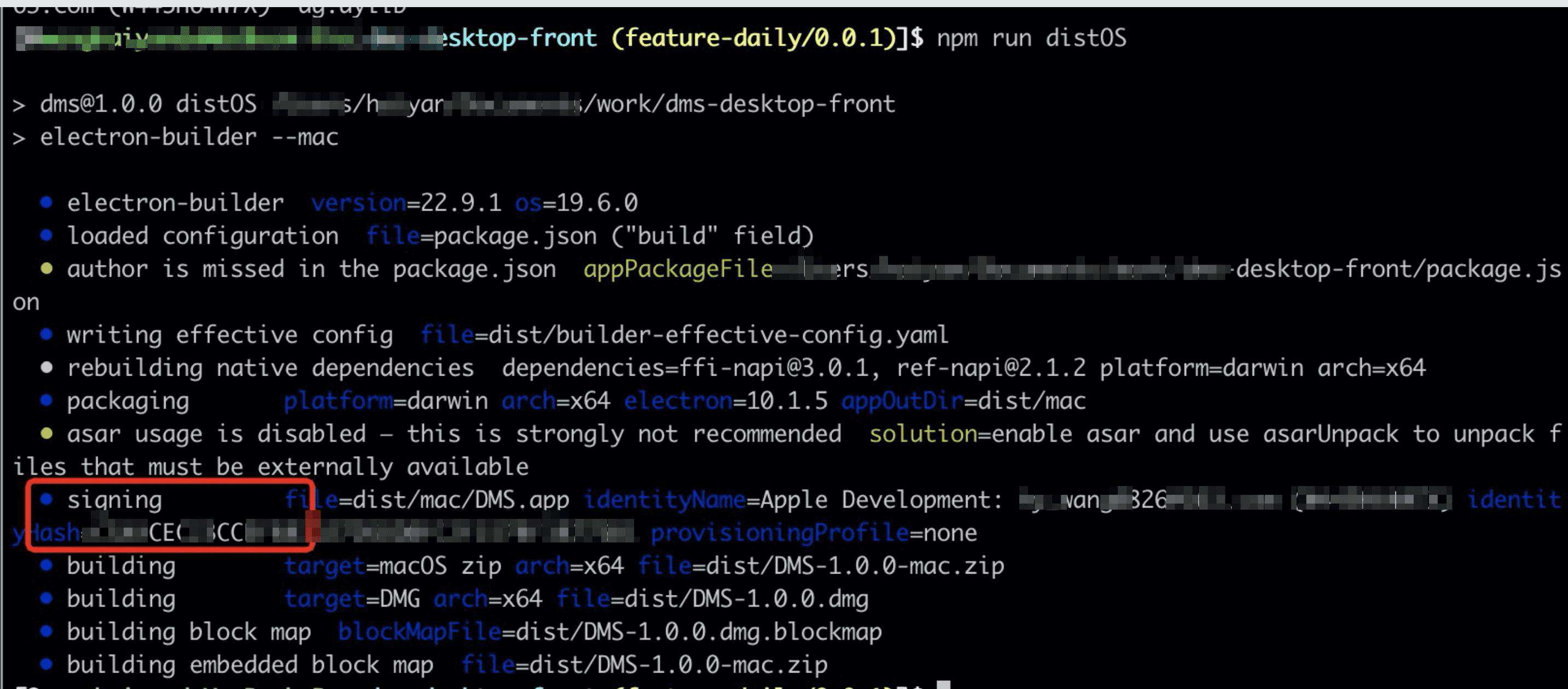
"distOS": "electron-builder --mac",
"distWin64": "electron-builder --win --x64",
"distWin32": "electron-builder --win --ia32",
"postinstall": "electron-builder install-app-deps",
},
- 配置打包项(配置在package.json的build属性下)
1)mac下的配置项,mac的配置项比较简单,只需指定打包图标即可,其他的走默认配置项就可以
"build": {
"productName": "DMS",
"appId": "com.electron.dms.1.0.0",
"asar": false,
"mac": {
"icon": "icons/dms.icns",
"target": "default"
},
},
2)windows
"build": {
"productName": "DMS",
"appId": "com.electron.dms.1.0.0",
"asar": false,
"win": {
"icon": "icons/dms.ico",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "icons/dms.ico",
"uninstallerIcon": "icons/dms.ico",
"installerHeaderIcon": "icons/dms.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "dms"
}
},
windows 的配置项会稍微复杂一点,主要是要多加一个 nsis 配置,这个配置的主要目的是允许用户自定义安装路径,是否允许添加快捷方式,定义安装图标和卸载图标等。
- 优缺点
1)功能强大,上手较复杂,配置参数繁多 2)即支持生成可执行程序,也可以生成 dmg、exe 等安装程序 3)内置热升级模块,调用方便 4)打包时最好使用 cnpm run build,否则镜像下载太慢,会卡住。 5)支持跨平台打包(mac 打 windows 的包有的依赖包可能下载很慢,需要手动安装)
热更新
签名
签名是什么? 对 app 进行代码签名可让用户确信 app 来自已知来源并且自最后一次签名以来未被修改。您必须先使用 Apple 颁发的证书对 app 进行签名,然后您的 app 才能够整合 app 服务、安装到设备上或提交到 App Store。
如果你的 app 要支持 macOS,那签名是热更新当中的必不可少的一步,否则无法正确打包。此外,要生成 Apple 颁发的证书必须要苹果开发者账号吗?答案是否定的,用我们平时下载软件的 appleID 一样可以生成签名,完成热更新。不用苹果开发者生成的证书缺点就是不能上传到 App Store,且 app 在安装的时候会出现“打不开 XXX,因为它来自身份不明的开发者。”若要打开,必须要前往安全设置里面允许该软件的打开。显然,这样的体验对用户是不友好的,所以,如果你是企业开发者,最好还是前往苹果开发者中心申请开发者账号。
假设你已经申请好了苹果开发者账号。接下来,是如何生成p12证书和设置环境变量的问题了。
1)打开 xcode,xcode -> preference -> Accounts -> add new acount ,选择 AppleID,然后登录你申请好的苹果者账号(系统会生成默认开发证书)
2)登录完成以后,选择 Manage Certificates... -> 右下角+按钮 -> Developer ID Application -> done,此步骤是将该认证导入到你的钥匙串中。
3) command+空格 打开钥匙串访问
4)选择登录 – 我的证书 – 选择你刚才导入的苹果开发者证书
5)右键证书->导出(.p12格式),存放位置当前用户目录(你也可以存放到其他目录)
6)设置环境变量
sudo vim ~/.bash_profile
// 添加
export CSC_LINK=~/cert.p12 // 你存放p12签名文件的位置
export CSC_KEY_PASSWORD="12345" // p12密码
// 保存退出后刷新env
source ~/.bash_profile
- 重新执行打包命令
此时再打包就会显示签名已经成功通过了。如图所示:

您也可以前往 help.apple.com/xcode/mac/c… 查看签名文档。
搭建github服务器
"build": {
"productName": "DMS",
"appId": "com.electron.dms.1.0.0",
"asar": false,
"publish": [
{
"provider": "github",
"owner": "hywww",
"repo": "package-dms-desktop"
}
],
}
搭建私有服务器
私有服务器的搭建很简单,只需在 package.json 的 build 属性里面配置即可。 provider 指定为 “generic”,url 配置为你存放打包文件的静态服务器
"build": {
"productName": "DMS",
"appId": "com.electron.dms.1.0.0",
"asar": false,
"publish": [
{
"provider": "generic",
"url": "https://public-buk.oss-cn-hangzhou.aliyuncs.com/dms/dms-desktop/"
}
],
}
编写热更新代码
- 安装热更新插件
npm i electron-updater --save
- 方法调用
const autoUpdater = require('electron-updater').autoUpdater;
autoUpdater.checkForUpdatesAndNotify({ body: '新版本已经下载完成,重启应用将会自动更新', title: '发现更新' })
除了直接调用现成的方法 checkForUpdatesAndNotify,你也可以根据自己的业务情况编写手动更新方法,详见 github.com/electron-us…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!