HTML常用标签总结
前言
在大一的时候,上过网页设计的课程,当时感觉学的还不赖,但也确实挺长时间没碰了,很多东西都忘了,所以这段时间在B站上找了视频重新学了一遍。好记性不如烂笔头嘛,所以一边学一遍做了详细的笔记,以后有什么不记得的就可以拿出来复习复习。
基础选择器
CSS中的选择器可以将HTML中的标签选择出来,然后为其设置CSS样式。
标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。优点就是能为某一类选择器设置统一的样式,缺点是不能为单个标签设置样式,只能设置所有的。
<head>
…………
<style>
/* 语法:
标签名 {
属性名: 属性值;
......
} */
p {
width: 30px;
height: 30px;
background-color: aquamarine;
}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
</body>

类选择器
如果想要单独设置某一个或者某几个标签的样式,可以使用类选择器。只要为相应的HTML标签设置class属性,指定对应的类选择器,就可以为其设置样式,可以使用多类名,类名用空格隔开。
<head>
......
<style>
/* 语法:
.类名 {
属性名: 属性值;
......
} */
.box {
width: 20px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class="red">红色</div> <!--多类名的格式: class="red box"-->
<div class="green">绿色</div>
<div class="red">红色</div>
</body>

id选择器
id选择器可以为标有特定 id 的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中 id 选择器以 “#" 来定义。
<head>
......
<style>
/* 语法:
#id名 {
属性名: 属性值;
......
} */
#robod {
background-color: bisque;
color: rgb(43, 10, 75);
}
</style>
</head>
<body>
<p id="robod">微信公众号:Robod</p>
</body>

通配符选择器
通配符选择器用 “*” 定义,用于设置页面中所有标签的样式。它只需要定义不需要调用,标签会自动调用通配符选择器。
<head>
......
<style>
/* 语法:
* {
属性名: 属性值;
......
} */
* {
color: blue;
}
</style>
</head>
<body>
<p>0000</p>
<div>1111</div>
</body>

CSS字体属性
p {
font-family:'Times New Roman', Times, serif;
}
p {
font-size: 100px;
}


还可以使用复合属性的方式将上述几种属性写在一起,不过要遵守一定的顺序,不能颠倒。

CSS文本属性

<head>
<style>
p {
text-align:right;
}
</style>
</head>
<body>
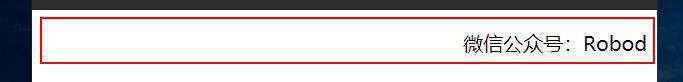
<p>微信公众号:Robod</p>
</body>

图中 p 标签与浏览器窗口一样宽,文字在最右边。

p {
/*text-indent: 20px; 首行缩进20像素 */
text-indent:2em; /*首行缩进2个字符*/
}
在CSS3中,新增了文字阴影的设置:
| 值 | 描述 | h-shadow | 必需,水平阴影的位置,允许负值,单位px | v-shadow | 必需,垂直阴影的位置,允许负值,单位px | blur | 可选,模糊的距离,数值越大,阴影越发散,单位px | color | 可选,阴影的颜色,可用rgba()设置颜色及透明度 |
|---|

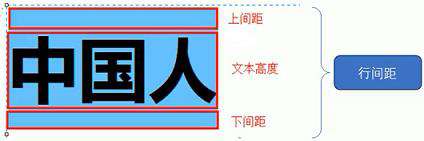
CSS中并没有提供文字垂直居中的属性,可以让文字的行高等于盒子高度,就可以实现文字垂直居中的效果。
<head>
<style>
div {
background-color: aquamarine;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<div>
微信公众号:Robod
</div>
</body>

复合选择器
后代选择器
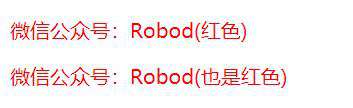
后代选择器就是设置父元素里面子元素的样式。其中,元素B可以是元素A的直接子级,也可以是元素A子元素的子元素。像下面这段代码,可以将文字都设置为红色。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div p {
color: red;
}
</style>
</head>
<body>
<div>
<p>微信公众号:Robod(红色)</p>
<a>
<p>微信公众号:Robod(也是红色)</p>
</a>
</div>
</body>

子选择器
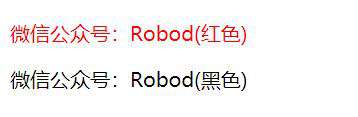
子选择器和后代选择器类似,不过子选择器只能设置某元素的直接子级元素的样式。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div>p {
color: red;
}
</style>
</head>
<body>
<div>
<p>微信公众号:Robod(红色)</p>
<a>
<p>微信公众号:Robod(黑色)</p>
</a>
</div>
</body>

并集选择器
并集选择器可以同时为多个元素设置样式,其中元素不仅可以是标签或者类,也可以是后代和子选择器。
<head>
<style>
.red,
div>span>.red2 {
color: red;
}
</style>
</head>
<body>
<div>
<a class="red">微信公众号:Robod</a>
<span>
<p class="red2">微信公众号:Robod</p>
</span>
</div>
</body>

伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。常用的伪类选择器有很多,如链接伪类结构伪类等。伪类选择器书写时用冒号(:)表示
链接伪类选择器
<head>
<style>
a:link {
color: black;
}
a:hover {
color: yellow;
}
a:visited {
color: red;
}
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">未被访问的链接</a>
<a href="#">已被访问的链接</a>
<a href="#">鼠标指针位于其上的链接</a>
<a href="#">鼠标按下未弹起的链接</a>
</body>
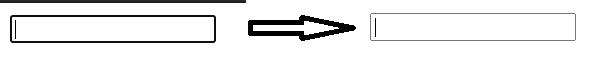
: focus伪类选择器
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:focus {
background-color: red;
}
</style>
</head>
<body>
<input type="text" name="" id="">
<input type="text" name="" id="">
</body>

元素显示模式
元素显示模式就是元素以什么方式进行显示,分为块元素、行内元素以及行内块元素三种。
块元素
块级元素的特点?
-
自己独占一行
-
高度、宽度、外边距以及内边距都可以控制
-
宽度默认是容器(父级宽度)的100%
-
是一个容器及盒子,里面可以放行内元素或者块级元素
-
文字类的元素内不能使用块级元素,比如
<p>标签和标题标签
行内元素
行内元素的特点?
- 相邻行内元素在一行上,一行可以显示多个
- 宽度高度直接设置是无效的,可以间接设置
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
<a>链接里面不能再放<a>,但可以放块级元素,但是给<a>转换成块级模式最安全
行内块元素
行内块元素的特点?
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙,一行可以显示多个(行内元素特点)
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度、行高、外边距以及内边距都可以控制(块级元素特点)
元素显示模式转换
<head>
<style>
a {
display:block;
width: 200px;
height: 100px;
background-color: aquamarine;
}
</style>
</head>
<body>
<a href="#">微信公众号:Robod</a>
</body>

原本行内元素是不能设置宽度和高度的,当其转换为块元素后,就可以进行宽高的设置了。
<head>
<style>
div {
display: inline;
width: 200px;
height: 100px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div>微信公众号:Robod</div>
<div>微信公众号:Robod</div>
</body>

原本块元素是独占一行并且可以设置宽高,但是将其转换为行内元素后就在一行显示了,并且不能设置宽高。
该属性可以将行内元素或者块元素转换成行内块元素。
CSS的背景属性
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
背景颜色
默认是transparent(透明),可以设置预定义的颜色,十六进制值以及RGB值。
div {
/* background-color: red; */
/* background-color: #555555; */
background-color: rgb(222, 222, 33);
}
背景图片
div {
width: 800px;
height: 300px;
background-image: url(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/faae176c93ac43108e990b8cf128736b~tplv-k3u1fbpfcp-zoom-1.image);
}

背景平铺
默认图片是平铺的,也就是图片在横向和纵向一张一张的排列,将盒子铺满。
| 参数值 | 作用 | repeat | 默认,在纵向和横向上平铺 | no-repeat | 背景图像不平铺 | repeat-x | 背景图像在横向上平铺 | repeat-y | 背景图像在纵向上平铺 |
|---|
背景图片位置
该属性用于设置背景图片在容器中的位置,x y 既可以是精确单位也可以是方位名词。
如果是方位名词的话可以是top、center、bottom、left、center、right此时两个参数的位置可以颠倒。
/* 下面两个都表示水平方向靠右,垂直方向居中 */
background-position: right center;
background-position: center right;
如果是精确单位的话,那么顺序必须是:x方向 y方向,不能颠倒。
/* 表示x方向离原点10px,y方向离原点100px */
background-position: 10px 100px;
如果是方位名词和精确单位混用的话,那么顺序为:x方向 y方向,不能颠倒。
/* 表示x方向离原点10px,y方向居中 */
background-position: 10px center;
背景图像固定
scroll表示背景图片随着内容的滚动而滚动;fixed表示背景图片固定,不随着内容的滚动而滚动。
背景复合写法
可以将上述提到的多个背景属性用复合写法写在一起,顺序没有要求,但是一般按照背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置的顺序。
background-color: red;
background-image: url(images/pic.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center left;
?等价于?
background: red url(images/pic.png) no-repeat fixed center left;
背景色半透明
在CSS3中,提供了背景颜色半透明的的效果,其中前三个参数是RGB的色值,最后一个参数是透明度,取值在0~1,0表示完全透明,1表示不透明。
CSS的三大特性
层叠性
如果给一个选择器设置相同的样式,此时一个选择器就会覆盖掉另一个冲突的样式,层叠性就是解决样式冲突的问题。
层叠性样式覆盖的原则就是后设置的样式覆盖先设置的样式。
<head>
<style>
p {
font-size: 30px;
color: red;
}
p {
color: purple;
}
</style>
</head>
<body>
<p>微信公众号:Robod</p>
</body>

上述代码中color属性被覆盖了,所以字体颜色是后设置的紫色,而font-size没被覆盖,还是30px。
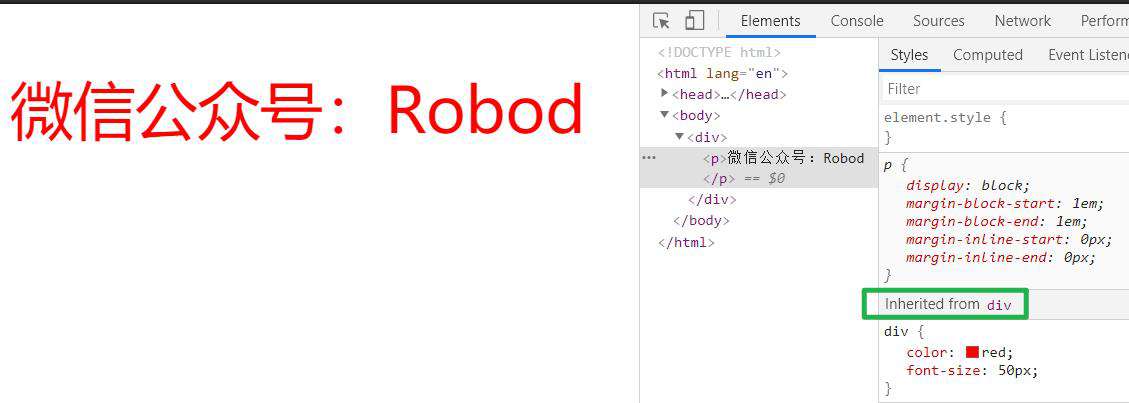
继承性
子标签会继承父标签的某些样式,一般是和文字相关的,如text-,font-,line-这些元素开头的可以继承,以及color属性。
<head>
<style>
div {
color: red;
font-size: 50px;
}
</style>
</head>
<body>
<div>
<p>微信公众号:Robod</p>
</div>
</body>

优先级
| 选择器 | 选择器权重 | 继承 或 * | 0,0,0,0 | 标签选择器 | 0,0,0,1 | 类选择器,伪类选择器 | 0,0,1,0 | ID选择器 | 0,1,0,0 | 行内样式 style="" | 1,0,0,0 | !important | ∞无穷大 |
|---|
<head>
<style>
.aa {
color: purple;
}
div {
color: aqua!important;
}
#bb {
color: blue;
}
</style>
</head>
<body>
<div class="aa" id="bb" style="color: red;">
微信公众号:Robod
</div>
</body>

从上面这个例子中可以看出,原本标签选择器的优先级最低,加上 !important 后反而会执行该样式。
例:
div ul li -------- 0,0,0,3
.nav ul li ------- 0,0,1,2
a:hover ---------- 0,0,1,1
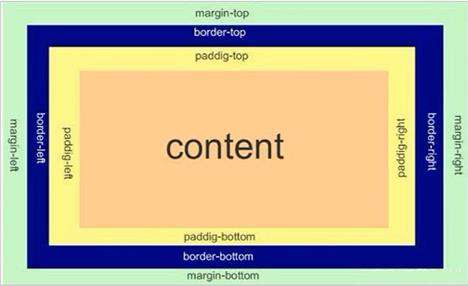
盒子模型
在HTML页面中,整个页面布局可以看成是一个个的盒子,盒子里面可以放内容。一个盒子由边框,外边距,内边距和内容构成。

边框(border)
边框由边框宽度,边框样式,边框颜色三个部分组成。
该属性用来设置边框宽度,单位可以是px或者em等。
该属性用来设置边框的样式,默认是none(无边框),常用的有 solid(实线),dashed(虚线),dotted(点线)等。
用于设置边框的颜色。
综合写法,三种属性没有顺序。
边框分开写法,用于设置单个边框的属性。
表示相邻边框合并在一起。默认情况下,两个相邻的边框宽度会叠加,比如两个1px的边框在一起就是2px,如果不想宽度叠加的话就可以设置该属性。
在CSS3中,新增了圆角边框的样式,length参数用于设置圆角的半径。如果参数是两个的话,表示左上角右下角的圆角半径以及右上角左下角的圆角半径。参数是4个的话,表示左上角 右上角 右下角 左下角(顺时针) 的圆角半径。想要单独设置某个角的半径可以用类似border-top-left-radius这样的属性。
该属性是CSS3中新增的,可以为盒子设置阴影效果,其中有2个必须的值和4个可选的值:
| 值 | 描述 | h-shadow | 必需。水平阴影的位置,允许负值,单位px | v-shadow | 必需。垂直阴影的位置,允许负值,单位px | blur | 可选,模糊距离,数值越大,阴影越发散,单位px | spread | 可选,阴影的尺寸,单位px | color | 可选,阴影的颜色,可以用rgba()设置颜色及透明度 | inset | 可选,将默认的外部阴影(outset)改为内部阴影 |
|---|
内边距
padding属性可以用来设置盒子的内边距,常用的有padding-left,padding-right,padding-top,padding-bottom这四个属性来设置上下左右四个方向的内边距。也可以根据padding属性后面跟的参数个数来设置不同方向的内边距。
| 值的个数 | 含义 | padding: 5px; | 1个值,表示上下左右都有5像素的内边距 | padding: 5px 10px; | 2个值,表示上下内边距是5像素,左右内边距是10像素 | padding: 5px 10px 20px; | 3个值,表示上内边距5像素,左右内边距10像素,下内边距20像素 | padding: 5px 10px 20px 30px; | 4个值,表示上内边距5像素,右内边距10像素,下内边距20像素,左内边距30像素,顺时针 |
|---|
外边距
margin属性用于设置外边距,就是盒子与盒子之间的距离,常用的有margin-left,margin-right,margin-top,margin-bottom这四个属性来设置上下左右四个方向的外边距。也可以根据margin属性后面跟的参数个数来设置不同方向的外边距,用法和padding属性一致,参考上面即可。
这样设置可以让块级盒子水平居中,前提是必须为盒子指定宽度。
浮动
float属性用于创建浮动框,将其移动到—边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。一般用于让多个块级元素横向排列。
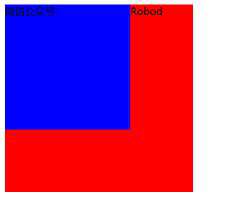
浮动的特性
<head>
<style>
.one {
width: 200px;
height: 200px;
background-color: blue;
float: left;
}
.two {
width: 300px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<div class="one">微信公众号:</div>
<div class="two">Robod</div>
</body>

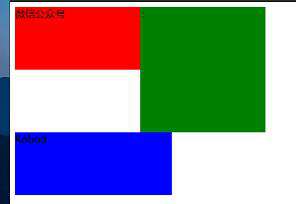
<head>
<style>
.one {
float: left;
width: 200px;
height: 100px;
background-color: red;
}
.two {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.three {
float: left;
width: 250px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="one">微信公众号</div>
<div class="two">:</div>
<div class="three">Robod</div>
</body>

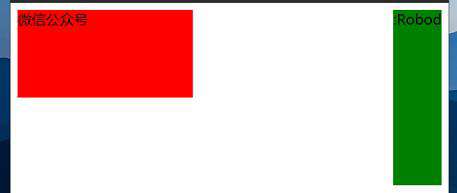
<head>
<style>
.one {
float: left;
width: 200px;
height: 100px;
background-color: red;
}
.two {
float: right;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<span class="one">微信公众号</span>
<div class="two">:Robod</div>
</body>


清除浮动
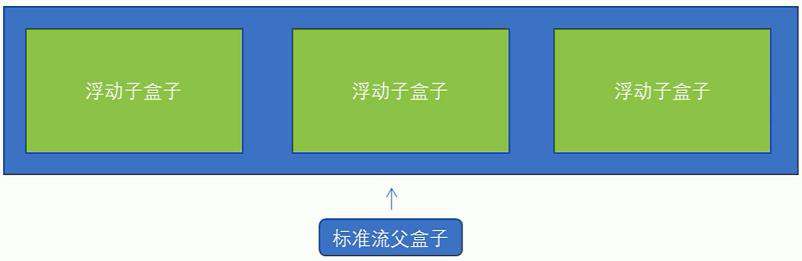
由于父级盒子在很多情况下,不方便给高度,但是盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。所以需要清除浮动,清除浮动后,父级就会根据浮动的盒子自动检测高度,父级有了高度之后,就不会影响下面的标准流了。
| 属性值 | 描述 | left | 不允许左侧有浮动元素(清除左侧浮动的影响) | right | 不允许右侧有浮动元素(清除右侧浮动的影响) | both | 同时清除左右两侧浮动的影响 |
|---|
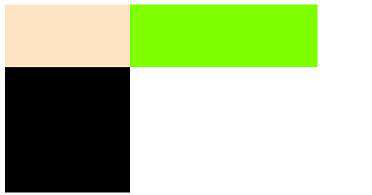
<head>
<style>
.box {
width: 500px;
background-color: chartreuse;
}
.one {
float: left;
width: 200px;
height: 100px;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="one"></div>
<div class="clear"></div>
</div>
<div style="width: 200px;height: 200px;background-color: black;"></div>
</body>

<head>
<style>
.box {
overflow: hidden;
width: 500px;
background-color: chartreuse;
}
.one {
float: left;
width: 200px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="box">
<div class="one"></div>
</div>
<div style="width: 200px;height: 200px;background-color: black;"></div>
</body>

<head>
<style>
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/*为了兼容IE6,7*/
*zoom: 1;
}
.box {
width: 500px;
background-color: chartreuse;
}
.one {
float: left;
width: 200px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="one"></div>
</div>
<div style="width: 200px;height: 200px;background-color: black;"></div>
</body>
<head>
<style>
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.box {
width: 500px;
background-color: chartreuse;
}
.one {
float: left;
width: 200px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="one"></div>
</div>
<div style="width: 200px;height: 200px;background-color: black;"></div>
</body>
定位
定位在摆放盒子,按照定位的方式移动盒子,定位=定位模式 + 边偏移。定位模式决定元素的定位方式,边偏移就是定位盒子移动到最终位置。有top、bottom、left、right 4个属性,分别代表离上下左右边线的距离。
定位模式
定位模式通过CSS的position属性来设置,其值有以下几个:
静态定位按照标准流特性摆放位置,没有边偏移,在布局中很少用到。
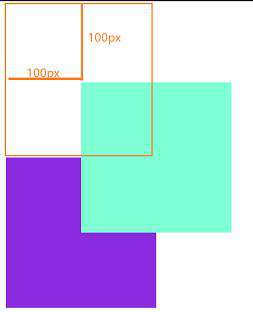
相对定位是元素在移动位置的时候,是相对于自己原来的位置来移动的,原来的位置在仍然继续占有,不会被后面的盒子占有。
<head>
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
background-color: aquamarine;
position: relative;
left: 100px;
top: 100px;
}
.box2 {
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

绝对定位是元素在移动位置的时候,是相对于它父元素来说的,如果它没有父元素或者父元素没有定位,则以浏览器为准定位,所以一般情况下,对于想要使用绝对定位的元素,我们都会给它的父元素添加一个相对定位,这叫子绝父相。
如果某个元素的父元素没有定位,但是他父元素的父元素有定位,就以最近一级有定位的父元素为参考点移动位置,和相对定位不同的是,绝对定位在移动位置的时候不再占有原先的位置。
<head>
<style>
div {
width: 200px;
height: 200px;
padding: 20px;
}
.box1 {
position: relative;
left: 50px;
top: 70px;
background-color: aqua;
}
.box2 {
background-color: blueviolet;
}
.box3 {
position: absolute;
left: 100px;
top: 50px;
background-color: blue;
}
.box4 {
background-color: bisque;
}
</style>
</head>
<body>
<div class="box1">1
<div class="box2">2
<div class="box3">3</div>
<div class="box4">4</div>
</div>
</div>
</body>

从该例子中可以看出,box3的直接父元素是box2,但是box2无定位,所以就以有定位的box1为参考进行移动,box4所在的位置原本应该是box3的,这说明绝对定位的元素不占有原先的位置。
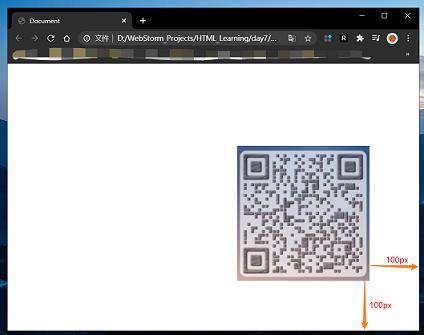
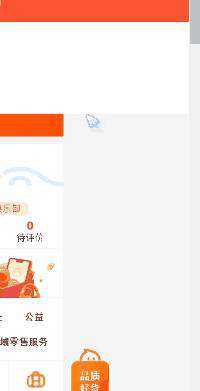
固定定位是元素固定于浏览器可视区域的位置,它是以浏览器可视窗口为参考点进行移动,和父元素没有关系,不随滚动条的滚动而滚动,也不占有原先的位置。
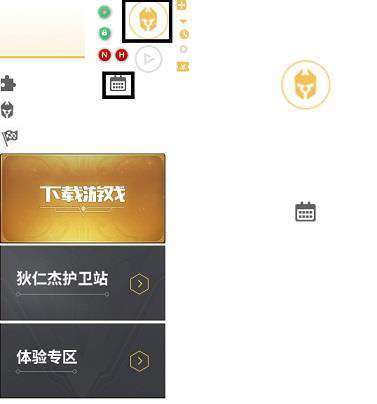
<head>
<style>
img {
position: fixed;
right: 100px;
bottom: 100px;
}
</style>
</head>
<body>
<img src="images/robod.png" >
</body>


像上图中淘宝首页的这个,一开始并未完全显示,随着页面的滚动而出现,滚动到一定位置的时候,它就固定在一个地方,不再随着页面的滚动而滚动。
这个用的就是粘性定位,它可以被认为是相对定位和固定定位的混合,它是以浏览器可视可视窗口为参照点移动元素,占有原先的位置。
定位叠放次序
在使用定位布局时,盒子可能会出现重叠的情况,可以使用 z-index 属性来控制盒子的前后次序。
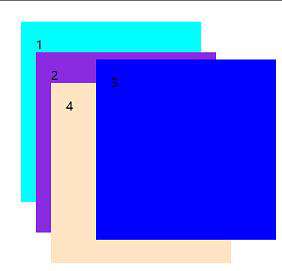
该属性后面跟了一个数,数越大,优先级越高,盒子就越靠上,如果属性值相同,则按照书写顺序决定,写在后面的在上面。
<head>
<style>
div {
width: 100px;
height: 100px;
}
.box1 {
position: absolute;
left: 20px;
top: 20px;
background-color: red;
z-index: 3;
}
.box2 {
position: absolute;
left: 40px;
top: 40px;
background-color: green;
z-index: 1;
}
.box3 {
position: absolute;
left: 60px;
top: 60px;
background-color: blue;
z-index: 2;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>

元素的显示与隐藏
display属性
display除了元素的模式转换的作用,还能控制元素的显示与隐藏。
隐藏对象,隐藏后的元素不占有原来的位置。
该属性不仅有转换为块级元素的作用,同时还有显示元素的作用。
visibility可见性
visibility属性用于指定一个元素可见还是隐藏。
该属性使元素可见。
元素隐藏,隐藏后继续占有原来的位置。
overflow溢出
overflow属性指定了如果内容溢出了一个元素的范围时,内容的显示方式
| 属性值 | 描述 | visible | 不剪切内容也不添加滚动条,将溢出的部分显示出来 | hiddle | 不显示超过对象尺寸的内容,超过的部分隐藏掉 | scroll | 不管内容是否溢出,总是显示滚动条 | auto | 超出自动显示滚动条,不超出则不显示滚动条 |
|---|
CSS高级技巧
精灵图
所谓的精灵图就是将网页中的一些小背景图像整合到一张大图中,然后在使用的时候通过background-position属性从精灵图中获取指定位置的图标,这样就可以避免频繁的向服务器发送请求,节约网络资源的同时还可以提高响应的速度。
<head>
<style>
.box1 {
width: 60px;
height: 60px;
margin: 10px auto;
background: url(images/sprites.png) no-repeat -182px 0;
}
.box2 {
width: 27px;
height: 25px;
margin: 100px auto;
background: url(images/sprites.png) no-repeat -155px -106px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

字体图标
精灵图的缺点就是使用起来不够灵活,当需要更改某个图标的时候就需要把精灵图进行修改,使用一些比较简单的小图标的时候,就可以使用字体图标,字体图标虽然是图标,但本质上还是字体,可以很方便的修改颜色以及大小。我这里使用的是提前在iconfont.cn上下载的,怎么下载我在这里就不介绍了。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="font/iconfont.css">
<style>
.iconchenggong-success {
font-family: "iconfont";
color: palegreen;
font-size: 55px;
}
</style>
</head>
<body>
<span class="iconchenggong-success"></span>
</body>

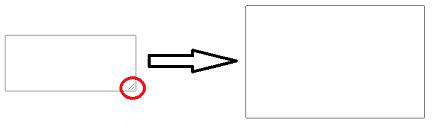
CSS三角
很多时候,我们会在某些网站上面看到一个方框带有三角箭头的样式,这个三角形可以通过CSS来实现,只要把宽高设为0,边框设为透明,需要哪个方向的箭头就把对应的边框添加颜色即可。
<head>
<style>
.box1 {
position: relative;
width: 200px;
height: 200px;
background-color: blueviolet;
}
.box2 {
position: absolute;
right: -40px;
top: 20px;
width: 0;
height: 0;
border: 20px solid transparent;
border-left-color: black;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>

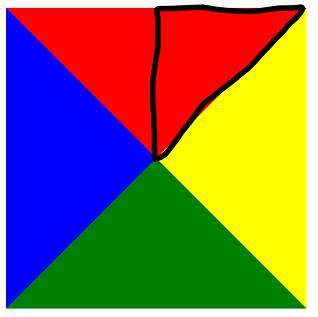
上面这种方式是实现一个等腰三角形,用CSS还可以实现一个直角三角形,比如做一个左上角是直角的三角形:
<head>
<style>
div {
width: 0px;
height: 0px;
border-top: 100px solid red;
border-left: 0 solid;
border-bottom: 0 solid;
border-right: 50px solid transparent;
}
</style>
</head>
<body>
<div></div>
</body>

为什么这么写呢?我来解释一下:
<head>
<style>
div {
width: 0;
height: 0;
border-left: 50px solid blue;
border-right: 50px solid yellow;
border-top: 50px solid red;
border-bottom: 50px solid green;
}
</style>
</head>
<body>
<div></div>
</body>

鼠标样式
很多网页中都会有这么一种情况 ,就是当鼠标移动到不同的元素上去,鼠标的样式也随之改变,这个就是鼠标样式,可以通过cursor属性来更改鼠标移动到不同元素上显示的样式。
| 属性值 | 描述 | default | 默认 | pointer | 小手 | move | 移动 | text | 文本 | not-allowed | 禁止 |
|---|
<body>
<p style="cursor: default;">默认</p>
<p style="cursor: pointer;">小手</p>
<p style="cursor: move;">移动</p>
<p style="cursor: text;">文本</p>
<p style="cursor: not-allowed;">禁止</p>
</body>

轮廓线 outline
默认的input文本框是有轮廓线的,如果不想要轮廓线,可以使用outline: none将轮廓线去掉。
<body>
<input type="text" style="outline: none;">
</body>

防止拖拽文本域 resize
默认的文本域是可以拖动大小的,不想要这个效果可以通过resize:none禁止拖拽。
<body>
<textarea name="" id="" cols="30" rows="10" style="resize: none;"></textarea>
</body>

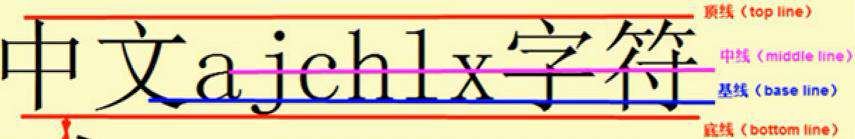
vertical-align 属性应用
vertical-align属性用来设置行内元素和行内块元素的垂直对齐方式,经常用于设置图片或者表单和文字垂直居中。

| 值 | 描述 | baseline | 默认,元素放置在父元素的基线上 | top | 把元素的顶端与行中最高元素的顶端对齐 | middle | 把此元素放置在父元素的中部 | bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
|---|
<body>
<img src="images/robod.png" style="vertical-align: middle;">微信公众号:Robod
</body>

行内块元素默认是和文字的基线对齐的,所以图片底侧离边框就会有一个空白缝隙,把vertical-align属性指定为middle | top | bottom就可以将空白缝隙去掉。
溢出的文字省略号显示
当一行文字显示不下的时候默认是换行显示,但是很多时候我们不想让它换行,就可以让显示不下的内容用省略号表示。
<!-- 单行文本溢出显示省略号 -->
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: blanchedalmond;
/*1.先强制一行内显示文本*/
white-space: nowrap;
/*2.超出的部分隐藏*/
overflow: hidden;
/*3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
Robod微信公众号啊啊啊啊啊啊啊啊啊啊啊
</div>
</body>

<!--多行文本溢出显示省略号-->
<head>
<style>
div {
width: 157px;
height: 46px;
background-color: blanchedalmond;
/*超出的部分隐藏*/
overflow: hidden;
/*文字用省略号替代超出的部分*/
text-overflow: ellipsis;
/*弹性伸缩盒子模型展示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div>
Robod微信公众号啊啊啊啊啊啊啊啊啊啊啊
</div>
</body>

总结
好了,CSS的部分到这里结束了,希望能给看这篇文章的小伙伴们带来帮助,让我们下期再见!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!