js数据类型分为基本数据类型和引用数据类型
- number
- string
- boolean
- null
- undefined
- symbol (ES6)
- function
- object
- [] 数组类型
- {} 对象类型
- /^$/ 正则类型
- Math 数学函数类型
- Date 日期类型
- ...
检测数据类型的四种方法
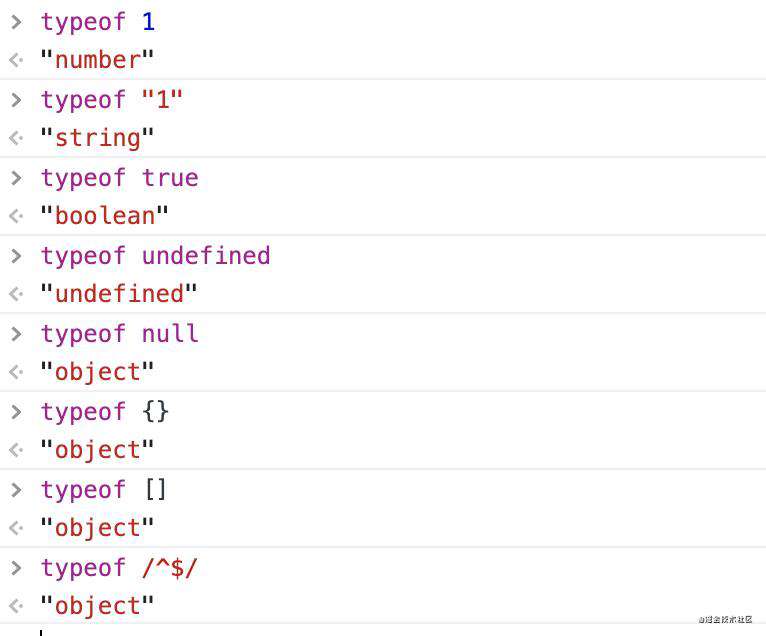
typeof :用来检测数据类型的运算符
typeof [value]
返回值:
- 返回值为字符串
- 返回的字符串包含对应的数据类型

根据上述使用可以得出结论:
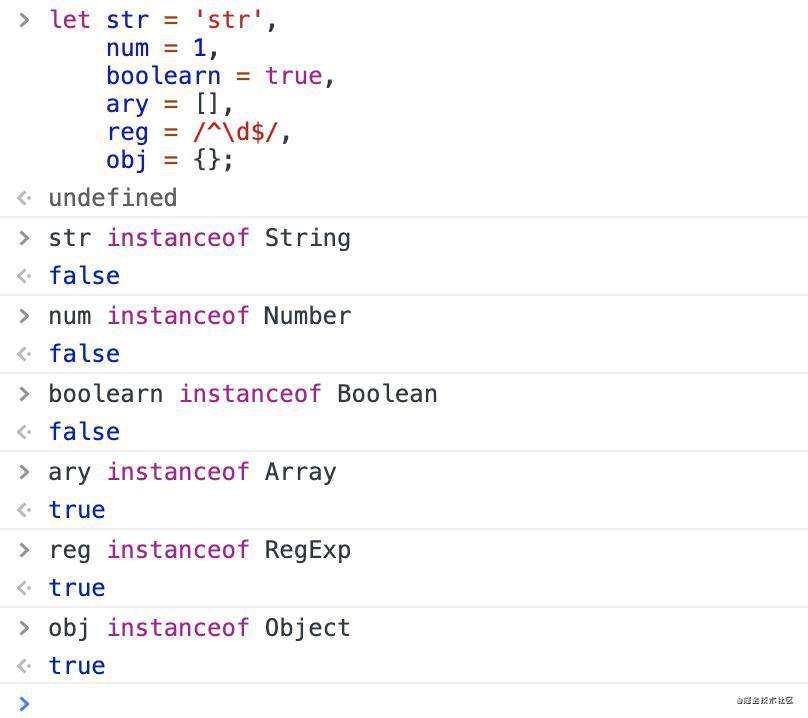
instanceof:用来检测实例是否隶属于某个类的运算符
[value] instanceof String
返回值:true/false

创建值的两种方式(不管哪种方式都是所属类的实例):
let n = 12; //字面量创建值
let m = new Number(12); //构造函数创建值

n与m的不同是,m是一个对象
根据上述使用可以得出结论:
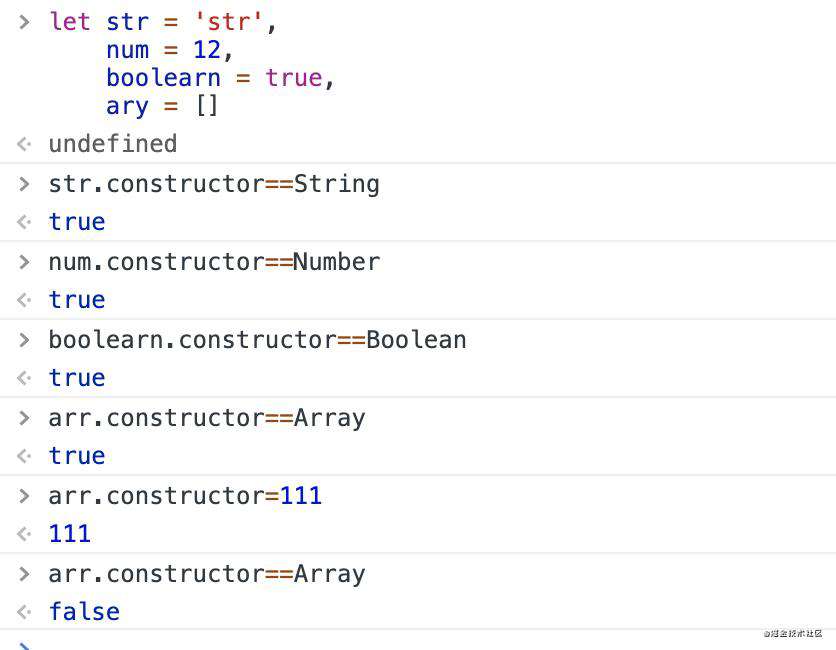
constructor:构造函数
[value].constructor == Number
返回值:true/false

根据上述使用可以得出结论:
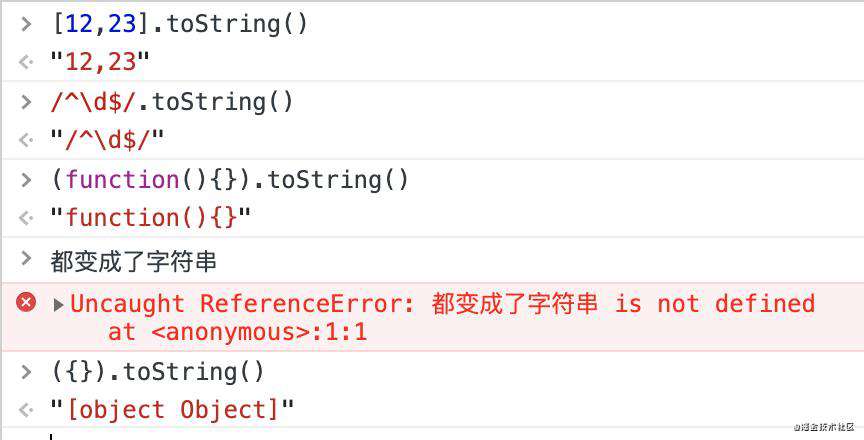
object.prototype.toString.call()
object.prototype.toString.call([value])
返回值:"[object 所属类]" 例如:"[object Array]"

所有数据类型类的原型上都有toString方法,除了object的toString方法外,其他的toString都是将其转换成字符串;而Object原型上的toString是检测当前实例隶属类的详细信息
实现原理
根据上述使用可以得出结论:
数据类型代码检测封装
let _obj = {
'isNumber' : 'Number',
'isString' : 'String',
'isBoolearn' : 'Boolearn',
'isNull' : 'Null',
'isUndefined' : 'Undefined',
'isSymbol' : 'Symbol',
'isFunction' : 'Function',
'isArray' : 'Array',
'isDate' : 'Date',
'isRegExp' : 'RegExp',
'isWindow' : 'Window'
},
_toString = Object.prototype.toString,
_type = {};
for(let key in _obj){
if(!_obj.hasOwnProperty(key)) break;
let _reg = new RegExp("\\[object "+_obj[key]+"\\]");
_type[key] = function func(_val){
return _reg.test(_toString.call(_val))
}
}
console.log(_type.isNumber(12)) //true
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!