目录
- FIS
- FIS3初体验 —— 发布文件
- FIS编译与压缩
- sass文件编译
- js文件编译
- 文件压缩
- 调试
之前工作一直用到FIS,FIS2和FIS3都有用过,现在只是把学习笔记放上来,因为手中实践的东西较多,之后有时间会进行下一步的整理。
FIS
FIS是百度的前端团队出款的一种构建系统,FIS现在也基本没有团队维护了,但是我们还需要了解一下他。相比于grunt和gulp,FIS的核心特点是高度集成。
他把前端日常开发中常见的开发任务和构建任务都集成在了内部,这样开发者可以通过简单的配置文件的方式去配置我们构建过程需要的工作。我们不需要在FIS中像grunt和gulp一样定义任务,FIS中有一些内置任务,内置任务会根据开发过程自动完成构建任务。FIS中也有用于调试的web-server,可以很方便的调试构建结果。
FIS3初体验 —— 发布文件
- 下载项目目录 fis-demo-temp,安装依赖
npm install -g fis3 - 使用
fis3 release可以把项目发布到一个临时目录中C:/Users/Administrator/AppData/Local/.fis3-tmp/www,这个使用fis3 server open就可以打开服务的默认地址 - 我们可以指定目录发布的地址
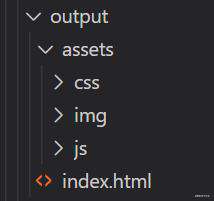
fis3 release -d output,发布到根目录下面的output文件夹中。
- 如果要有部署的配置,需要创建
fis-conf.js文件 - 我们要把静态资源文件放到
assets目录下,需要这样配置
// fis的match方法是匹配对应文件,第一个参数是匹配规则,这里面试文件夹下面的所有js,scss,png文件
// 第二个参数是对应的配置
fis.match('*.{js,scss,png}', {
// release是发布目录
// $0 指的是原始文件目录结构
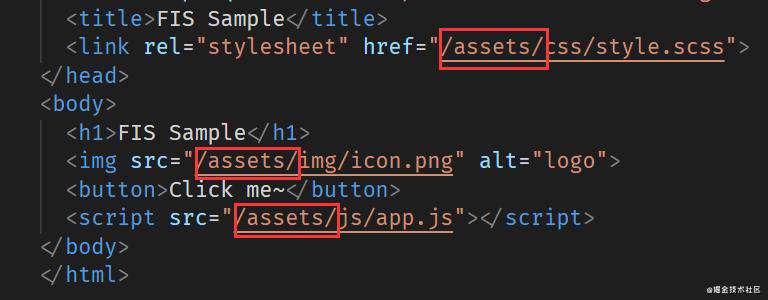
release: '/assets/$0'
})
- 运行
fis3 release -d output可以看到目录结构发生了变化

里面的引用资源也变成了绝对定位

FIS编译与压缩
sass文件编译
- 安装插件
npm i fis-parser-node-sass - 在
fis-conf.js中写
fis.match('*.{js,scss,png}', {
release: '/assets/$0'
})
fis.match('**/*.scss', {
// 修改scss扩展名为css
rExt: '.css',
// 使用插件fis-parser-node-sass,前面的不用写
parser: fis.plugin('node-sass')
})
- 在命令行中执行
fis3 release -d output可以看到,sass文件已经被转换成css文件,在index.html的引用也变成了css
js文件编译
- 安装插件
npm i fis-parser-babel-6.x - 在
fis-conf.js中写
fis.match('*.{js,scss,png}', {
release: '/assets/$0'
})
fis.match('**/*.js', {
// 目前只有6.x版本,现在babel已经更新到7.x了
parser: fis.plugin('babel-6.x')
})
- 在命令行中执行
fis3 release -d output可以看到,js文件已经被编译了
文件压缩
- 因为
css和js压缩是fis内置插件,所以直接在fis-conf.js中写
fis.match('*.{js,scss,png}', {
release: '/assets/$0'
})
fis.match('**/*.scss', {
rExt: '.css',
parser: fis.plugin('node-sass'),
// fis内置css压缩插件
optimizer: fis.plugin('clean-css')
})
fis.match('**/*.js', {
parser: fis.plugin('babel-6.x'),
// fis内置js压缩插件
optimizer: fis.plugin('uglify-js')
})
调试
使用fis3 inspect命令可以看到对哪些文件进行了操作
fis3 inspect
# [INFO] Currently running fis3 (C:\Users\huqi\AppData\Roaming\npm\node_modules\fis3\)
# ~ /css/style.scss
# -- release /assets/css/style.css `*.{js,scss,png}` (0th)
# -- rExt .css `**/*.scss` (1th)
# -- parser [plugin `node-sass`] `**/*.scss` (1th)
# -- optimizer [plugin `clean-css`] `**/*.scss` (1th)
# ~ /dist/fis-conf.dev.js
# -- release /assets/dist/fis-conf.dev.js `*.{js,scss,png}` (0th)
# -- parser [plugin `babel-6.x`] `**/*.js` (2th)
# -- optimizer [plugin `uglify-js`] `**/*.js` (2th)
# ~ /img/icon.png
# -- release /assets/img/icon.png `*.{js,scss,png}` (0th)
# ~ /index.html
# -- empty
# ~ /js/app.js
# -- release /assets/js/app.js `*.{js,scss,png}` (0th)
# -- parser [plugin `babel-6.x`] `**/*.js` (2th)
# -- optimizer [plugin `uglify-js`] `**/*.js` (2th)
# ~ /package-lock.json
# -- empty
# ~ ::package
# -- empty
# ~ plugin check
# installed plugins:
# fis-parser-node-sass
# fis-parser-babel-6.x
# fis-optimizer-clean-css
# fis-optimizer-uglify-js
# no more plugin are needed
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!