Webpack5 新功能 Module Federation 的作用就是:
作用:让不同项目的模块可以通过远程提供给其它项目使用
而这个功能在一个叫ModuleFederationPlugin 插件内实现
ModuleFederationPlugin 插件
Module Federation 模块共享整体是通过ModuleFederationPlugin这个插件串联起来的。
Remote: 提供模块共享服务
Host: 获取共享的模块
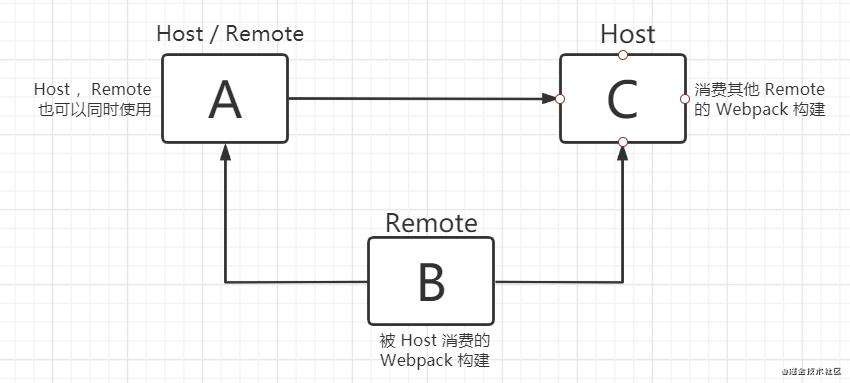
原理图如下:

Remote 配置:
//webpack.config.js
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin')
module.exports = {
...
devServer: {
port: 8080
},
plugins: [
new ModuleFederationPlugin({
name:'remoteVar', //必须,唯一 ID,作为输出的模块名,使用的时通过 ${name}/${expose} 的方式使用;
filename:'remoteEntry.js', // 构建出来的文件名
exposes:{ //可选,表示作为 Remote 时,export 哪些属性被消费;
'./NewsList':'./src/NewsList'
},
shared:['react','react-dom'] //可选,优先用 Host 的依赖,如果 Host 没有,再用自己的;
})
]
}
Host 配置:
//webpack.config.js
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin')
module.exports = {
...
devServer: {
port: 8081
},
plugins: [
new ModuleFederationPlugin({
remotes:{ //可选,表示作为 Host 时,去消费哪些 Remote;
remote:'remoteVar@http://localhost:8080/remoteEntry.js'
hostRemote:'hostRemoteVar@http://localhost:8082/remoteEntry.js'
},
shared:['react','react-dom']
})
]
}
消费导入的远程remote:
let RemoteNewList = await import('remote/NewsList');
let RemoteNewList = await import('hostRemote/Slides');
Host / Remote 配置:
//webpack.config.js
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin')
module.exports = {
...
devServer: {
port: 8082
},
plugins: [
new ModuleFederationPlugin({
name:'hostRemoteVar',
filename:'remoteEntry.js', // 构建出来的文件名
remotes:{ //可选,表示作为 Host 时,去消费哪些 Remote;
remote:'remoteVar@http://localhost:8080/remoteEntry.js',
},
exposes:{ //可选,表示作为 Remote 时,export 哪些属性被消费;
'./Slides':'./src/Slides'
},
shared:['react','react-dom']
})
]
}
消费导入的远程remote:
let RemoteNewList = await import('remote/NewsList');
深入了解 Module Federation 请参考
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!