目录
- Yeoman
- 优点 & 缺点
- 安装起步
- 基本使用
- sub generator
- 实例:将项目变成cli项目
- 使用步骤总结
- 自定义Generator
- Generator基本结构
- 名称规范
- 实践操作
- 根据模板创建文件
- 动态接收用户输入数据
- 自定义一个带有一定基础代码的vue项目脚手架
- 发布Generator
Yeoman
一个通用的脚手架工具。
优点 & 缺点
| 优点 & 缺点 | 内容 | 优点 | 更像脚手架的运行平台,Yeoman搭配不同的generator可以创建任何类型的项目,我们可以根据自己的generator定制自己的前端脚手架 | 缺点 | 优点即缺点,过于通用不够专注 |
|---|
安装起步
yarn安装
# 安装yarn工具进行安装
npm install -g yarn
# 查看yarn是否安装好
yarn -v
# 1.22.5
# 全局安装yeoman
yarn global add yo
# 搭配使用node的generator才算安装完毕
yarn global add generator-node
npm安装
npm install -g yo
npm install -g generator-node
基本使用
yo node
会出现下面的提问
# 模块名称
? Module Name my_modules
# (node:13036) [DEP0066] DeprecationWarning: OutgoingMessage.prototype._headers is deprecated
# 已经在npm上存在,是否选择别的?
? The name above already exists on npm, choose another? No
# 描述
? Description node_modules
# 工程主页
? Project homepage url https://gitee.com/burningQiQi/
# 作者名称
? Authors Name csf
# 作者邮箱
? Authors Email shuangfeng1993@163.com
# 作者主页
? Authors Homepage https://gitee.com/burningQiQi/
# 关键词
? Package keywords (comma to split) node,modules,yeoman
# 是否发送代码覆盖率到一个平台上?
? Send coverage reports to coveralls No
# 使用node版本,不写就是所有的
? Enter Node versions (comma separated)
# GitHub名称和组织者
? GitHub username or organization csf
# 项目license
? Which license do you want to use? MIT
# create package.json
# force .yo-rc.json
# force C:\Users\韵七七\.yo-rc-global.json
# create README.md
# create .editorconfig
# create .gitattributes
# create .gitignore
# create .travis.yml
# create .eslintignore
# create lib\index.js
# create LICENSE
# create lib\__tests__\myModules.test.js
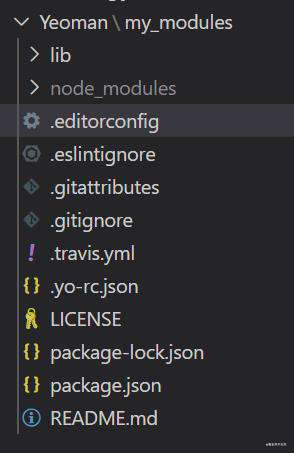
安装完成之后,项目目录中自动就有了下面的配置文件

sub generator
有时候我们并不需要创建完整的项目结构,只需要在原有项目的基础上创建一些特定的文件,例如在项目中添加yeoman,比如在项目中添加eslint,babel配置文件。
我们可以通过生成器帮我们实现
实例:将项目变成cli项目
在上面创建项目的基础上,下面举例我们通过node下面的cli生成器帮我们生成一些cli的文件,把模块变成cli应用
yo node:cli
# > conflict package.json
# 询问我们是不是要重写package.json文件,我们添加cli的时候会有新的模块和依赖,选择yes
# > ? Overwrite package.json? overwrite
# 帮我们重写了package.json并且创建了一个cli.js的文件
# force package.json
# create lib\cli.js
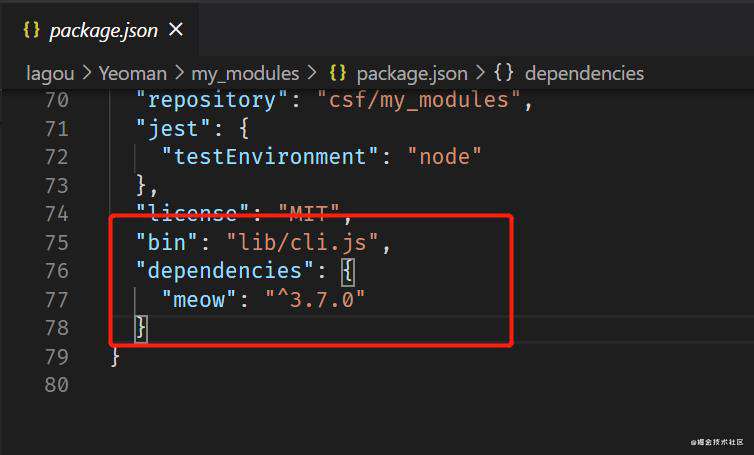
然后可以看到package.json中有了cli的相应配置

我们就可以用名称当做全局的命令行模块使用了。
# 将 npm模块/yarn模块 链接到对应的运行项目中去,方便地对模块进行调试和测试
npm link / yarn link
# 下面运行成功说明,cli应用可以正常的工作了
my_modules --help
# node_modules
# Usage
# $ my_modules [input]
# Options
# --foo Lorem ipsum. [Default: false]
# Examples
# $ my_modules
# unicorns
# $ my_modules rainbows
# unicorns & rainbows
使用步骤总结
- 明确需求
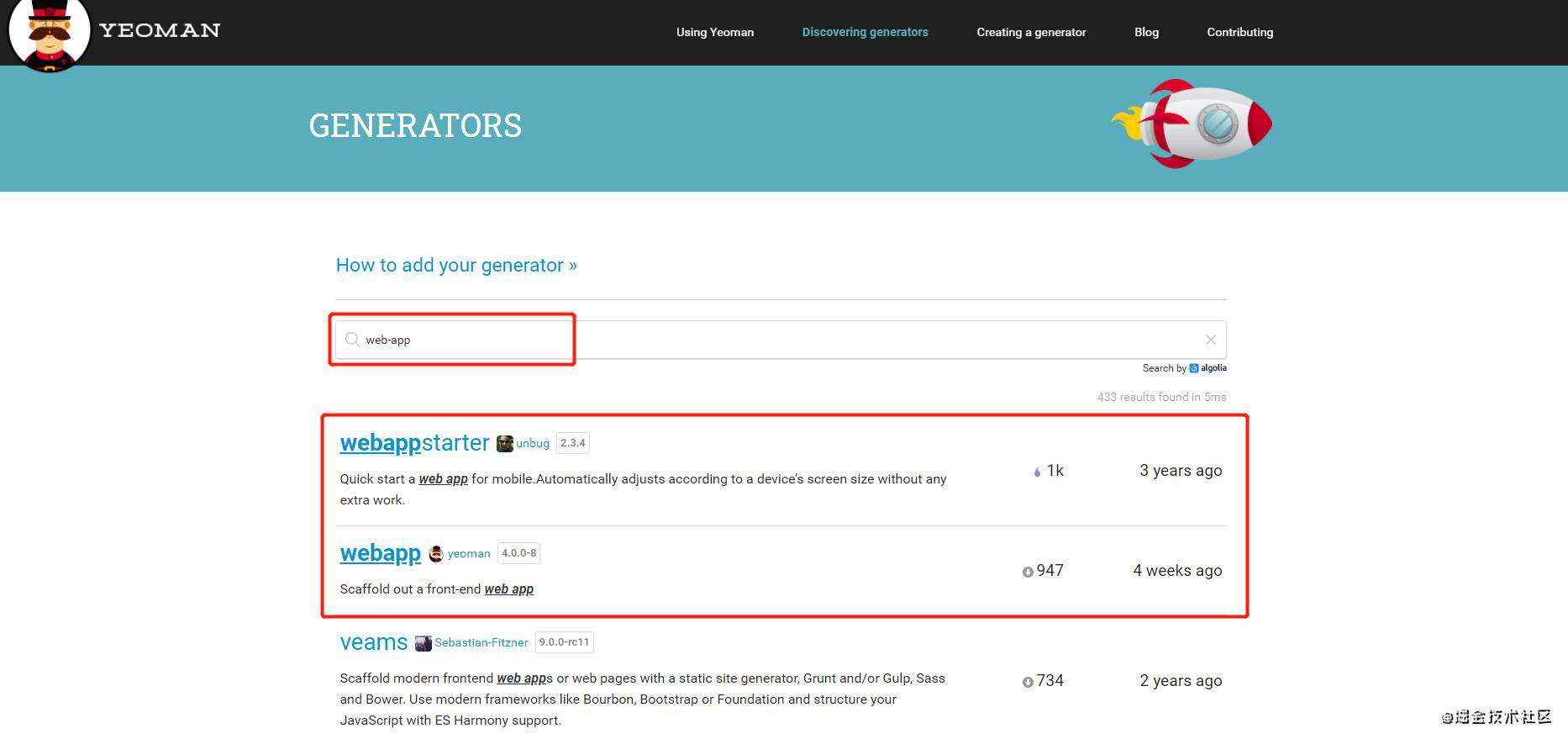
- 找到合适的
Generatoryeoman官网

- 全局范围安装找到的
Generator - 通过
Yo运行对应的Generator - 通过命令行交互填写选项
- 生成你所需要的项目结构
自定义Generator
基于Yeoman搭建自己的脚手架。
Generator基本结构
? generators/ ... 生成器目录
| ? app/ ... 默认生成器目录
| | ? index.js ... 默认生成器实现
+| ? component/ ... 如果有sub generator写这个目录下面
+| ? index.js ... 其他生成器实现
? package.json ... 模块包配置文件
名称规范
必须是generator-<name> 的格式
实践操作
- 安装
Generator生成器
# 创建并进入目录
mkdir generator-sample
cd generator-sample
npm init
# 安装的这个模块提供了生成器的基类,基类中提供了一些工具函数,让我们在创建生成器的时候更加的便捷。
npm install yeoman-generator
- 编写
index.js核心文件
# 当前在generator-sample文件夹中,创建app文件夹
mkdir app
cd app
在app文件夹中创建index.js文件,里面写
/**
* 此文件作为 Generator 的核心入口
* 需要导出一个继承自 Yeoman Generator 的类型
* Yeoman Generator 在工作时会自动调用我们在此类型中定义的一些生命周期方法
* 我们在这些方法中可以通过调用父类提供的一些工具方法实现一些功能,例如文件写入
*/
const Generator = require('yeoman-generator')
module.exports = class extends Generator {
writing () {
// Yeoman 自动在生成文件阶段调用此方法
// 我们这里尝试往项目目录中写入文件
this.fs.write(
this.destinationPath('temp.txt'),
Math.random().toString()
)
}
}
-
然后用
npm link将项目弄到全局 -
之后在别的项目中开始启用
mkdir myjob
cd myjob
yo sample
就可以看到有对应的文件生成。
根据模板创建文件
相对于手动创建每一个文件,模板的方式大大提高了效率
- 在
app目录下面创建templates文件夹,里面添加一个foo.txt的模板文件
这是一个模板文件
内部可以使用 EJS 模板标记输出数据
例如: <%= title %>
<% if (success) {%>
哈哈哈
<% }%>
- 将
app下面的index.js文件进行下面的修改
const Generator = require('yeoman-generator')
module.exports = class extends Generator {
writing () {
// 使用模板方式写入文件到目标目录
// 模板文件路径
const tmpl = this.templatePath('foo.txt')
// 输出目标路径
const output = this.destinationPath('foo.txt')
// 模板数据上下文
const context = { title: 'hello xm~', success: true}
// 这个方法会把模板文件映射到输出文件上
this.fs.copyTpl(tmpl, output, context)
}
}
- 运行
cd myjob
yo sample
# create foo.txt
可以看到myjob下面生成了一个foo.txt文件,内容如下:
这是一个模板文件
内部可以使用 EJS 模板标记输出数据
例如: hello xm~
哈哈哈
动态接收用户输入数据
如果我们在命令行中需要动态获取用户输入的数据,可以这样做。
- 在
templates中创建一个test.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= name%></title>
</head>
<body>
<h1><%= title%></h1>
</body>
</html>
- 在
index.js中做如下操作
const Generator = require('yeoman-generator')
module.exports = class extends Generator {
prompting() {
// Yeoman再次询问用户环节会自动调用此方法
// 在此方法中可以调用父类的 prompt() 方法发出对用户的命令行询问
// this.prompt接收一个数组,数组的每一项都是一个问题
// this.prompt返回一个promise对象
return this.prompt([
{
// input 使用用户输入的方式接收提交信息
type: 'input',
// 最终得到结果的键
name: 'name',
// 给用户的提示
message: 'your project name is :',
// 默认值
default: this.appname // appname 为项目生成目录名称
},
{
type: 'input',
name: 'title',
message: 'your title is :',
default: '目录'
},
])
.then(answers => {
// answers是用户输入后我们拿到的一个结果
// answers => { name: 'user input value', title: 'user input value'}
// 赋值给属性我们可以在writing中使用它
this.answers = answers
})
}
writing () {
// 使用模板方式写入文件到目标目录
// 模板文件路径
const tmpl = this.templatePath('test.html')
// 输出目标路径
const output = this.destinationPath('test.html')
// 模板数据上下文
const context = { name: this.answers.name, title: this.answers.title}
// 这个方法会把模板文件映射到输出文件上
this.fs.copyTpl(tmpl, output, context)
}
}
- 在
myjob文件夹下执行
cd myjob
yo sample
> ? your project name is : test myjob
> ? your title is : session1
#create test.html
可以看到生成文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test myjob</title>
</head>
<body>
<h1>session1</h1>
</body>
</html>
自定义一个带有一定基础代码的vue项目脚手架
- 也是在
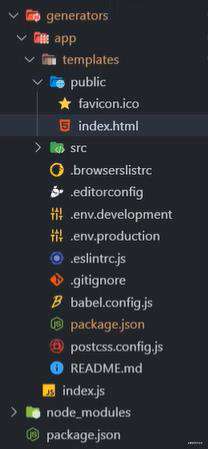
generators里面创建目录结构,然后将整个的vue项目(自己的)放到templates文件夹里面。如同下面:

- 在
index.js中进行遍历输出
writing () {
// 把每一个文件都通过模板转换到目标路径
const templates = [
'.browserslistrc',
'.editorconfig',
'.env.development',
'.env.production',
'.eslintrc.js',
'.gitignore',
'babel.config.js',
'package.json',
'postcss.config.js',
'README.md',
'public/favicon.ico',
'public/index.html',
'src/App.vue',
'src/main.js',
'src/router.js',
'src/assets/logo.png',
'src/components/HelloWorld.vue',
'src/store/actions.js',
'src/store/getters.js',
'src/store/index.js',
'src/store/mutations.js',
'src/store/state.js',
'src/utils/request.js',
'src/views/About.vue',
'src/views/Home.vue'
]
templates.forEach(item => {
// item => 每个文件路径
this.fs.copyTpl(
this.templatePath(item),
this.destinationPath(item),
this.answers
)
})
}
这样去别的文件夹下执行yo脚手架,就可以得到我们想要的自定义vue目录结构。
发布Generator
Generator实际是一个npm模块,那么发布generator就是发布npm模块,我们需要通过npm publish命令发布成一个公开的模块就可以。
- 先创建本地仓库,创建
.gitignore文件,把node_modules写入
# 初始化本地仓库
git init
git status
git add .
# 进行第一次提交
git commit -m 'init project'
- 打开
gitHub创建一个远程仓库
git remote add origin <仓库ssh地址>
# 把本地代码推送到远程master分支
git push -u origin master
# 进行发布
npm publish
# 确定version\username\password
举例子,我发了一个demo脚手架去官网,没有什么功能就是练习, generator-csfdemo
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!