提纲如下:
1,说说react的生命周期?
2,说说react的生命周期方法?
一,react的生命周期
react的生命周期分为三个阶段,分别是初始化挂载阶段、更新阶段以及卸载阶段。
个人见解:不管react是使用类组件,还是使用函数组件引用useState、useEffect等hooks方法来进行开发,都有这三个周期阶段。
不同的是react在使用类组件模式时,不同react大版本所使用的生命周期方法会有所不同。react版本在迭代更新时,尝试利用新功能的API时,并尽可能的保持了较旧的API正常运行,通过警告来逐步升级,这也是导致我们很多初学者从来不关注react版本迭代发生的变化,闷头只知道使用生命周期方法。在使用react开发项目时,一定要时刻关注react版本的变化与使用,这样我们才能更好的开发项目,避免掉一些生命周期方法带给我们的bug。
二,react的生命周期方法
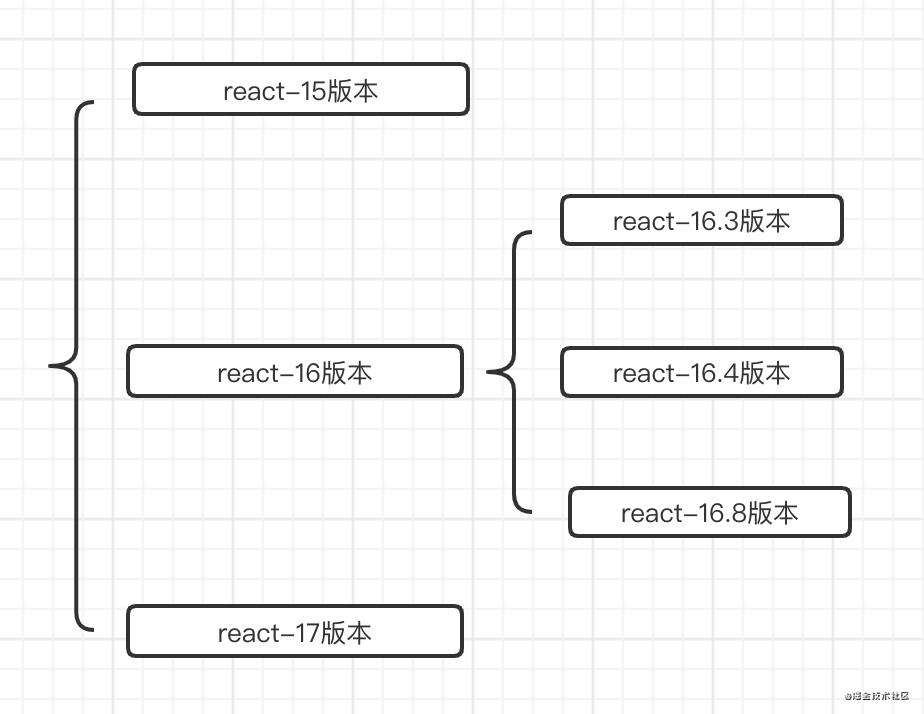
不同大版本的react会有不同的生命周期函数方法,我们按找历史更新发布来看,我个人整理为如下几个更新版本:

接下来,我们挨个说清楚。
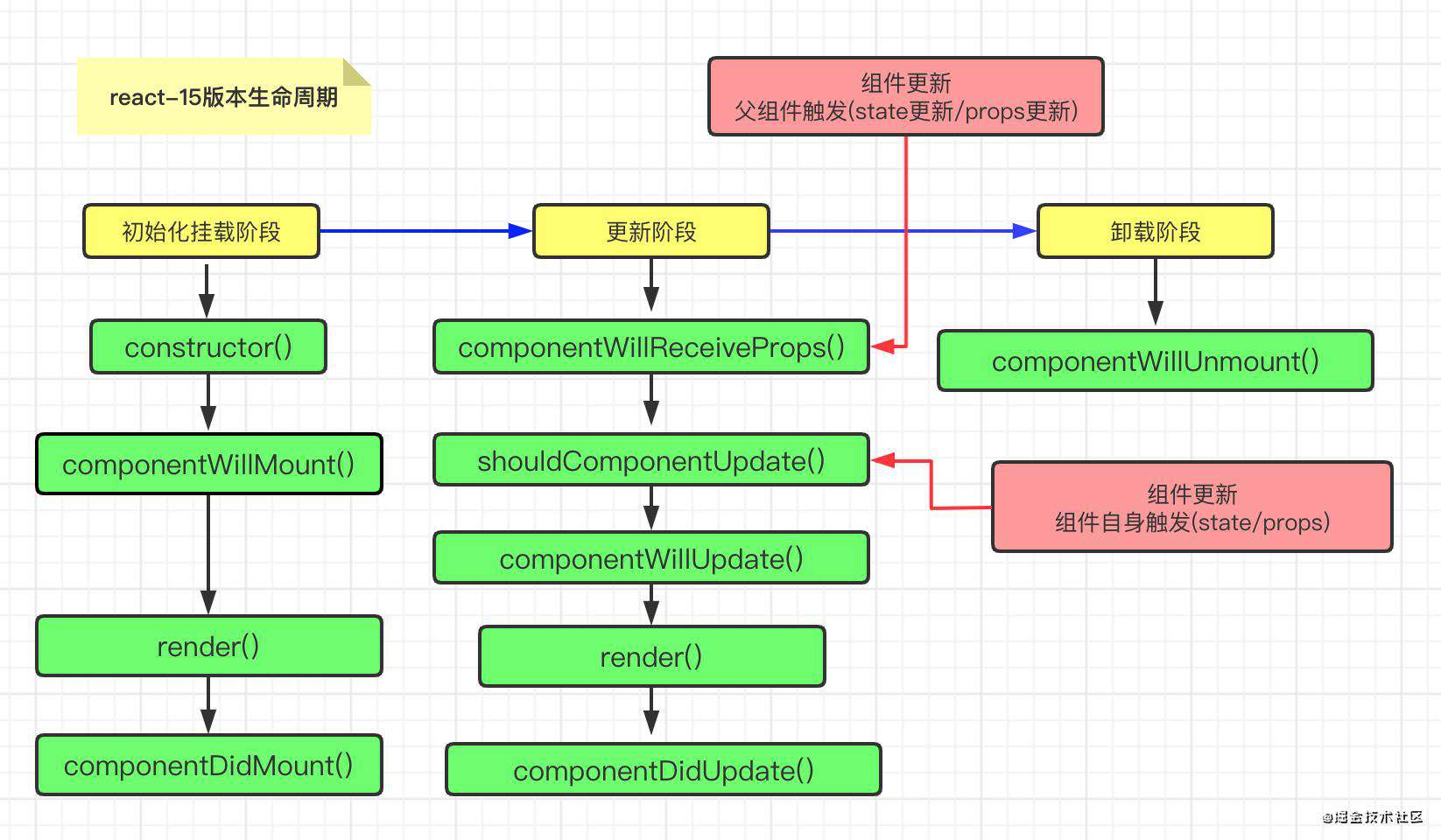
1,react-15版本的生命周期方法

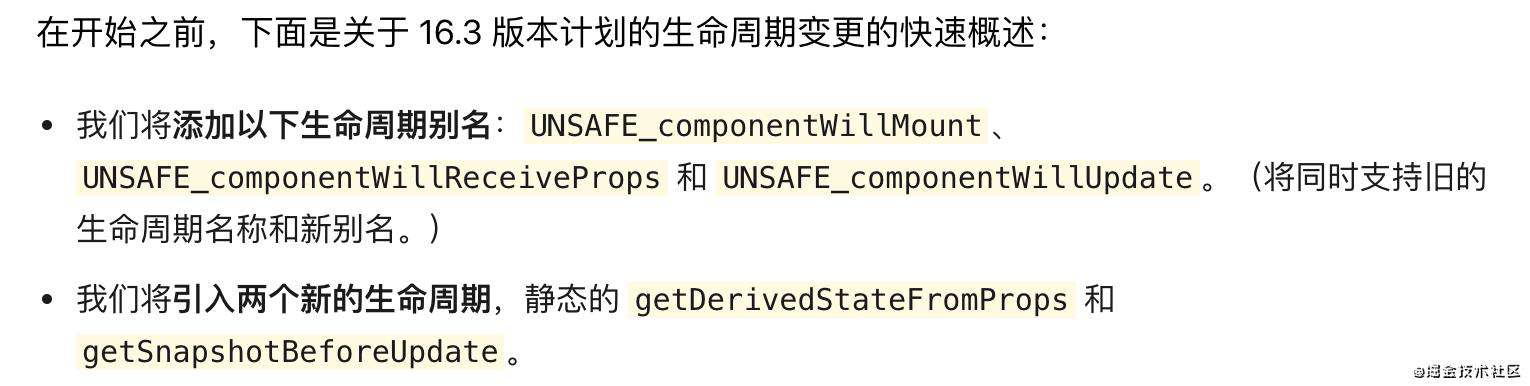
2,react-16.3版本的生命周期方法

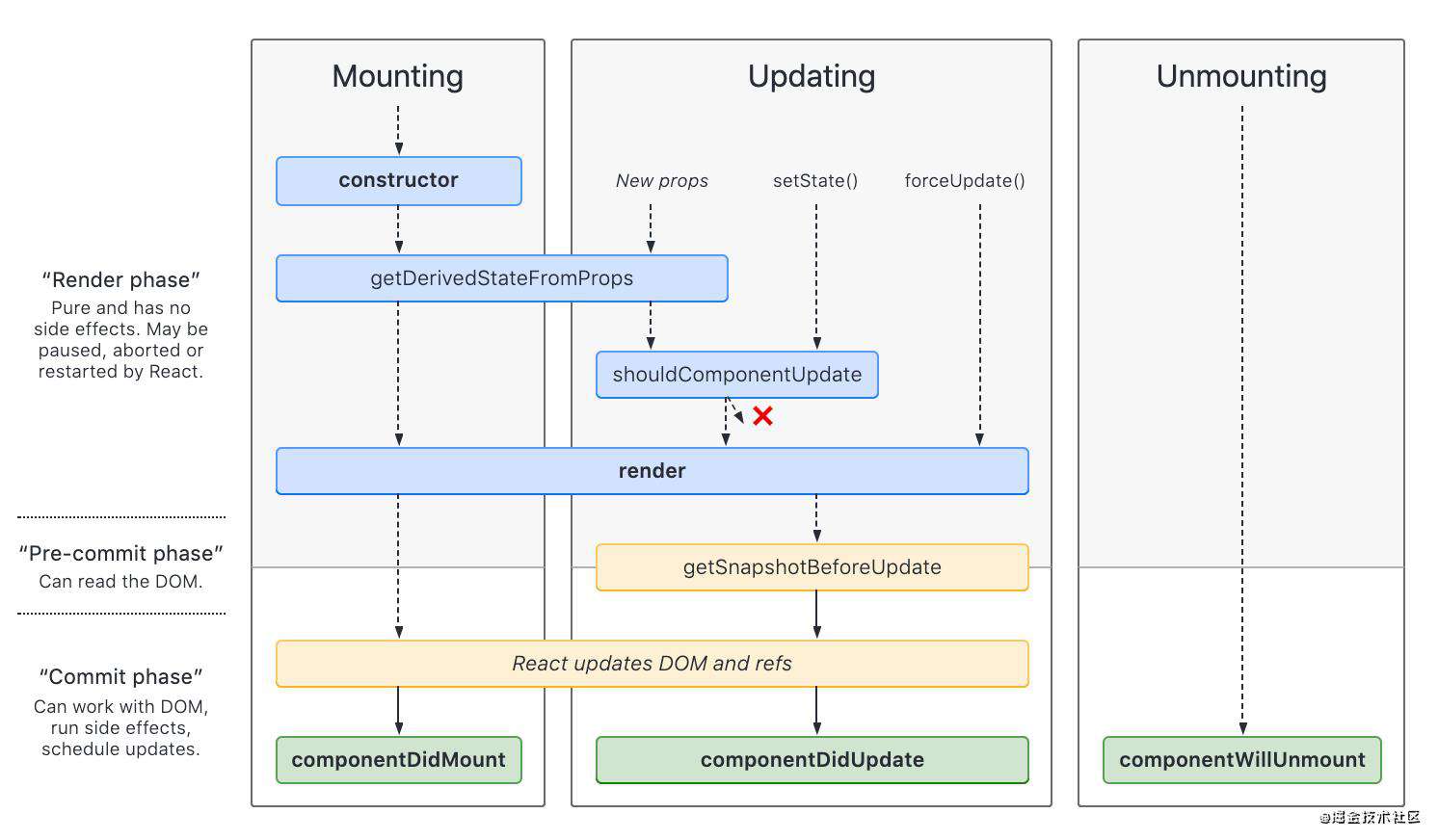
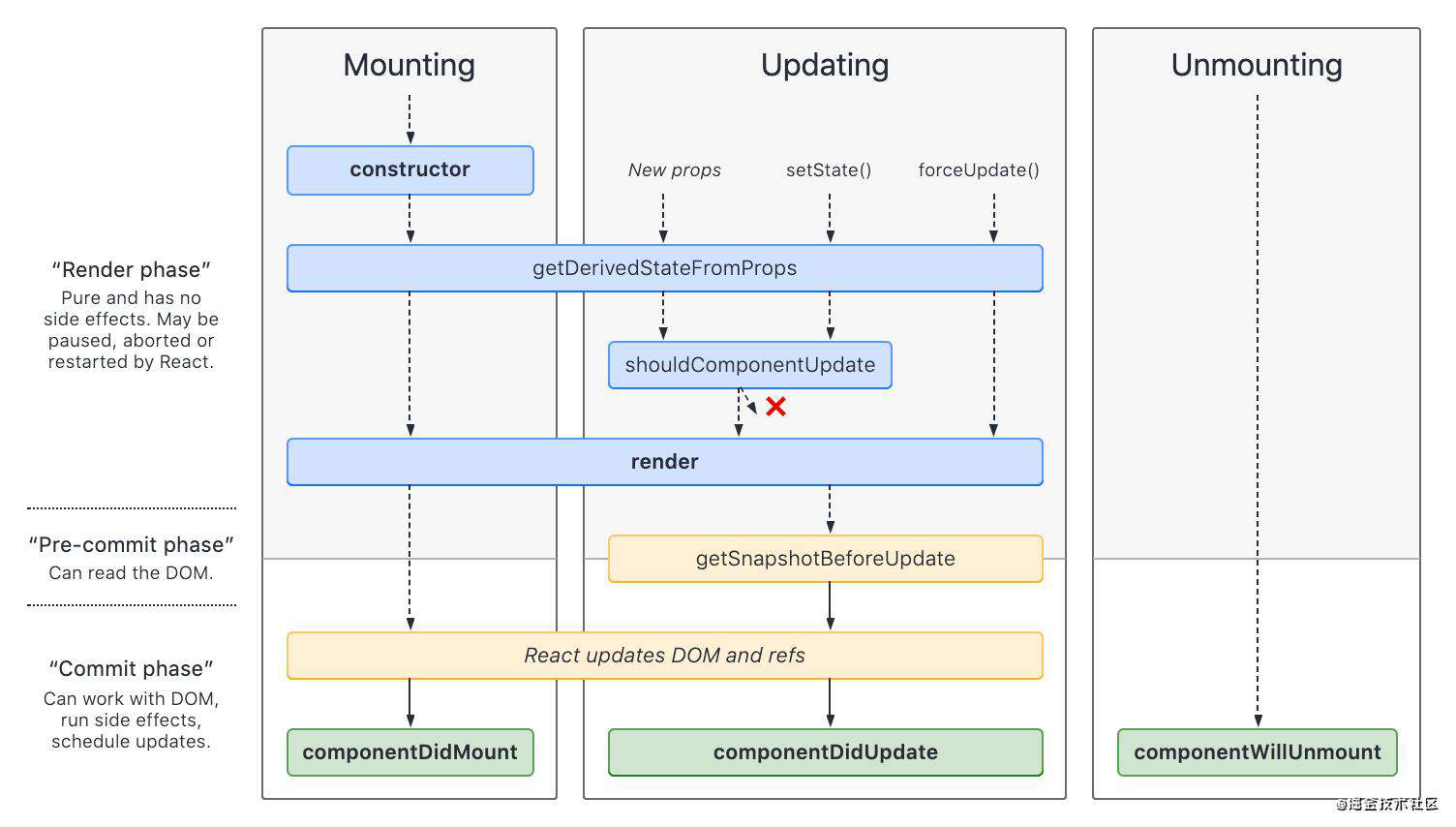
我们引用官网文档提供的生命周期图谱:

3,react-16.4版本的生命周期方法
这与16.3版本的唯一区别是静态方法getDerivedStateFromProps()除了在初始化和props更新时触发的基础上,增加了state更新和forceUpdate()时也可以触发此方法。如下图所示

4,react-16.8版本
react-16.8版本主要为我们使用函数组件开发引入了hooks方法,从而可以通过函数式编程来实现类组件的相关功能(已经很接近)。
5,react-17版本
react-17版本则正式废弃了componentWillMount()、componentWillReceiveProps()和componentWillUpdate()这三个生命周期方法。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!