@media
我们使用 @media 通过定义不同尺寸下页面的不同布局,从而实现响应式的页面。
简单应用
<style>
@media screen and (max-width: 375px){
.wrap{
background: red;
}
}
@media screen and (min-width: 376px){
.wrap{
background: blue;
}
}
@media screen and (min-width: 980px){
.wrap{
background: green;
}
}
div{
width: 100%;
height: 500px;
}
</style>
<div class="wrap">
</div>
 在屏幕尺寸小于 375px 的时候 wrap 显示红色;当屏幕尺寸大于 375px 的时候,屏幕显示蓝色;当屏幕尺寸大于 980px 的时候会变为绿色。
在屏幕尺寸小于 375px 的时候 wrap 显示红色;当屏幕尺寸大于 375px 的时候,屏幕显示蓝色;当屏幕尺寸大于 980px 的时候会变为绿色。
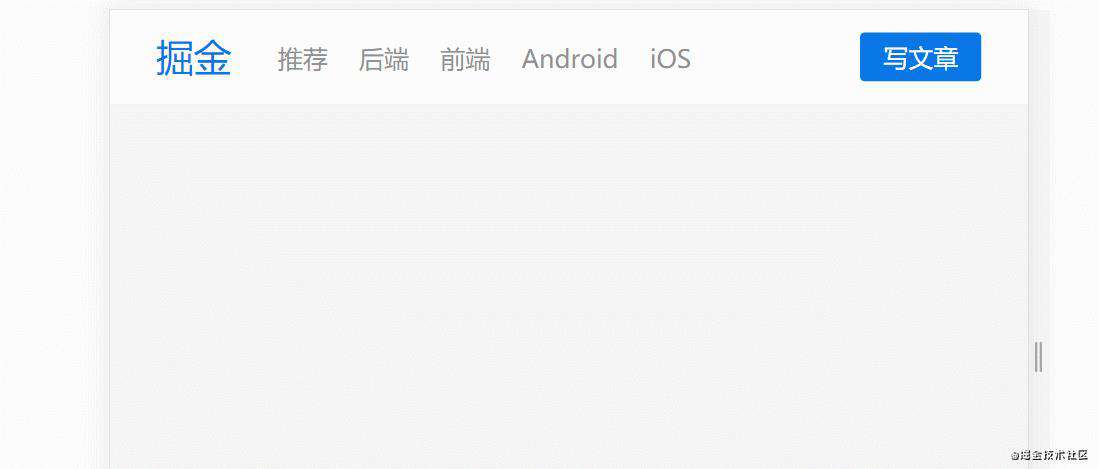
撸一个自适应的掘金导航栏

先说一下原理:当屏幕尺寸小于我们设定的尺寸(比如 580px),重新调整表头的布局:出现 More 按钮,导航内容隐藏。当点击 More 按钮的时候触发 checkbox 的 checked,使得隐藏的导航内容出现即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="container">
<div class="nav">
<p class="title">掘金</p>
<div class="toggle-wrap">
<label for="toggle-nav">
<span class="more">More</span>
</label>
</div>
<input type="checkbox" id="toggle-nav">
<div class="wrap">
<ul class="label-wrap">
<li class="label">推荐</li>
<li class="label">后端</li>
<li class="label">前端</li>
<li class="label">Android</li>
<li class="label">iOS</li>
</ul>
<div class="btn-wrap">
<span class="btn">写文章</span>
</div>
</div>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
body{
background-color: #f4f5f5;
}
.container{
width: 100%;
background-color: white;
border-bottom: 1px solid #f1f1f1;
color: #909090;
}
.nav{
display: flex;
justify-content: center;
align-items: center;
}
ul {
list-style: none;
}
.title{
color: #0876e4;
margin-right: 30px;
font-size: 24px;
height: 60px;
line-height: 60px;
}
.wrap{
flex-grow: 1;
display: flex;
}
.label-wrap{
display: flex;
margin-right: auto;
}
.label{
cursor: pointer;
}
.label:hover{
color: #0876e4;
}
.label+.label{
margin-left: 20px;
}
.btn{
background-color: #0876e4;
color: white;
padding: 5px 15px;
text-decoration: none;
border-radius: 3px;
cursor: pointer;
}
.toggle-wrap{
display: none;
}
#toggle-nav{
display: none;
}
@media only screen and (max-width: 580px){
.toggle-wrap{
display: block;
}
.title{
margin-right: auto;
}
.nav{
flex-wrap: wrap;
}
.wrap{
width: 100%;
display: flex;
flex-direction: column;
}
.label-wrap{
width: 100%;
display: flex;
flex-direction: column;
justify-content: start;
}
.label{
height: 35px;
line-height: 35px;
}
.label+.label{
margin-left: 0px;
}
.btn-wrap{
margin:10px 0px 20px 0px;
}
.wrap{
display: none;
}
#toggle-nav:checked + .wrap{
display: block;
}
.more{
cursor: pointer;
}
.more:hover{
color: #0876e4;
}
}
GitHub:https://github.com/YY88Xu/media
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!