由于工作需要,需要对接国外的PayPal支付,前端框架用的又是UNIAPP,众所周知UNIAPP国内的生态环境还可以,但是到了国外嘛 嘿嘿 懂得都懂。
uniapp app对接Paypal支付
作者先去uniapp的插件市场搜索了一下有没有Paypal原生插件,结果如下图还是有对应的插件,这里就不全部截出来了感兴趣的可以自己去看看☞链接
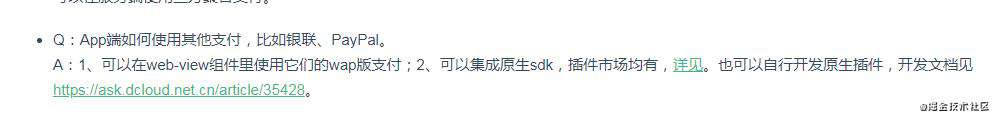
 插件市场支持度不是很友好,而且还存在缺陷。但是uniapp也支持自己开发原生插件,但是开发插件需要客户端相关的技能,小白水平有限。还好官方提供了下面几种方法
插件市场支持度不是很友好,而且还存在缺陷。但是uniapp也支持自己开发原生插件,但是开发插件需要客户端相关的技能,小白水平有限。还好官方提供了下面几种方法
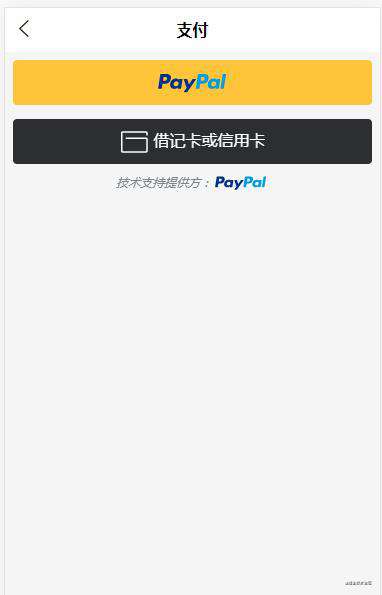
 我们这里用的web-view组件里使用Paypal的web版支付。
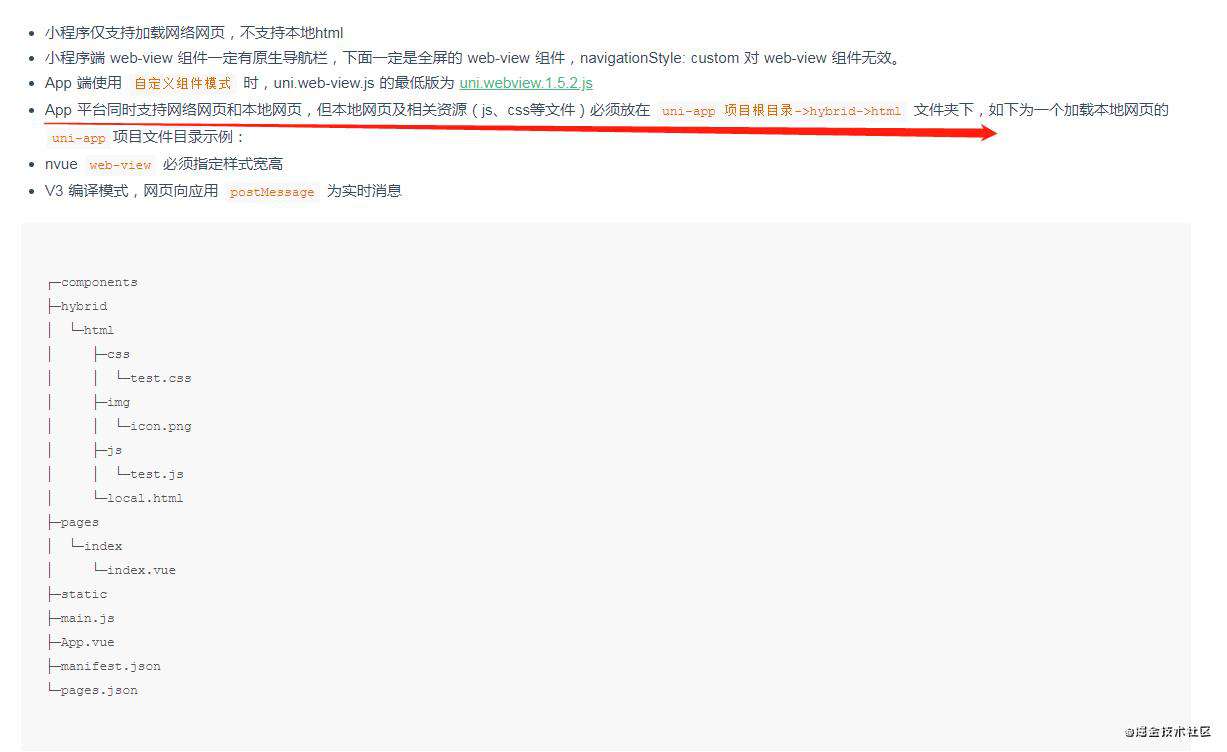
在使用web-view之前我们先了解一下在uniapp里web-view是分本地资源和网络资源两种。
网络资源顾名思义就是内嵌第三方的网页(这个解释有点浅显了)那我要弄APP的Paypal支付还要弄一个网页版好像有点繁琐。好在官方支持引入本地资源。
我们这里用的web-view组件里使用Paypal的web版支付。
在使用web-view之前我们先了解一下在uniapp里web-view是分本地资源和网络资源两种。
网络资源顾名思义就是内嵌第三方的网页(这个解释有点浅显了)那我要弄APP的Paypal支付还要弄一个网页版好像有点繁琐。好在官方支持引入本地资源。

在我们创建好的webview资源的html文件里添加下面两句代码是可以在你的网站里面集成Paypal的智能支付按钮。
<script src="https://www.paypal.com/sdk/js?client-id=sb"></script> //client-id 是你在Paypal申请的id
<script>paypal.Buttons().render('body');</script>

var script = document.createElement("script");
if (type == 0) {
script.src = url;
} else {
script.src = getQueryVariable('origin') + url;
}
document.body.appendChild(script);
script.onload = script.onreadystatechange = function() {
paypal.Buttons({
createOrder: function(data, actions) {
// This function sets up the details of the transaction, including the amount and line item details.
return actions.order.create({
intent: "CAPTURE", //
application_context: {
user_action: "CONTINUE",
brand_name: "nicefood",
locale: "en-US",
landing_page: "BILLING",
// shipping_preference: "SET_PROVIDED_ADDRESS"
},
purchase_units: [{
reference_id: "PUHF",
// soft_descriptor: "HighFashions",
invoice_id: orderInfo.master_order_sn, // 订单号
// custom_id: "CUST-HighFashions",
amount: {
value: orderInfo.total_amount //订单金额
}
}],
});
}
}).render('body');
}

paypal开发文档
uniapp开发文档
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!