1 element表单校验
1 普通校验写法
这都不懂的去看官方文档
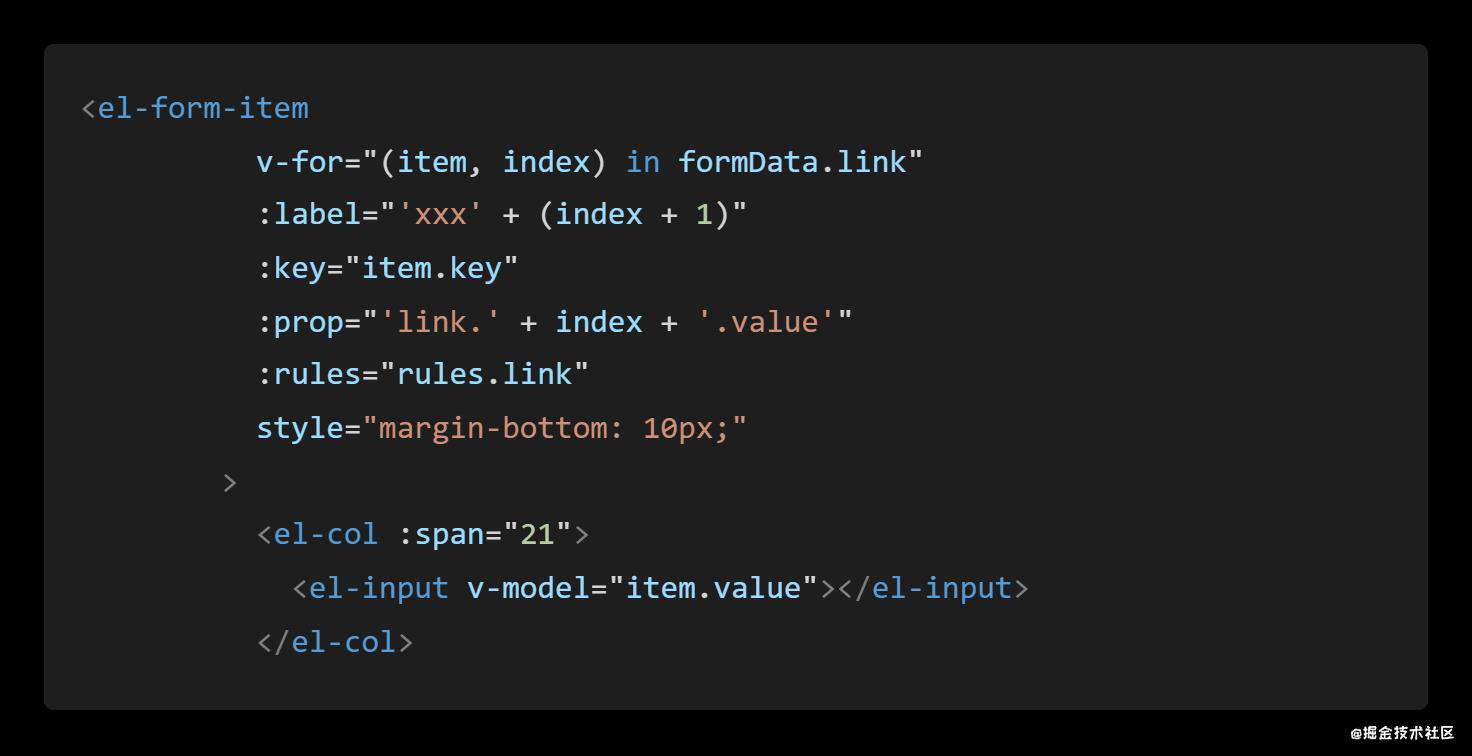
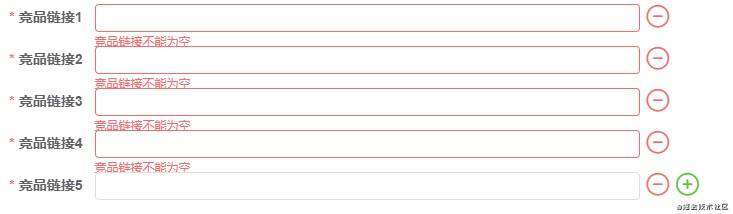
2.循环el-form-item校验写法
 循环el-form-item的时候注意prop,和rules书写方式,rules绑定的是data内的rules.link,注意路径要写全
循环el-form-item的时候注意prop,和rules书写方式,rules绑定的是data内的rules.link,注意路径要写全
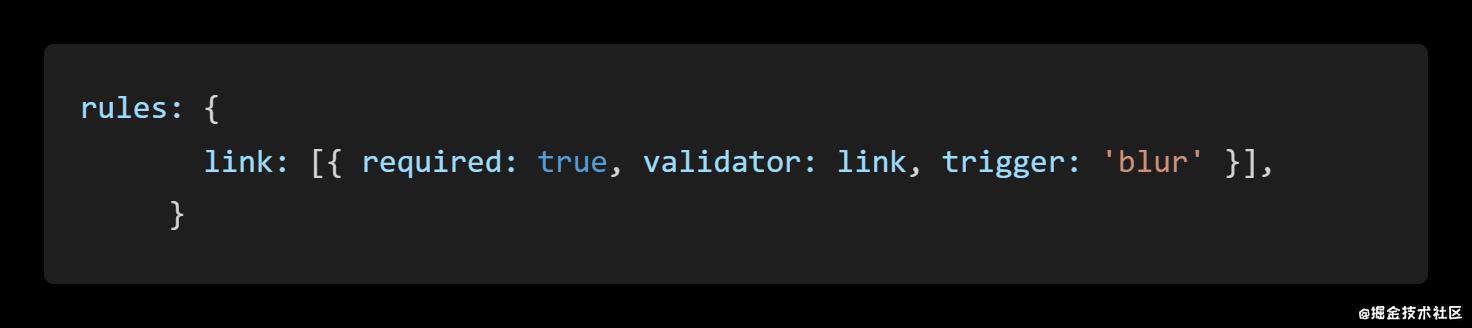
 每一个input都是复用link校验方法,并单独校验
每一个input都是复用link校验方法,并单独校验

3嵌套写法
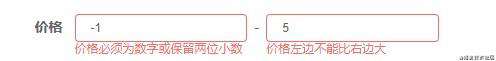
 这种一行多个input的,应该怎么写,相比有很多人遇到多,还要能成对校验
这种一行多个input的,应该怎么写,相比有很多人遇到多,还要能成对校验
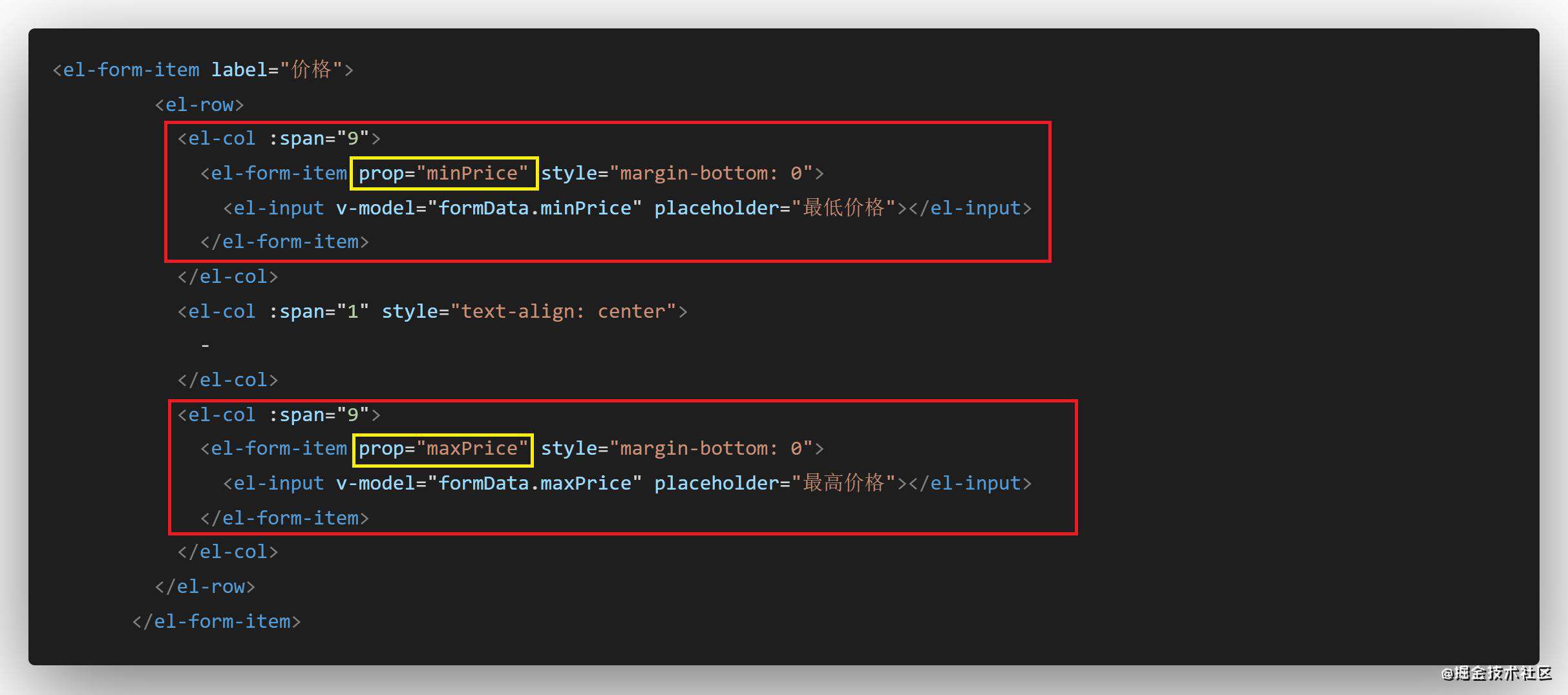
 注意看外层el-form-item不写prop,黄色框内的prop单独写,这两是不一样的
注意看外层el-form-item不写prop,黄色框内的prop单独写,这两是不一样的
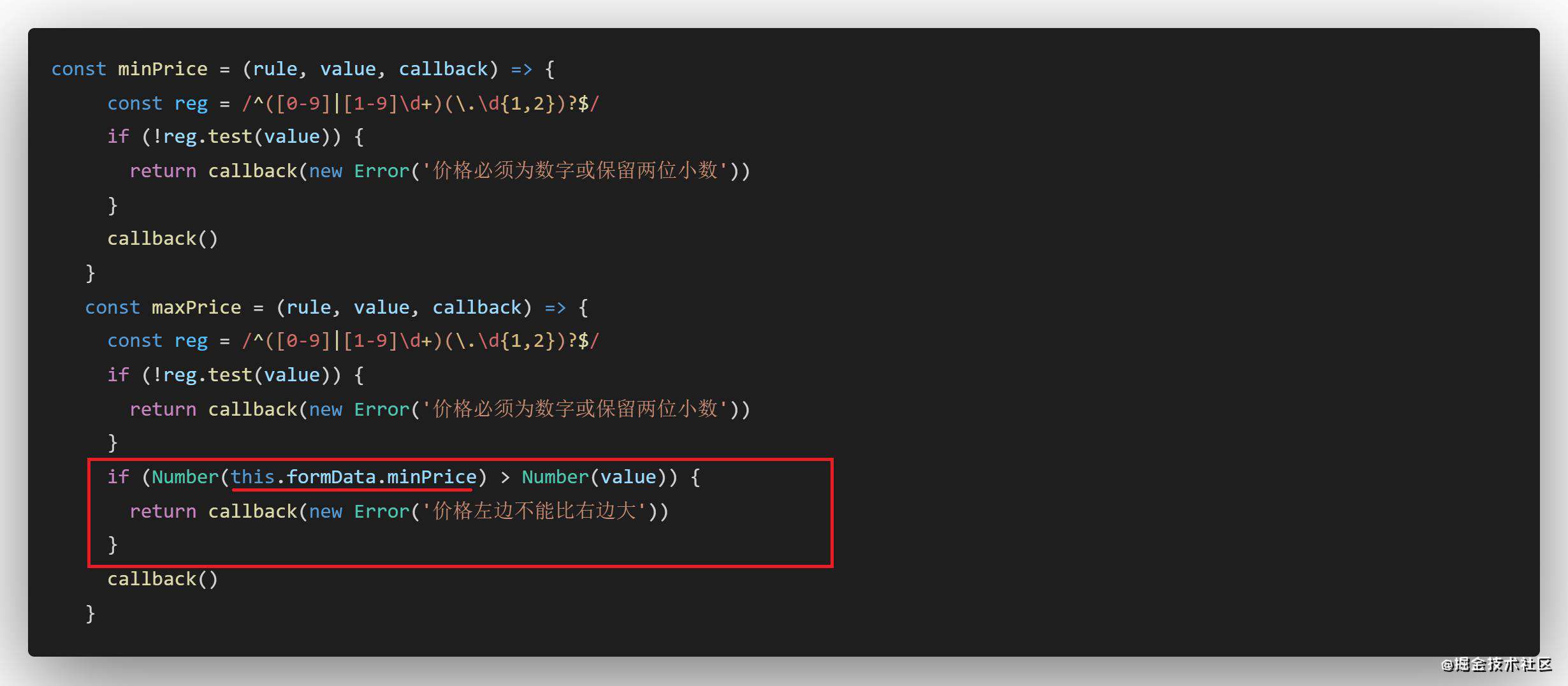
 想要联动校验,注意看红框内是使用this.formData.minPrice去与当前方法的value做比较的
想要联动校验,注意看红框内是使用this.formData.minPrice去与当前方法的value做比较的
4传值校验
有些时候表单内的input是循环出来了的,他的校验规则需要拿到当前循环内的某个值来做比较,大家都知道element官方的校验方法是不支持自定义传参的,那么怎样才能解决这个问题
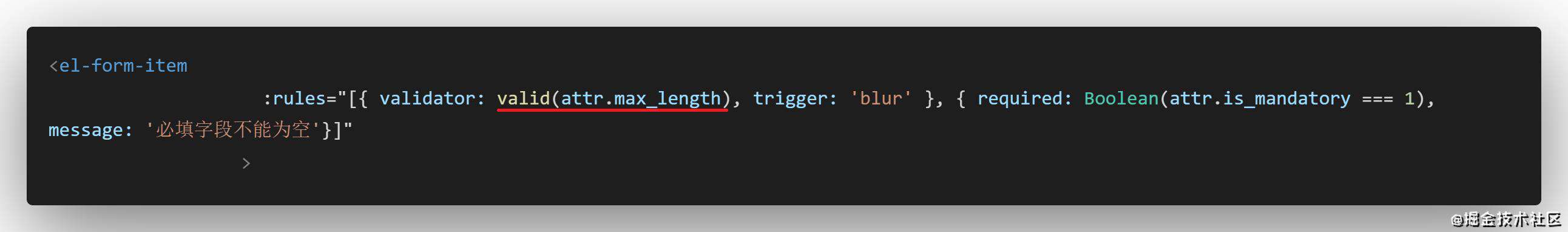
 直接在el-form-item内绑定rules参数,校验规则选择自定义validator,值为一个写在methods生命周期内的valid方法,并且把参数传递过去
直接在el-form-item内绑定rules参数,校验规则选择自定义validator,值为一个写在methods生命周期内的valid方法,并且把参数传递过去
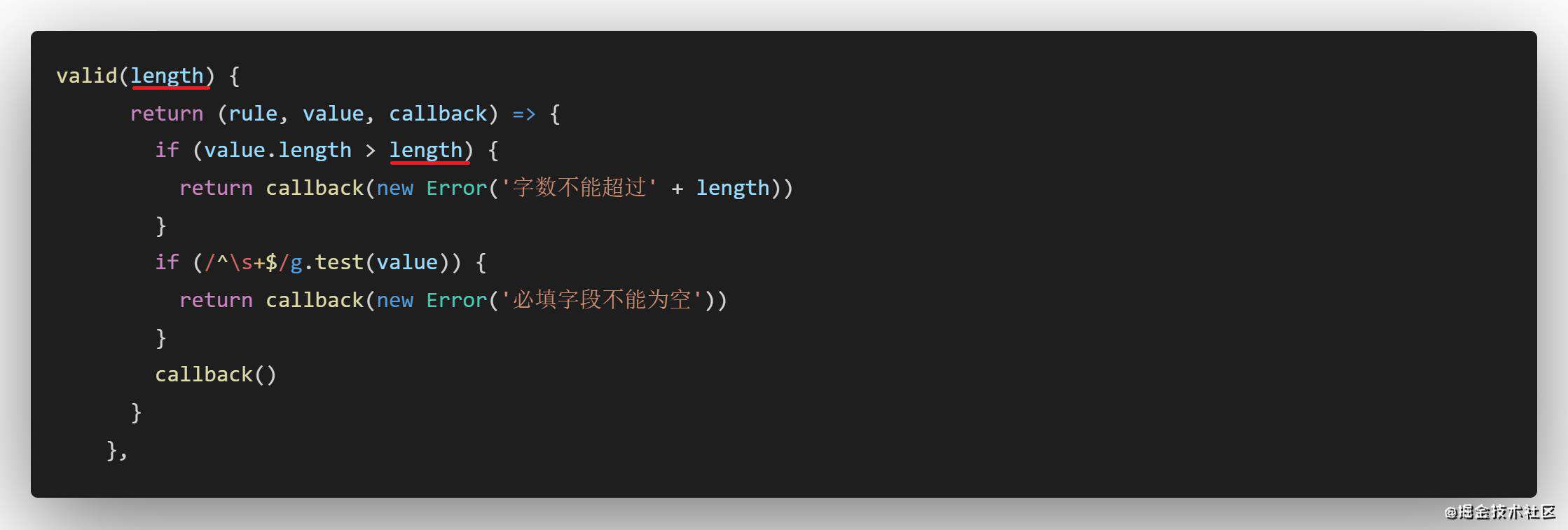
 在methods生命周期内的valid方法内返回一个箭头函数,箭头函数内写入你想要的验证规则,这样就能接收到自定义参数了。
在methods生命周期内的valid方法内返回一个箭头函数,箭头函数内写入你想要的验证规则,这样就能接收到自定义参数了。
小技巧
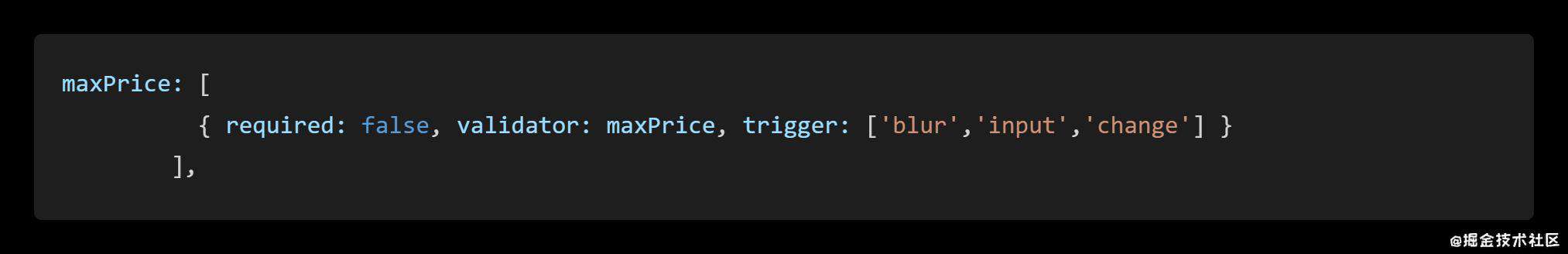
 trigger事件可以写多个哦
trigger事件可以写多个哦
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!