
从他蓬松且凌乱的头发可以看出,坐在我面前这位面试小哥来者不善,我的自我介绍也变得那么形式化。(他推了推眼镜,仿佛在说你赶紧介绍完吧,我要开始吊打你了小子!),一道犀利的眼神从我脸上扫过,我故作镇定...
1、网络方面还可以吧(我默默的点点头),说说TCP的长连接和短连接的区别?
如果了解得比较深入,可以说说各自的优缺点。
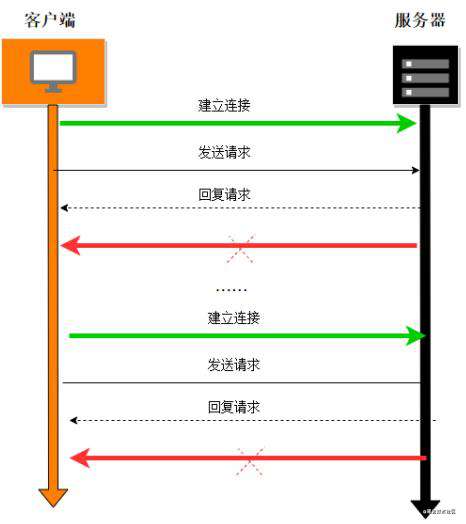
一、短连接
概念:客户端与服务器建立连接开始通信,一次/指定次数通信结束之后就断开本次TCP连接,
当下次再次通信时,再次建立TCP的链接。
优点:不长期占用服务器的内存,那么服务器能处理的连接数量是比较多的
缺点:1、因为要等到发送或者获取资源时,才去请求建立连接,而且http协议只能客户端主动向服务端发送数据后,服务端才返回
对应的数据,那么服务端想主动发送数据给客户端呢?Websocket可以让服务端主动发送数据给客户端,或者要等到下一次要请求数据时,才发送,比如我们采用
轮询(30秒或者更长)拉取消息, 那么服务器与客户端通信的实时性就丧失了。
2、客户端采用轮询来实时获取信息,或者说大量的客户端使用短连接的方式通信,那么就浪费了大量的CPU和带宽资源用于建立连接
和释放连接,存在资源浪费,甚至是无法建立连接。比如经典的http长轮询(微信网页客户端端)

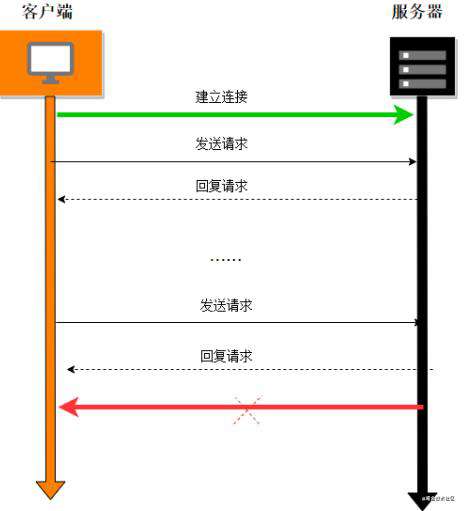
二、长连接
概念: TCP与服务器建立连接之后一直处于连接状态,直到最后不再需要服务的时候才断开连接
优点: 1、传输数据快
2、服务器能够主动第一时间传输数据到客户端
缺点: 1、因为客户端与服务器一直保持这种连接,那么在高并发分布式集群系统中客户端数量会越来越多,占 用很多的系统资源
2、TCP本身是一种有状态的数据,在高并发分布式系统会导致后台设计比较难做

2、既然你提到了WebSocket,那就说明你用过咯,说说他的特点?
完了这是跟我杠上了,我依稀记得一些...,可以看出对基础考察得比较厉害
1、最大的特点就是服务端可以主动向客户端发送数据
2、与 HTTP 协议有着良好的兼容性。默认端口是80和443,并握手阶段采用HTTP协议,因此握手时不容易屏蔽,能通过各种HTTP代理服务器。
3、数据格式比较轻量,性能开销小,通信高效。
4、可以发送文本,也可以发送二进制数据。
5、没有同源限制,客户端可以与任意服务器通信。
6、协议标识符是ws(如果加密,则为wss,加密层是TLS),服务器网址就是 URL。
3、看你简历用过地图,说说现在地图都有哪几种坐标系?
这个我只回答出了前面两种,确实没太了解过这些。应该是还有的,可以自行查阅
1、GCJ-02 坐标系:国测局坐标,火星坐标系(高德、腾讯、Google中国地图都使用它)
2、BD-09坐标系:(百度中国地图所采用的坐标系)
3、WGS-84坐标系:地心坐标系,GPS原始坐标体系(在中国,任何一个地图产品都不允许使用GPS坐标,据说是为了保密)
4、可以手写一个new()吗?
挽了挽衣袖,开撸
function myNew() {
var constr = Array.prototype.shift.call(arguments);
var obj = Object.create(constr.prototype);
var result = constr.apply(obj, arguments);
return result instanceof Object? result : obj;
}
5、http是什么?
全部抬起小脑袋,不要再说http是超文本传输协议,它的英文是 HyperText Transfer Protocol。
HTTP是一个在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范。
6、http和https的区别?
1、HTTP协议运行在TCP之上,所有传输的内容都是明文,HTTPS运行在SSL/TLS之上,SSL/TLS运行在TCP之上,
所有传输的内容都经过加密的。
2、可以说https是http的加强版(http+SSL/TLS=https)
3、http端口号是80,https是443.
4、HTTPS协议需要到CA申请证书,一般免费证书很少,需要交费。
此时面试官小哥哥喝了一口82年的咖啡,心想这小子什么来头?
7、Vue中的component和watch的区别?
1、component:是一个有缓存的watcher,依赖的属性发生变化就会更新视图。 适用于计算比较消耗性能的计算场景。当表达式过于
复杂时,在模板中放入过多逻辑会让模板难以维护,可以将复杂的逻辑放入计算属性中处理
2、watch:没有缓存性,更多的是起到一个观察的作用。可以监听某些数据执行回调,当需要深度监听时,将deep:true开启即可。
8、v-model的原理说一下?
通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信
桥梁,达到数据变化->视图更新在初始化vue实例时,遍历data这个对象,给每一个键值对利用Object.definedProperty对data的键值
对新增get和set方法,利用了事件监听DOM的机制,让视图去改变数据
9、说一下 Event Loop的执行顺序
考察宏微任务
1、一开始整个脚本作为一个宏任务执行
2、执行过程中同步代码直接执行,宏任务进入宏任务队列,微任务进入微任务队列
3、当前宏任务执行完出队,检查微任务列表,有则依次执行,直到全部执行完
4、执行浏览器UI线程的渲染工作
5、检查是否有Web Worker任务,有则执行
6、执行完本轮的宏任务,回到2,依此循环,直到宏任务和微任务队列都为空
宏任务:script 、setTimeout、setInterval 、setImmediate 、I/O 、UI rendering
微任务:MutationObserver、Promise.then()或catch()、fetch API、V8的垃圾回收过程、Node独有的process.nextTick
10、介绍一下虚拟DOM
1、虚拟DOM本质就是用一个原生的JavaScript对象去描述一个DOM节点。是对真实DOM的一层抽象。
2、在浏览器中操作DOM是很昂贵的。频繁的操作DOM,会产生性能问题,所以需要这一层抽象,在patch过程中尽可能地一次
性将差异更新到DOM中,这样保证了DOM不会出现性能很差的情况。
3、Vue2.x中的虚拟DOM主要是借鉴了snabbdom.js,Vue3中借鉴inferno.js算法进行优化。
11、跨域了解吗,如何解决,为什么会产生跨域?
跨域的产生是由于浏览器的同源策略,同源策略指的是:
1、域名
2、端口号
3、协议名
只要有一个不同就称为跨域
解决跨域:
1、jsonp跨域(只能解决get) 原理:动态创建一个script标签。利用script标签的src属性不受同源策略限制,因为所有的src属性
和href属性都不受同源策略的限制,可以请求第三方服务器资源内容
2、服务器设置对CORS的支持 原理:服务器设置Access-Control-Allow-Origin HTTP响应头之后,浏览器将会允许跨域请求
12、说一下回流和重绘
回流:对 DOM 结构的修改从而引发 DOM 几何尺寸变化的时候,会发生回流的过程。
过程:由于DOM的结构发生了改变,所以需要从生成DOM这一步开始,重新经过样式计算、生成布局树、建立图层树、再到生成绘制
列表以及之后的显示器显示这整一个渲染过程走一遍,开销是非常大的。
重绘:当 DOM 的修改导致了样式的变化,并且没有影响几何属性的时候,会导致重绘。
过程:由于没有导致 DOM 几何属性的变化,因此元素的位置信息不需要更新,所以当发生重绘的时候,会跳过生存布局树和建立图层树
的阶段,直接到生成绘制列表,然后继续进行分块、生成位图等后面一系列操作。
小哥哥思量了半分钟,场面一度很尴尬,说先面到这儿吧,你先等一会儿。(后来叫来了技术总监,弱弱的我心里竟然有点小慌) 最后技术总监没问技术,问了我项目问题,还好没有打击我

这家最后还是过了,但是没有选择去,因为觉得平台不是我想要的,而且感觉没有什么诚意...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!