众所周知前端大多是基于命令行的cli工具,比如常见的脚手架工具,其实使用JS也可以编写很多具有UI界面的应用软件。
这里我要介绍的是nwjs,为什么介绍他,因为他用起来真的很简单,可以让你快速入门,火速开发出属于自己的桌面应用。
nwjs 是基于Chromium和Node.js运行的, 我们可以通过html+css来编写UI页面,使用js来实现功能。可以直接调用Node.js的各种api以及现有的第三方包。因为Chromium和Node.js的跨平台,那么你的应用也是可以跨平台的。
现在已经有很多知名的应用是基于NW.js实现,
这是官方统计的一些列表:https://github.com/nwjs/nw.js/wiki/List-of-apps-and-companies-using-nw.js。
前端领域比较熟悉的微信开发者工具就是基于nwjs开发的。
NW文档中心: https://nwjs.org.cn/
开始使用
你可以从往上直接下载nw的各个版本https://nwjs.org.cn/download.html也可以使用npm安装, 我这里建议直接从往上下载,方便后面操作。
将下载好的压缩包解压,你可以将解压后的文件夹修改一个名字,也可以新建一个文件夹将解压后的文件copy进去。其实主要有用的文件就是nw执行程序,只要这个就可以了。
然后在nw执行程序的同级目录新建一个package.json文件。在里面设置应用的名称和启动执行的html页面。然后我们在文件夹中新建一个index.html

package.json中写上应用名称和启动页面。
{
"name": "我的应用", // 名称
"main": "index.html", // 启动页面
}
在html文件中随便写点什么。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的应用</title>
</head>
<body>
我的应用程序
</body>
</html>
双击nwjs执行这个程序,页面长成这么个样子。

应用配置
接着我们介绍一下package.json中都能配置哪些参数
{
"name": "应用的名称", // 应用的名称
"main": "./index.html", // 指定应用的主页面
"build": "1445048139741", // 这是为了给更新时判断版本用的时间戳
"version": "0.0.1",// 当前的版本号
"homepage": "一般是官网地址之类的",
"description": "应用的描述", // 描述
"window": {
"title": "应用打开时候显示的名称", // 如果 index.html没有title,则会显示这里的值
"icon": "assest/img/logo.png", // icon
"position": "center", // 打开应用时在浏览器屏幕中的位置
"width": 1280, // 应用的宽度
"height": 680, // 应用的高度
"toolbar": true, // 是否隐藏窗口的浏览器工具栏,nw老版本还有用,新版本已经无效了
"frame": true, // 是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了
"resizable": true, // 可以通过拖拽变换应用界面大小
"min_width": 1028 // 最小宽度
},
"node-main": "./node-main.js",// 启动时执行的js,检查更新之类的。
}
其实这里的package.json就是我们日常开发项目中的项目管理文件,我们可以通过npm或者yarn的方式安装第三方的依赖包,然后通过require的方式导入进来,这里也是可以使用的。
比如我们通过npm安装一个marked模块。
npm install marked --save-dev
{
"name": "我的应用",
"main": "index.html",
"devDependencies": {
"marked": "^1.2.5"
}
}
然后在html中的script中通过require加载这个模块,并且使用这个模块在页面转义一句markedown
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的应用</title>
</head>
<body>
<div id="content"></div>
<script>
const marked = require('marked'); // 加载marked模块
document.getElementById('content').innerHTML = marked('# Marked in the browser\n\nRendered by **marked**.');
</script>
</body>
</html>
效果如下:

开发调试
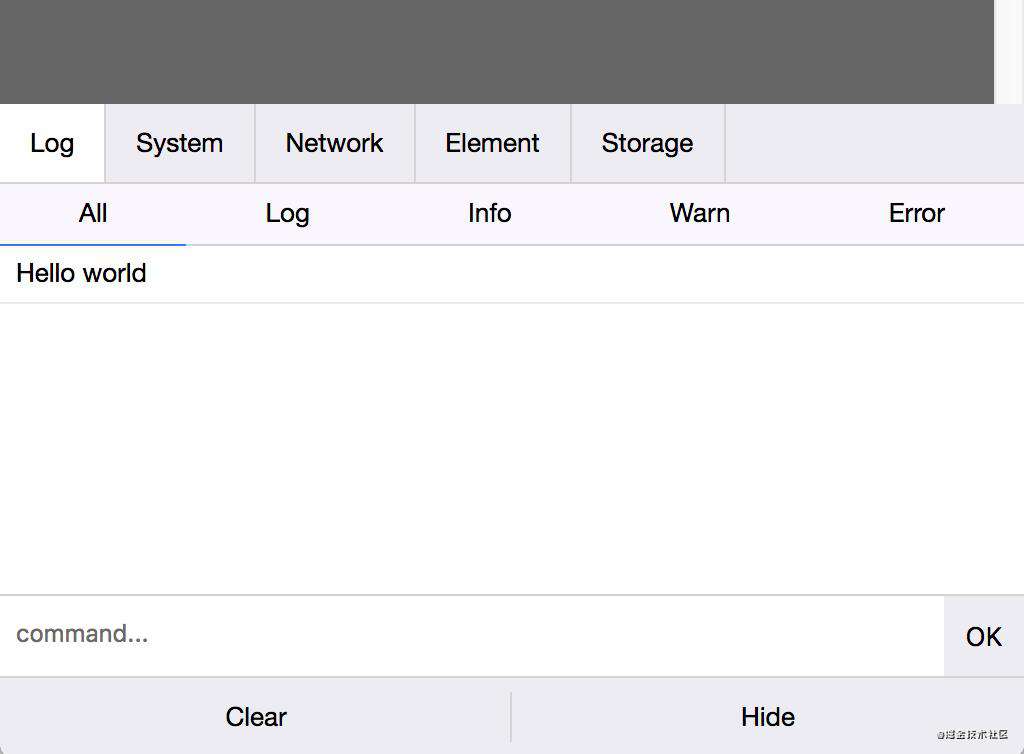
新版的nw是没有地址栏的,同时也没有控制台,这在开发过程中会产生很大的不便,不过这也很好解决,可以使用腾讯的vconsole来调试代码。
引入vconsole.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的应用</title>
</head>
<body>
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
console.log('Hello world');
</script>
</body>
</html>

软件打包
如果是mac系统,打包就比较简单了,将package,html 等资源所在的文件夹 压缩成zip,注意nwjs执行程序不要压缩否则包体积太大,然后修改文件名为app.nw,注意这里的后缀名改为nw。
然后在nwjs文件上右键显示包内容 -> Contents -> Resources, 将上面的app.nw文件放进来,同时这个文件夹里面有一个app.icns就是我们软件的显示图标,可以自己制作一个替换掉。这样我们的软件就只做完了,可以发给其他人使用了。
windows系统打包方式相对来说麻烦一些,首先也是将package,html 等资源所在的文件夹 压缩成zip,修改后缀名为app.nw,然后需要将nw.exe和app.nw合并成一个文件夹。可以使用下面命令操作。
copy /b nw.exe+app.nw app.exe
然后可以下载Enigma Virtual Box将文件打成一个软件包。更换软件展示icon可以使用借助zip的能力。
程序 -> 添加到压缩文件 -> zip, 存储(方式),创建自解压 -> 高级 -> 自解压选项 -> 设置 -> 提取后运行(添加文件名.exe) -> 模式(解压到临时文件夹, 全部隐藏) -> 更新(覆盖所有文件) -> 文本和图标(从文件加载自解压文件图标) -> 确定。完成
至此我们就可以去开发我们的桌面工具了,我开发了下面这样一个工具。

好吧,貌似并不是一个工具,算了,管他呢,和队友联机玩魂斗罗去了....

欢迎关注,更多内容持续更新
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!