最近因为业务需要,要实现一个将base64编码图片上传到七牛的功能,因为不是通过input的file选择框来还选择图片上传,所以没有办法使用element-ui提供的方便又好用的el-upload组件了。
以前也没做过呀,这可咋整呢?所谓万事不决问百度嘛,于是百度之,没想到很快就找到了答案,而且这上个功能七牛官网已经有很详尽的文档和示例了。
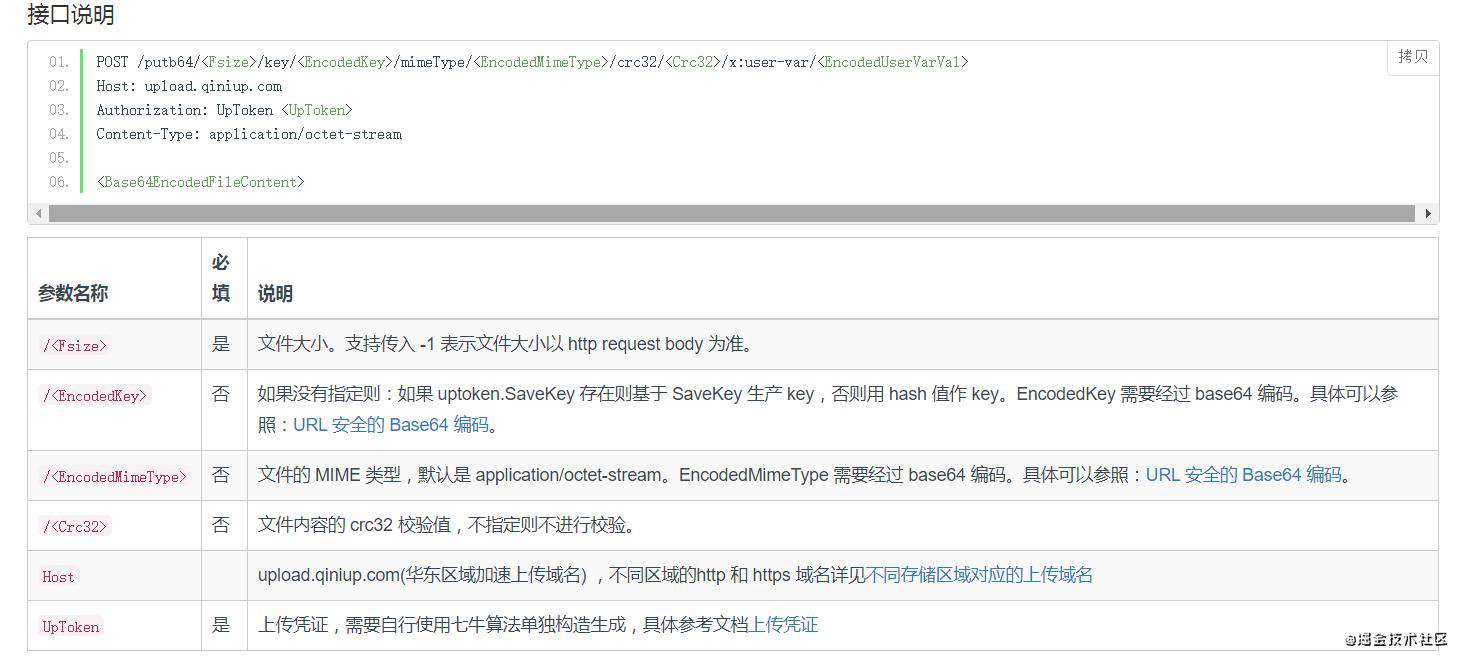
可是,他们这文档,写得理解起来让人感觉有点费劲,至少本人就理解了好一会儿,所以希望能用自己的理解来把这份文档翻译一遍!

翻译开始
参数解释
这里接口说明中POST指的是上传的路径(即上传地址中的pathname部分),带<>号的是变量参数,具体讲一讲Fsize和EncodedKey两个,因为我这次只用到了这两个,另外两个EncodedMimeType和Crc32我没用到,也没弄清楚是干嘛的,所以无从谈起!
Fsize: 说明里已经讲清楚了,这就是限制上传文件的大小的,当然可以为-1,就是不主动限制,根据http请求的body自身的限制为准,这里因为我没法确定自己截的图多大,我选择了-1;
EncodedKey 这个的说明就有点费解了:
到底是用来干嘛的呢?
其实就是设置上传后图片的在七牛服务器里所存的文件名的,如果不设置,那么就跟hash一样!什么意思?
// 没设置 EncodedKey 上传后返回
{
hash: "FmTRp9ZqAv9ZmlGHlnwRKEBXkPpy"
key: "FmTRp9ZqAv9ZmlGHlnwRKEBXkPpy"
}
// 设置后 EncodedKey 上传后返回
{
hash: "FmTRp9ZqAv9ZmlGHlnwRKEBXkPpy"
key: "20201224162721914S.jpeg"
}
是的,如果你没设置这个值,那上传的文件名,就是七牛自动帮你生成的hash值,而且没有后缀名!浏览器可以识别,但如果用户想要保存下来,那就尴尬了——下载下来的东西都不知道是个啥,因为看着就不像图片,比如是一张报销的电子发票,那是不是很不直观?可能会影响财务的心情,惹毛了财务扣你工资可就亏大了!所以呢,还是配置一下为妙!
值得注意的是:说明文档里赫赫显示着的这几个字——需要经过 base64 编码,你没看错,必须把你想命名的名字(比如:20201224162721914S.jpeg)先转成base64编码,否则会报错!幸运的是,JavaScript已经提供了这样的api,它就是btoa()。
btoa('20201224162721914S.jpeg'); // => MjAyMDEyMjQxNjI3MjE5MTRTLmpwZWc=
还有一个值得注意的是:这个名字不能重复使用~ 也就是你必须每次上传的图片的名字都要用不同的名字,否则七牛就会告诉你file exists(文件已存在)。所以这里我就用了当前时间戳来生成了图片名!
request的示例代码
function putb64(){
var pic = "填写你的base64后的字符串";
var url = "http://upload.qiniup.com/putb64/-1/key/<EncodedMimeType>"; //非华东空间需要根据注意事项 1 修改上传域名
var xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if (xhr.readyState==4){
document.getElementById("myDiv").innerHTML=xhr.responseText;
}
}
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/octet-stream");
xhr.setRequestHeader("Authorization", "UpToken 填写你从服务端获取的上传token");
xhr.send(pic);
}
官方这是用原生js给出了示例代码,当然,你也可能结合自己的项目使用jquery、axios。
参数解释2
pic就是你生成的base64编码后的图片,就是那串很长很长的base64字符串,需要注意的是这里必须要把base64,以及之前的前缀部分去掉,需要怎么生成你的base64编码图片,那就是你自己的业务需求了,我是因为要自动截取网页中某块元素的内容生成图片,所以使用了html2canvas生成图片(html2canvas使用过程中也遇到一些,后面另起一篇来把坑点写一写吧);url上传的地址,其中的域名部分是分区域的,应该是看你自己的服务器身处于哪个区域,注意事项里有很详尽的说明:upload.qiniup.com 上传域名适用于华东空间。华北空间使用 upload-z1.qiniup.com,华南空间使用 upload-z2.qiniup.com,北美空间使用 upload-na0.qiniup.com;Authorization: 这个是你们公司后端(如果你是一个牛逼的全栈工程师另说)调用七牛接口获取到的token,这里值得注意的是UpToken这一串字符不能少,包括那个空格!
写在最后
以上是自己看官方文档,实操中发的一些理解,开始有些棘手,但最后总算成功了,所以写下此篇以加深印象,如果有同样需要的同学,也可参考!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!