1.uni-app创建项目不仅可以在hbuilder里可视化新建项目,其实在vue-cli脚手架里也有关于预设的uni-app模板,具体命令如下:
vue create -p dcloudio/uni-preset-vue my-project
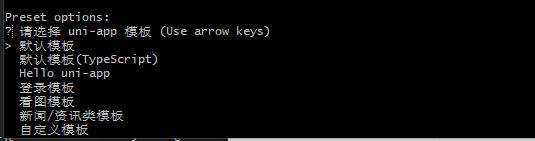
等待它下载一些相关插件,然后会让你选择你想要的项目模板

然后等下载完模板就可以使用了,本人封装了两个关于这个模板的框架,包含js和ts两个,开箱即用,直接clone即可,欢迎start 传送门
2.@vue/cli在windows系统下初始化项目那些自定义配置项选择并不会工作,这时候可以用该命令唤醒:
winpty vue.cmd create your_project
如果你仍想用
vue create your_project
这个命令启动,可以在~/.bashrc添加如下配置解决
alias vue='winpty vue.cmd'
3. 安装完vscode当你发现按tab键不能补全标签,于是你装了
Auto Close Tag,
装完之后发现还是不能用,是因为vscode默认关闭了这个功能,想要打开操作如下
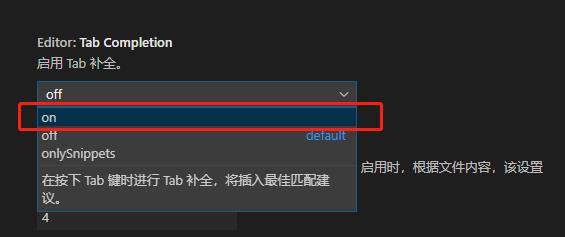
点击左上角 【文件】-->【首选项】-->【设置】,搜索tab,在搜索结果中找到
editor.tabCompletion,
选择on

4. stylus是一种新的css预编译框架,虽然HBuilder软件中的插件库中有stylus插件,但是安装后写stylus语法也有可能报错,意思是stylus-loader没找到,需要你初始化它。其实stylus的安装方式和sass一样,命令行安装下面两个插件即可
npm install stylus stylus-loader --save-dev
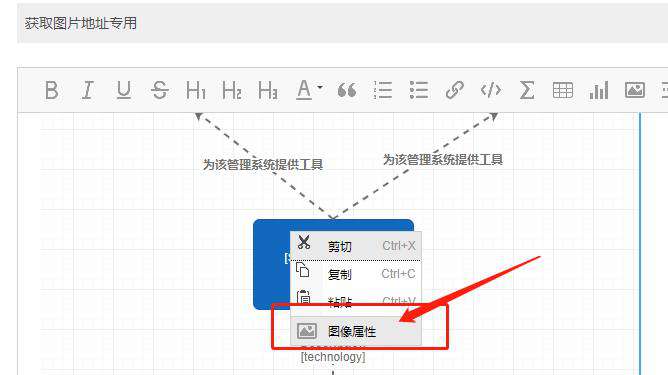
5.我们一般写文档喜欢用markdown,里边难免会插入一些图片,比如流程图,类图等等,但是像有道云笔记只能使用在线资源,如果想上传本地图片是需要开会员的,这个可以理解嘛,毕竟要用人家的对象存储。但是还是有办法的,那就是我们注册一个csdn博客,我们可以专门放草稿箱一篇博客,专门用来上传图片用,把我们的本地图片粘在博客后,右键图片,点击图像属性,把url复制到markdown中就行了


6. vue-cli3.x下载的模板,如果项目中想使用cnd减少包体积,首先在public/index.html文件中引入cdn链接,然后再vue.config.js中添加如下配置
configureWebpack: {
externals: {
'element-ui': 'ELEMENT'
}
}
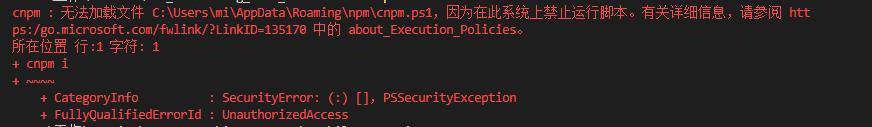
7.windows系统装完淘宝镜像cnpm后,在vscode里出现如下错误

是因为powerShell的执行策略有一个安全功能,它可控制PowerShell加载配置文件和运行脚本的条件。此功能有助于防止执行恶意脚本。
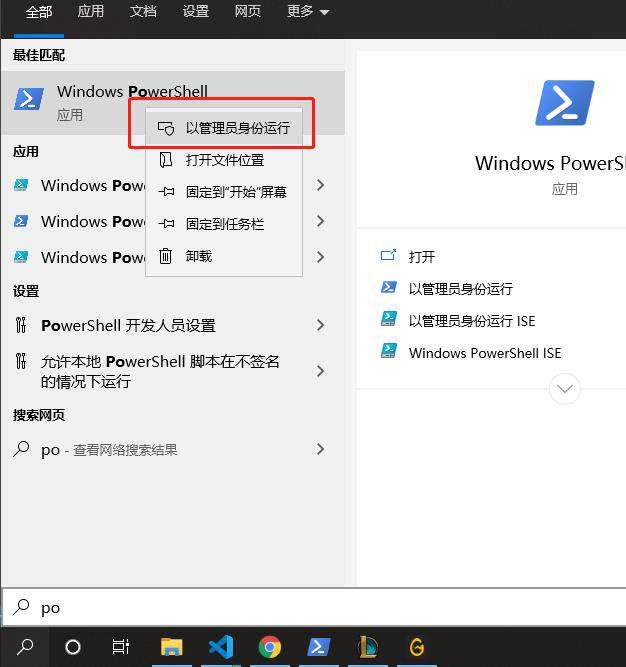
所以我们要更改他的安全策略,命令是Set-ExecutionPolicy,首先在win10的系统搜索框中搜索powershell,右键管理员身份打开

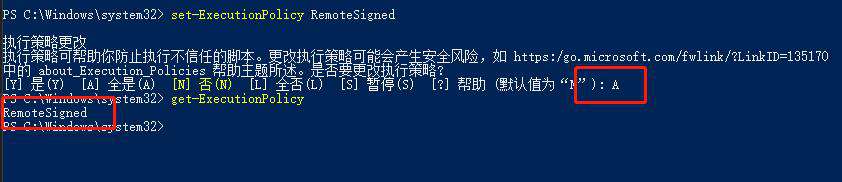
输入命令--> 选择A
set-ExecutionPolicy RemoteSigned
通过这个命令查看状态
get-ExecutionPolicy

如果是RemoteSigned证明成功,无需重启
8.node环境使用import
安装babel转码
npm i babel-cli babel-preset-env --D
在项目根目录下新建名为 .babelrc文件,并写入如下内容
{
"presets": [
["env", {
"targets": {
"node": "current"
}
}]
]
}
然后就能用import导入模块了,比如在入口文件app.js中
import Koa from 'koa';
const app = new Koa();
启动服务的命令就不是 node app.js了, 换成 babel-node + 入口文件了
我们可以把配置在package.json中,在script对象中写入:
"start": "babel-node src/app.js" //src/app.js是入口文件的路径,根据项目划分不同需要替换成对应的路径
npm start 启动命令
如果想实时更新服务,不至于每次更新代码每次启动服务,我们可以用nodemon插件
npm i nodemon -S
启动命令换成如下
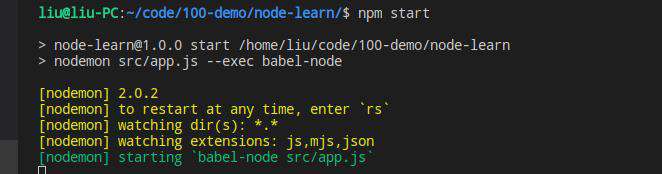
"start": "nodemon src/app.js --exec babel-node"
npm start启动,出现如下则证明成功

9.vue-cli3编译多个空格
默认vue-cli3打包出来的项目如果标签中有多个空格,比如 , 它只会渲染一个,应该是webpack给处理了,处理方式是在vue.config.js中添加如下配置

chainWebpack: ( config ) => {
// 多个空格渲染配置
config.module
.rule('vue')
.use('vue-loader')
.tap(args => {
args.compilerOptions.whitespace = 'preserve'
})
}
重新打包,ok
10.gitlab 拉代码报错
fatal: refusing to merge unrelated histories
git pull origin master --allow-unrelated-histories
具体原因参考
11.vue-cli3或者nuxt.js打包ts项目在生产环境压缩代码导致类名class异常,导致组件或类编译失败
只需要我们更改一下webpack配置即可,二者方法类似,具体如下:
vue-cli3项目需要载vue.config.js中添加如下内容:
configureWebpack: config => {
config.optimization.minimizer[0].options.terserOptions.keep_fnames = true;
}
nuxt.js项目需要在nuxt.config.js的build字段下添加如下内容,因为nuxt打包时会有服务端环境,所以在这判断一下
build: {
extend(config, { isDev, isClient }){
if(isClient){
config.optimization.minimizer[0].options.terserOptions.keep_fnames = true;
}
}
}
12. vue-property-decorator这个插件在使用 ProvideReactive这个修饰器时可能会报Cannot redefine property 的错误
这是在这个包自8.3.0版本之后出现这个问题,网上有人说进行版本回归,但是并没有解决这个问题,但是升级到9.1.2解决了这个问题,具体操作如下:
npm i vue-property-decorator@9.1.2
13.js检测数组的类型是object类型,是因为数组其实也是键值对,他的key就是他的索引,所以当你使用 typeof array 结果就是object了,所以为了区分数组和对象,我封装了一个方法:
const judgeValueTypeFun = ( value ) => {
let type = '';
switch (true) {
case typeof value === 'string':
type = 'string'
break;
case typeof value === 'number':
type = 'number'
break;
case typeof value === 'boolean':
type = 'boolean'
break;
case value.constructor === Object:
type = 'object'
break;
case value.constructor === Array:
type = 'array'
break;
}
return type
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!