这里简单演示layDate的思路,不展示项目源码,仅作为一个Demo。另一个日历插件My97DatePicker也还行,同样的道理。
My97DatePicker最新版更新到2017/8/3.这个是我不愿意使用它的原因,不活跃。

下面简单说一下我使用layDate解决问题的办法及思路。
入门操作很简单,有两种方案,一是使用layui写,另一个使用独立包。根据自己的情况使用,我这里展示一下独立包的使用。
第一步 laydate官网下载安装包:laydate
解压并把laydate放到项目中,位置随便放,引用路径(可以使用绝对路径或相对路径)填对即可


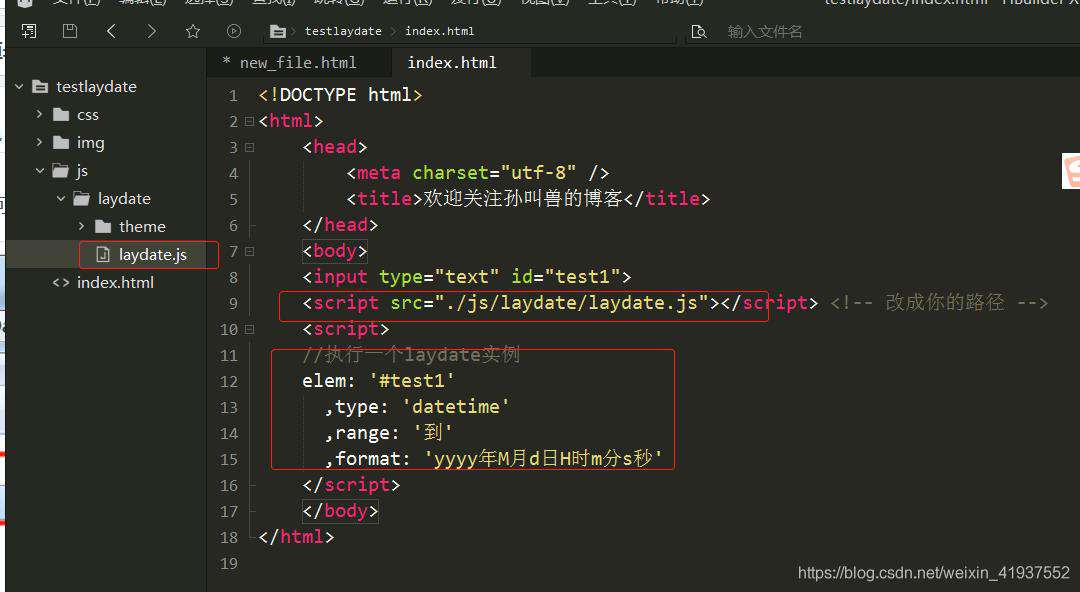
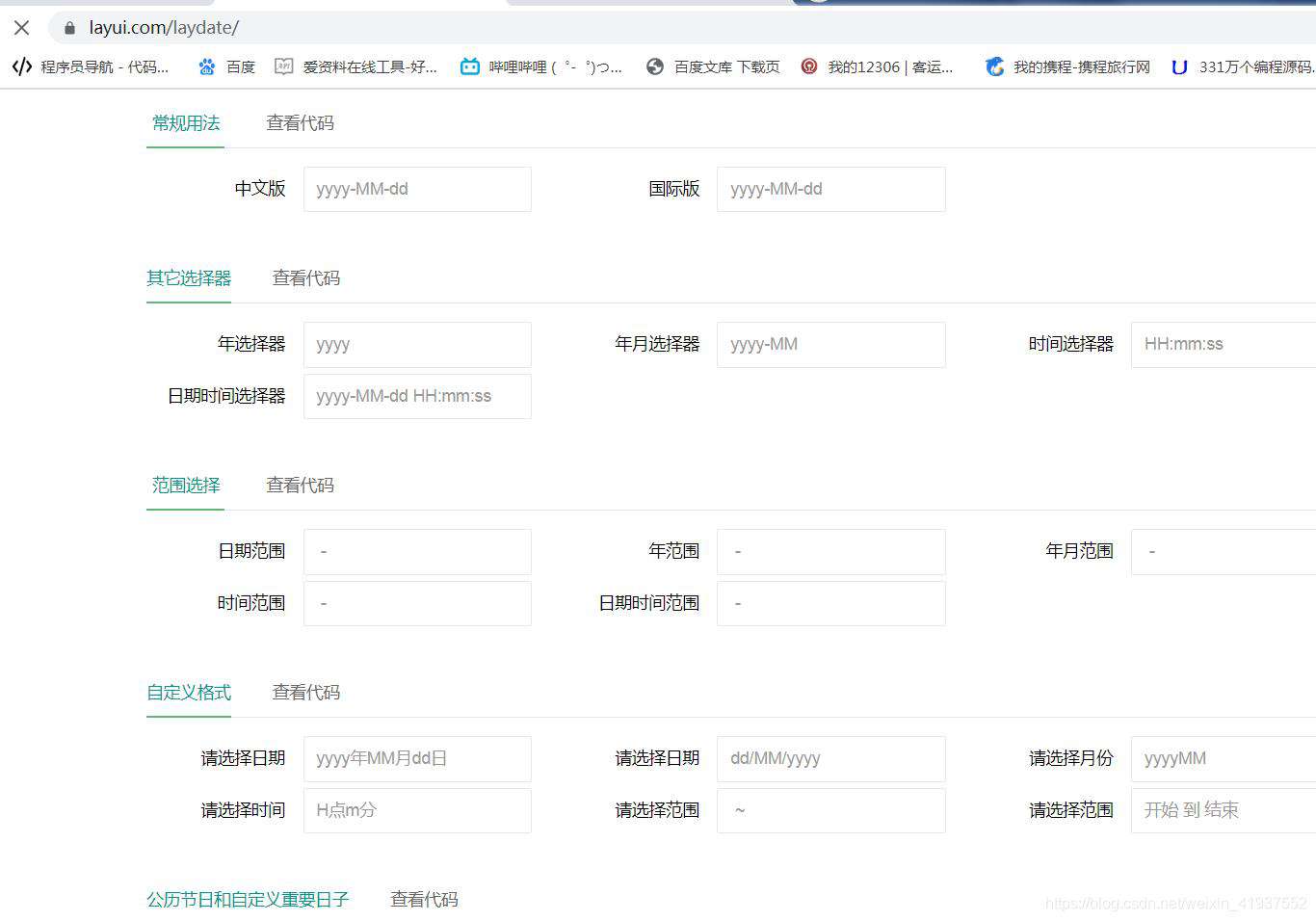
参考官网的例子,这个入门很简单。官网案例如下,

我的主要问题是,从开始日期-结束日期这种形式,
日期,年月日可以任意选择的,官网没有很好的例子,尝试改字段组合也不行,同事让我尝试使用My97DatePicker,我去My97DatePicker官网看了一下,基本差不多,心想这个layDate搞不定,My97DatePicker肯定也
搞不定,经过我在layDate在项目中的反复实践,终于解决了这个问题。
项目代码示例如下:
<div id="datapicker">
开始日期:<input id="first——start"/>
<span>-<span>
结束日期:<input id="first——end"/>
</div>
由于整个项目很庞大,日历插件超级多,使用HB-X检索出来的datapicker很多,每个页面都需要做笔记记录ID,第一次我直接定位的是datapicker这个属性,发现项目中原有的整个日历样式都消失了,显然不行,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>欢迎关注孙叫兽的博客</title>
</head>
<body>
<div id="datapicker">
开始日期:<input id="first——start"/>
<span>-<span>
结束日期:<input id="first——end"/>
</div>
<script src="./js/laydate/laydate.js"></script> <!-- 改成你的路径 -->
<script>
laydate.render({
elem: '#datapicker'
,type: 'datetime'
,range: '到'
,format: 'yyyy年M月d日H时m分s秒'
});
</script>
</body>
</html>
最后定位到first--start属性就可以完美替换项目中所有的日历插件啦。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>欢迎关注孙叫兽的博客</title>
</head>
<body>
<div id="datapicker">
开始日期:<input id="first——start"/>
<span>-<span>
结束日期:<input id="first——end"/>
</div>
<script src="./js/laydate/laydate.js"></script> <!-- 改成你的路径 -->
<script>
laydate.render({
elem: '#first——start'
,type: 'datetime'
,range: '到'
,format: 'yyyy年M月d日H时m分s秒'
});
laydate.render({
elem: '#irst——end'
,type: 'datetime'
,range: '到'
,format: 'yyyy年M月d日H时m分s秒'
});
</script>
</body>
</html>
这样就完美替换了项目中所有的插件,其他页面,多个日历插件同理,这里只演示前端处理的一个思路,仅供参考,至于后台接受日期的时间可以用jquery实现
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!