涉及的到的知识点
- 媒体查询
- CSS transform 属性
- CSS vh vm 单位
- CSS 优先级
实现思路
1.当屏幕为竖屏时,将内容旋转。
2.但屏幕为横屏时,不做任何操作。
代码如下
/* 当屏幕为竖屏时应用的样式 */
@media screen and (orientation: portrait){
/*要横屏显示的内容的外层盒子*/
#box {
/* 设置基准点为左上角 */
transform-origin:top left;
/* 以左上角为基准点,顺时针旋转90度 然后沿Y轴反方向平移100% */
/* 为什么沿Y轴,因为旋转使坐标轴方向发生了变化 */
transform: rotate(90deg) translateY(-100%);
/*设置元素的宽度为 100%父元素的高度 并提高样式优先级 */
width: 100vh !important;
/*设置元素的宽度为 100%父元素的宽度 并提高样式优先级 */
height: 100vw !important;
}
}
#box{
width: 100%;
height: 100%;
display: flex;
border: 1px solid rebeccapurple;
}
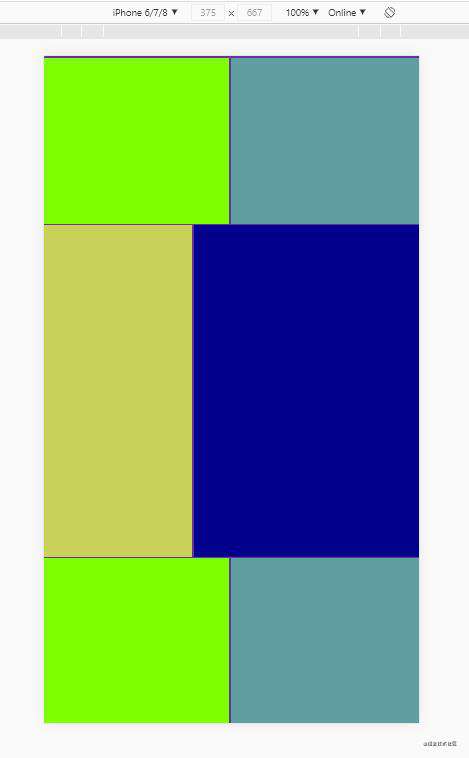
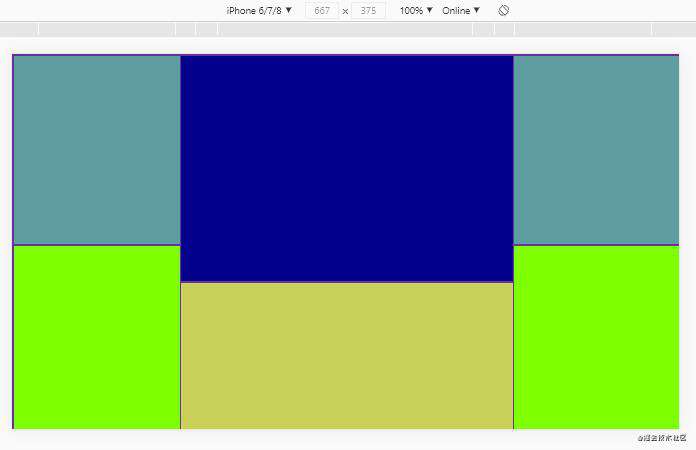
效果图
竖屏下:

横屏下:

说明: 只粘贴了主要代码,#box的div中有六个div。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!