大家好,我是你们的 猫哥,一个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
前言
猫哥是一个常年混迹在 GitHub 上的猫星人,所以发现了不少好的前端开源项目、常用技巧,在此分享给大家。
已经推荐了 面试项目、css 奇技淫巧项目、代码规范项目、数据结构与算法项目、JavaScript 奇技淫巧项目、前端必备在线工具 等专题的近 100 个优秀项目了。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
以下为【前端GitHub】的第 13 期精华内容。

1. ResumeSample

程序员简历模板系列。
包括 php 程序员简历模板、iOS 程序员简历模板、Android 程序员简历模板、Web 前端程序员简历模板、Java 程序员简历模板、C/C++ 程序员简历模板、NodeJS 程序员简历模板、架构师简历模板以及通用程序员简历模板。
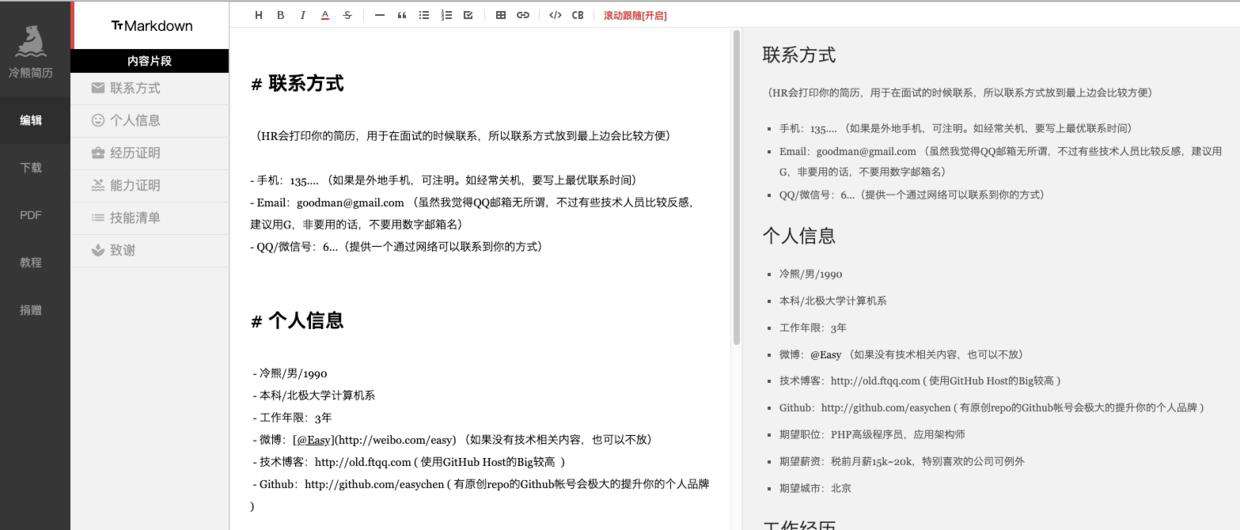
2. Markdown-Resume
用 markdown 语法来写的简历模版,非常简结通用。
还介绍了导出 PDF 的方法。

3. awesome-resume
项目包括程序员简历例句,程序员简历范例,Java 简历模版,Python 简历模版,C++ 简历模版。
比如前端:
- 对前后端分离模式,可视化开发深入理解,对 Vue 和 react 有丰富的开发经验,具备一定的框架设计能力。
- 对 Javascript 中闭包、函数式语言等概念有清晰的认知,对常见库的源码实现有了解。
- 熟悉模块化、前端编译和构建工具,熟练运用主流的移动端 JS 库和开发框架,并深入理解其设计原理,例如:Zepto、React 等。
- 熟悉 Node.js 开发,熟练使用 npm, webpack, gulp 等工具。熟悉前端性能的优化,熟悉使用 Chrome,Safari 等前端调试工具。
- 熟悉 Node.js 以及 V8 的性能和稳定性优化,能对系统整体性能进行评估,解决内存瓶颈。
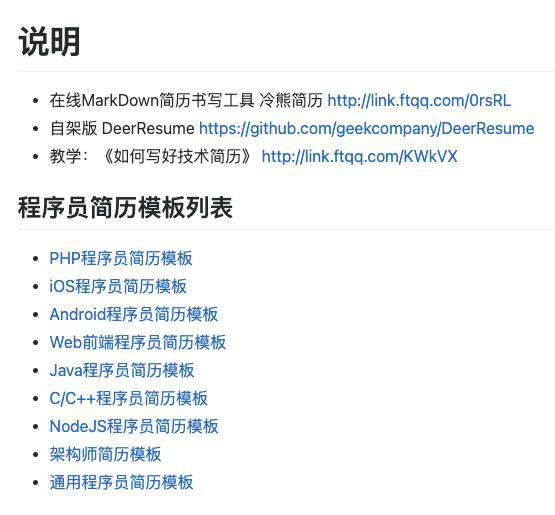
4. DeerResume

好用的 MarkDown 在线简历工具,可在线预览、编辑、设置访问密码和生成 PDF。
- 可自行搭建,任意修改页面样式和风格
- 免安装,可放置于任何支持静态页面的云和服务器(当然包括GitHub
- 在线MarkDown编辑器+实时预览
- 在浏览器中实时保存草稿
- 支持阅读密码,您可以直接将网址和密码发送,供招聘方在线浏览
- 一键生成简单雅致的PDF,供邮件发送及打印
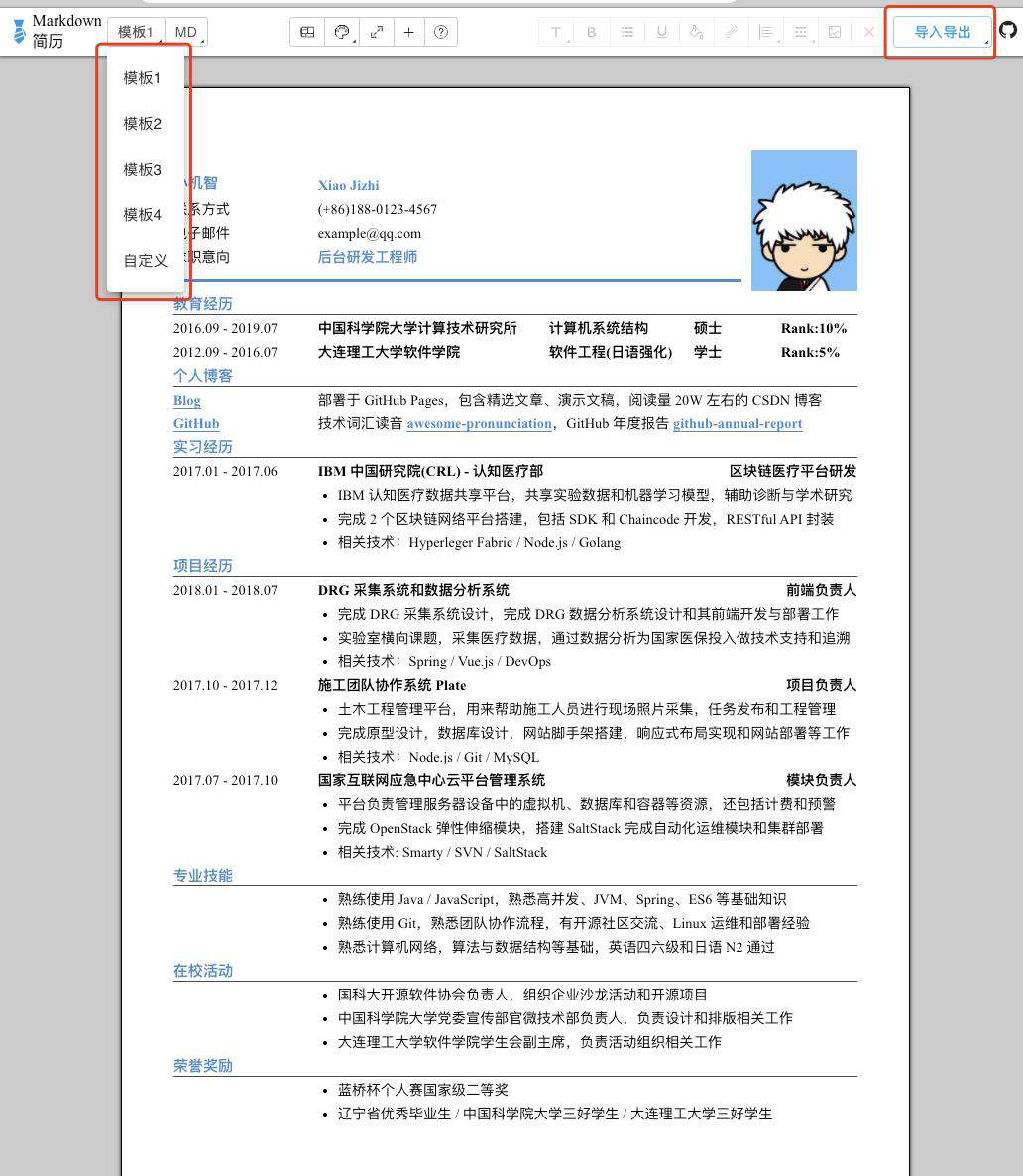
5. markdown-resume

支持 Markdown 和富文本的在线简历排版工具,支持切换 4 种模版、自定义和导出功能。
简历的制作过程考验了一个人的两个能力,逻辑能力和细节能力。
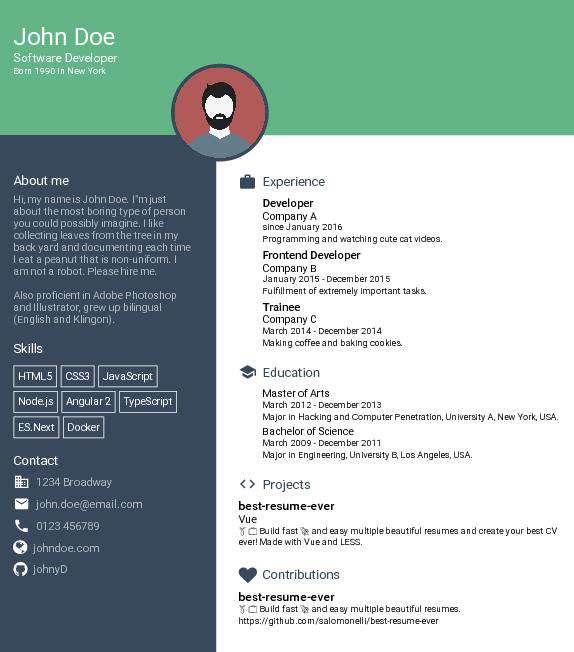
6. best-resume-ever

是一个帮助你快速生成漂亮简历的工具,它基于 Vue 和 LESS,生成的简历可导出为 PDF 格式。
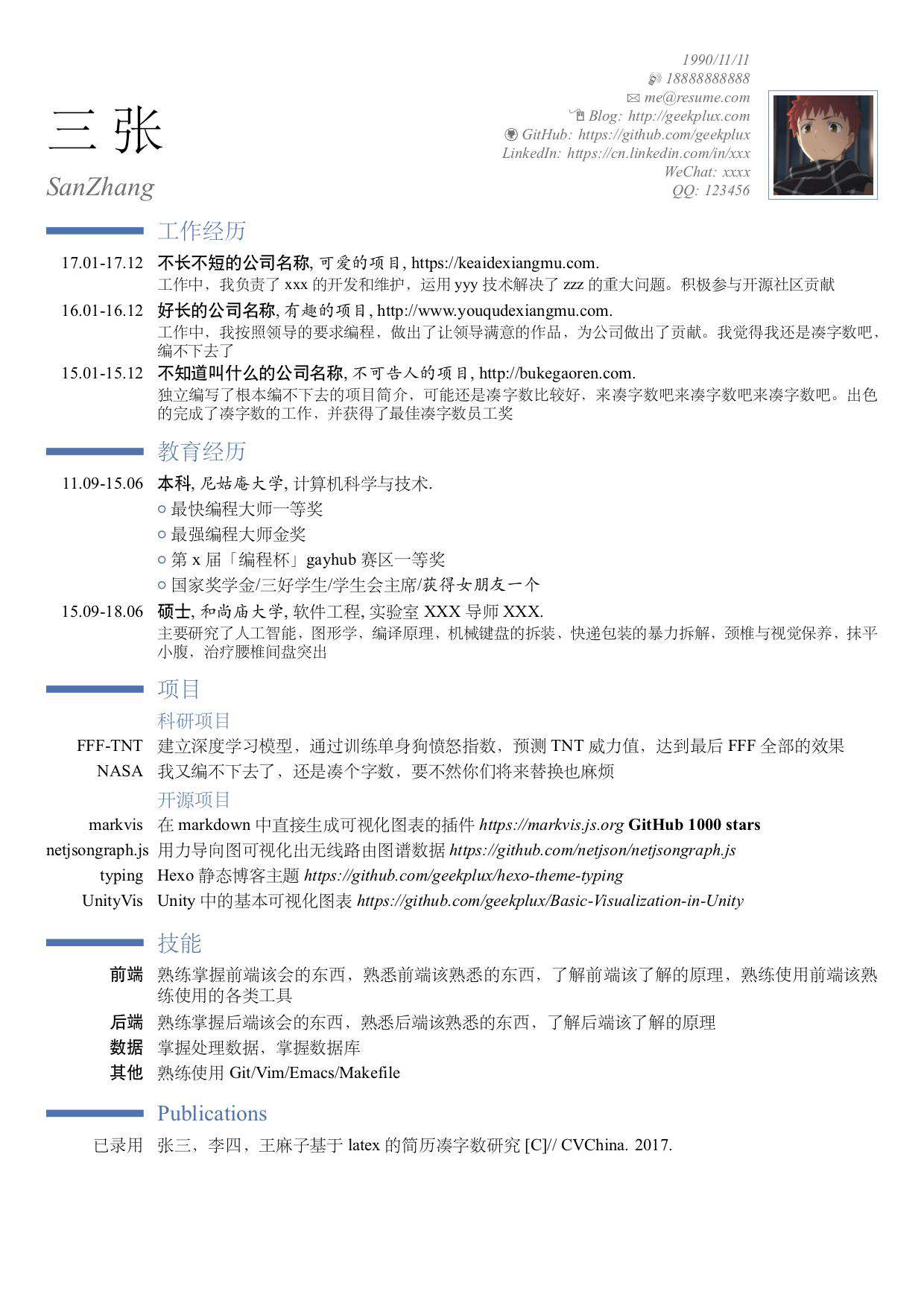
7. awesome-resume-for-chinese

适合中文的简历模板收集。
该项目收集了好多个中文的简历开源项目模版,比如上图那个。
8. resume
一份优雅简约的简历
- 优化构建,页面秒开无闪烁
- 自适应屏幕兼容移动端
- Github Action 自动部署部署到 ghpages,可在线浏览
- 自动生成 PDF,全自动化流程
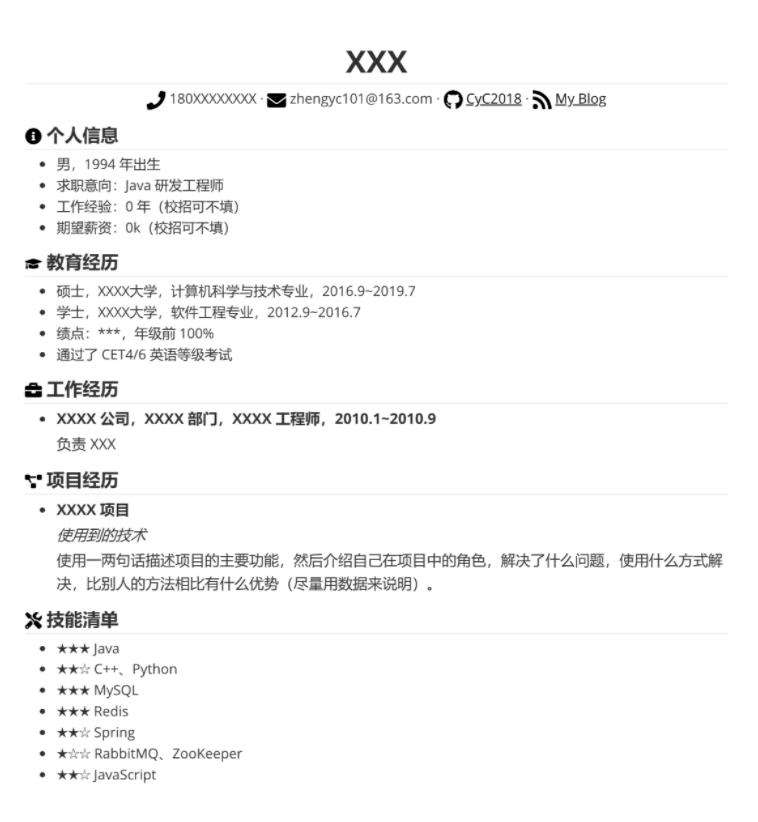
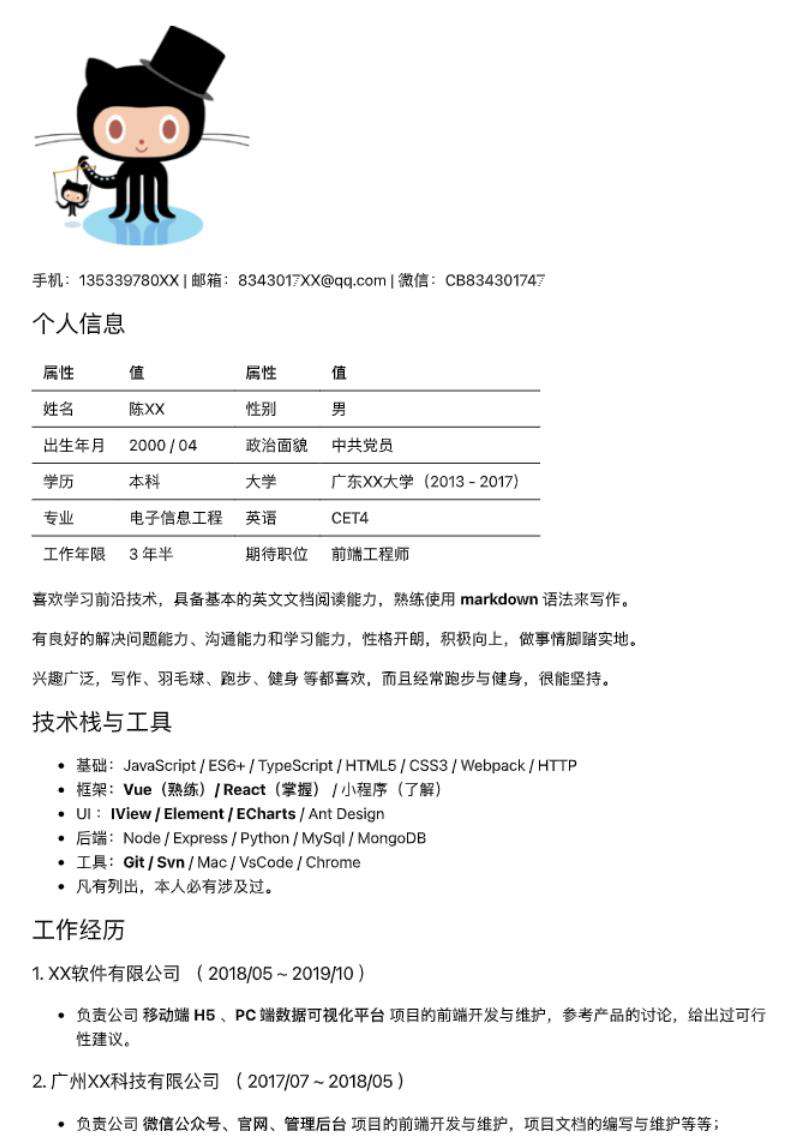
9. resume


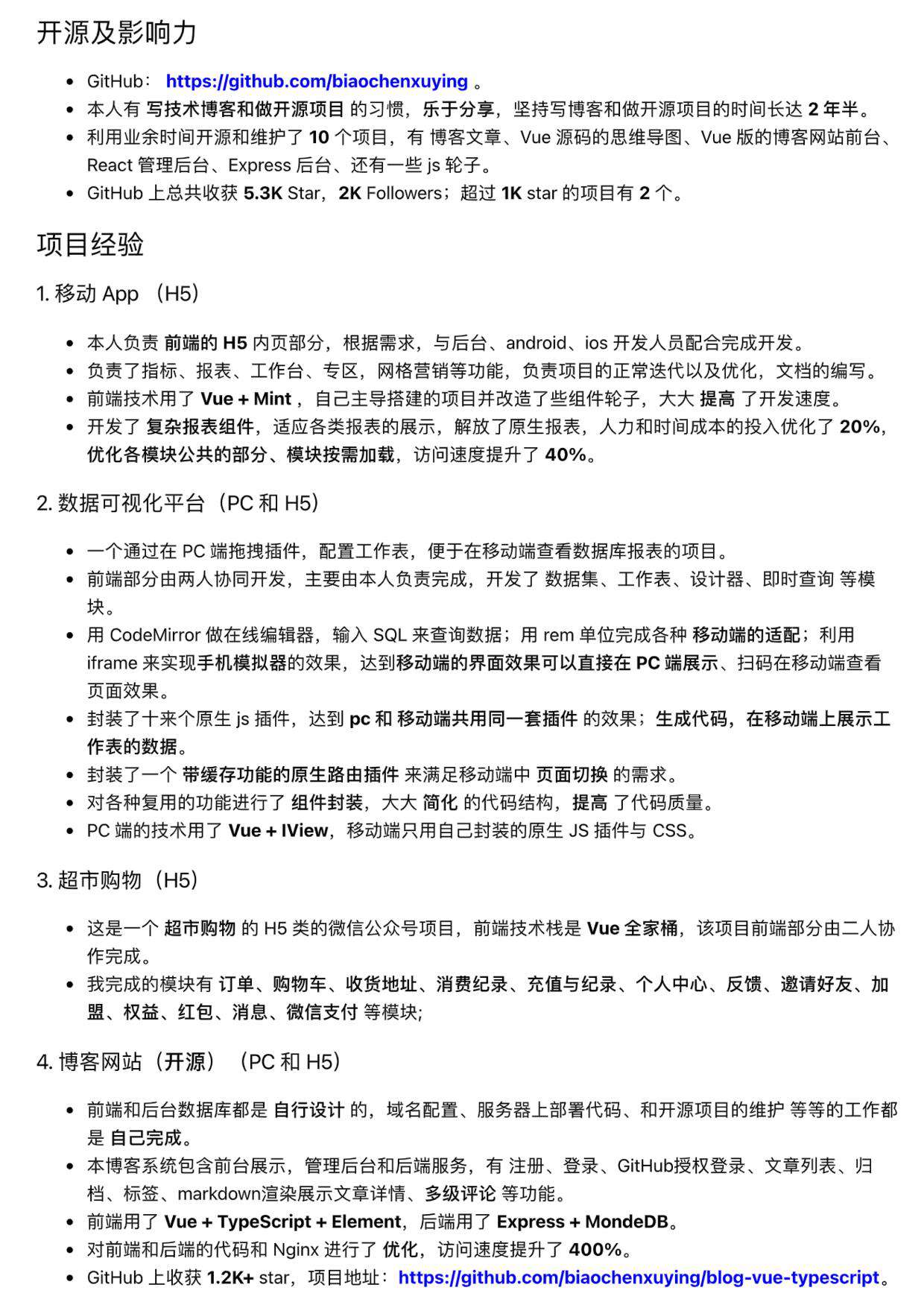
前端程序员模版,这个模版就是结合前面的几个简历模版,结合笔者自己的工作经验,写的简历,也就是笔者上一年跳槽时的简历 ?,其中部分内容做了处理。
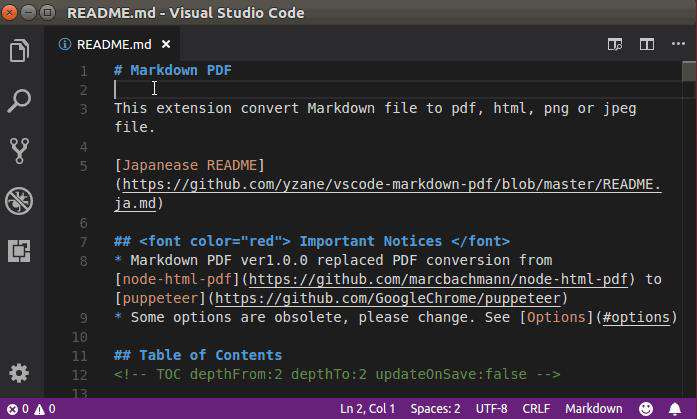
这个是在 VsCode 里面用 markdown 语法写好,然后导出来的,非常简单,而且自由度非常高,随自己怎么修改。
其中装的 VsCode 插件是 markdown-all-in-one 和 markdown-pdf,支持预览 md 文件以及导入各种格式的 md 文件。
支持导出的格式:
- markdown-pdf: Export (settings.json)
- markdown-pdf: Export (pdf)
- markdown-pdf: Export (html)
- markdown-pdf: Export (png)
- markdown-pdf: Export (jpeg)
- markdown-pdf: Export (all: pdf, html, png, jpeg)

上面简历的原文件地址:
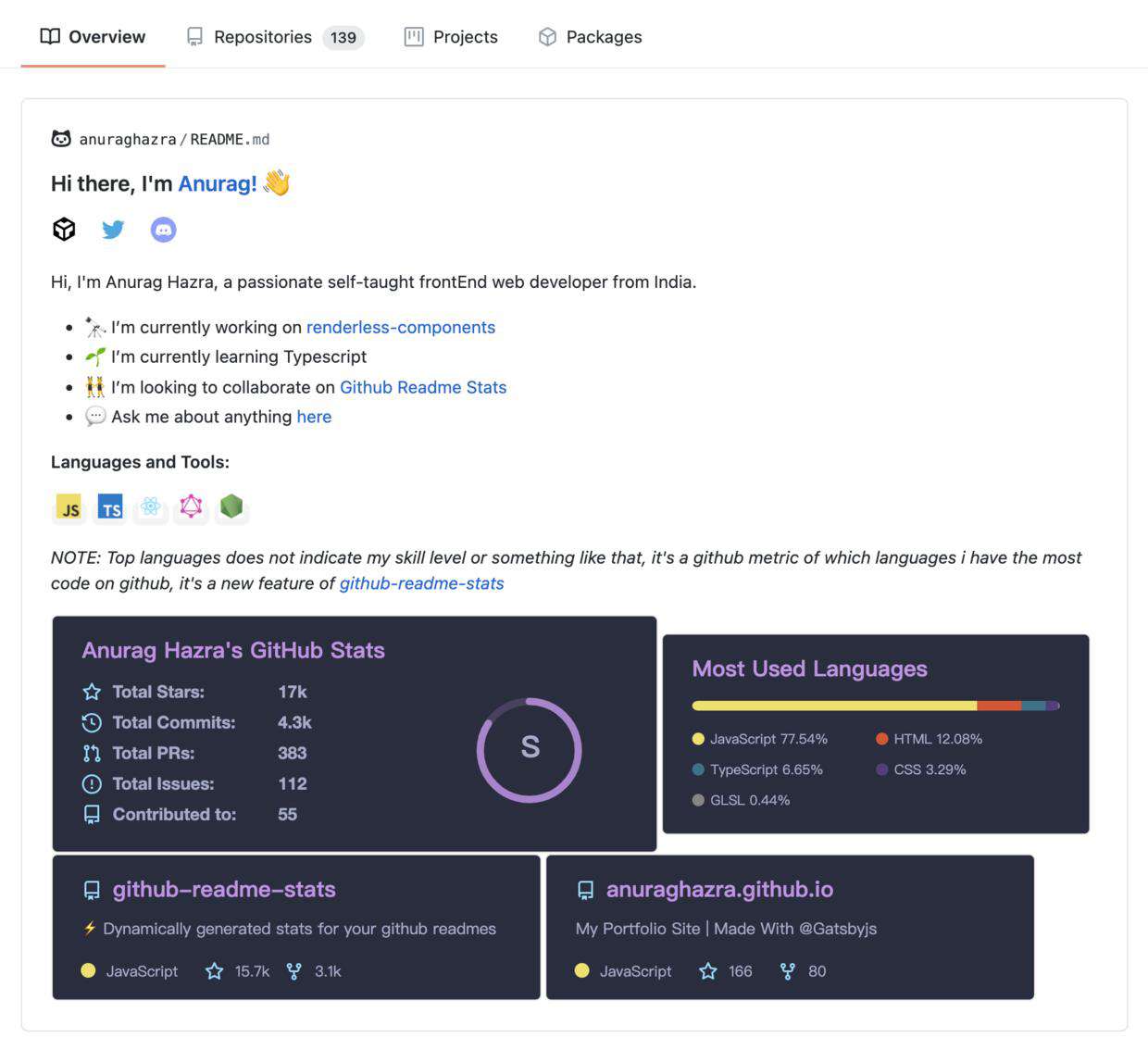
10. github-readme-stats

这个项目是在你的 README 中获取动态生成的 GitHub 统计信息!
不过这种简历的方式要对自己的 GitHub 贡献很有信心才好哦。
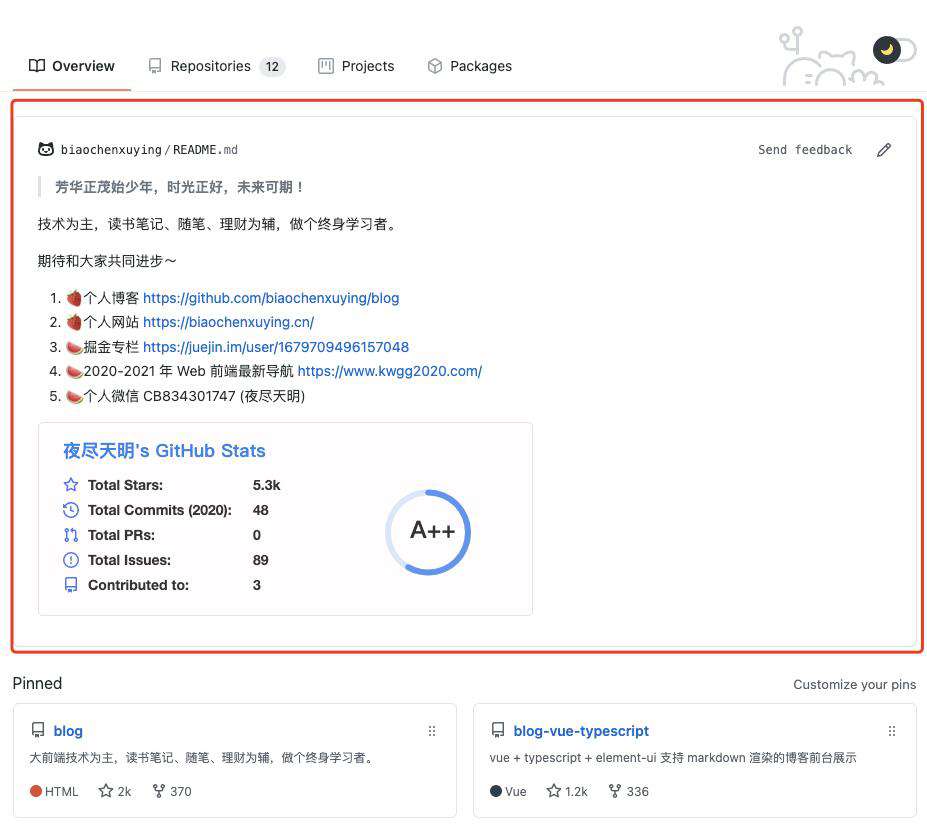
比如笔者的如下,也不好做为简历来写 ?

不过只要是 readme 文件,放在 自己的用户名的仓库 里面也是可以的,也能达到第 9 个项目中简历的效果。
最后

不知不觉,已经写到第 13 期了呢,已经分享了 100 个好的前端项目了呢,往期精文请看下方宝藏仓库,点击很危险,请慎入!
平时如何发现好的开源项目,可以看看这两篇文章:如何在 GitHub 上发现优秀开源项目 和 如何使用 GitHub 进行精准搜索的神仙技巧。
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是超级猫最大的鼓励!
可以加超级猫的 wx:CB834301747 ,一起闲聊前端哦。
微信搜 “前端GitHub”,回复 “电子书” 即可以获得 160 本前端精华书籍哦。
往期精文
-
10 个 GitHub 上超火的前端面试项目,打造自己的加薪宝库!
-
10 个 GitHub 上超火的 CSS 技巧项目,找到写 CSS 的灵感!
-
11 个超火的前端必备在线工具,终于有时间上班摸鱼了
-
11 个超火的大厂前端代码规范,你也能写出诗一样的代码!
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是超级猫最大的鼓励!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!