flex布局与传统布局
 建议:
建议:
- 如果是PC端页面布局,我们选择传统布局
- 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们使用flex弹性布局
div {
display: flex;
}

flex布局原理
 flex比float浮动效果好。
flex比float浮动效果好。
采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动称为容器成员,称为flex项目(flex item),简称“项目”。
 flex布局原理,就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
flex布局原理,就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
flex布局常见属性
- 父项常见属性
- 子项常见属性
父项常见属性
- flex-direction: 设置主轴方向
- justify-content: 设置主轴上子元素的排列方式
- flex-wrap: 设置子元素是否换行
- align-content: 设置侧轴上的子元素排列方式(多行)
- align-items: 设置侧轴上的子元素排列方式(单行)
- flex-flow: 复合属性,相当于同时设置了flex-direction和flex-wrap
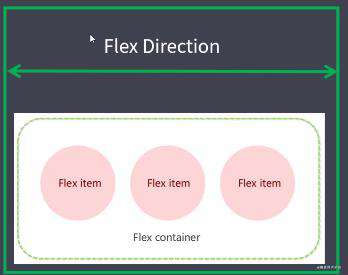
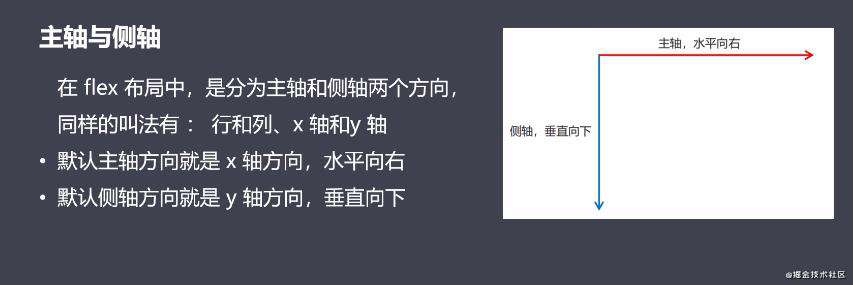
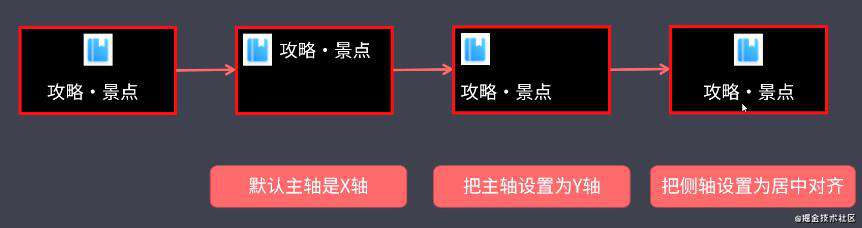
flex-direction 设置主轴的方向
 flex-direction属性决定主轴的方向(即项目排列的方向)
flex-direction属性决定主轴的方向(即项目排列的方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。

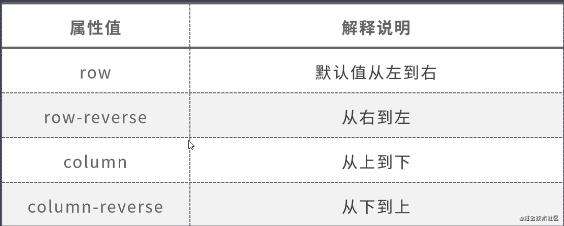
flex-direction: row;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
justify-content 主轴上子元素排列方式
- justify-content 属性定义了项目主轴上的对齐方式
- 注意:使用这个属性之前一定要确定好主轴是哪个

justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-around;
justify-content: space-between;
flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称轴线)上, 不换行的,项目宽度会自适应平分。
flex-wrap: nowrap;/*默认值,不换行*/
flex-wrap: wrap;/*换行*/
align-items 侧轴子元素排列方式(单行)
该属性是控制子项在侧轴上的排列方式,在子项为单项(单行)的时候使用。
align-items: flex-start;/* 默认值,从上到下 */
align-items: flex-end;/* 从下到上 */
align-items: center;/* 挤在一起居中(垂直居中) */
align-items: stretch;/* 拉伸 */
align-content 侧轴子元素排列方式(多行)
设置子项在侧轴上的排列方式,只能用于子项出现换行(多行)的情况,在单行下是没有效果的
align-content: flex-start;/* 从侧轴的头部开始排列 */
align-content: flex-end;/* 从侧轴的尾部开始排列 */
align-content: center;/* 在侧轴居中显示 */
align-content: space-around;/* 子项在侧轴平分剩余空间 */
align-content: space-between;/* 子项在侧轴先分布在两头,再平分剩余空间 */
align-content: stretch;/* 设置子项元素高度平分父元素高度 */
align-content和align-items区别
- align-items适用于单行情况下只有上对齐、下对齐、居中和拉伸。
- align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items多行找align-content。
flex-flow
是flex-direction和flex-wrap属性的复合属性。
flex-flow: row nowrap;/*按行排列不换行*/
flex-flow: column nowrap;/*按列排列不换行*/
flex-flow: row wrap;
flex-flow: column wrap;
flex布局子项常见属性
- flex设置子项目在主轴所占剩余空间的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
flex属性
- flex属性定义子项目分配父盒子在主轴所占剩余空间,用flex来表示占多少份数。
- 总份数是所有子项目的份数之和。
- 属性值为数字,数字为1,表示占总份数中的1份。默认值是0。
span {
flex: 1; /* 默认值是0 */
}
align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个子项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值是auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
span:nth-child(2) {
align-self: flex-end;
}
order属性定义项目的排列顺序
数值越小,子项排列越靠前,默认为0。注意,和z-index不一样,z-index越大,压盖越靠上。
span:nth-child(2) {
order: 10;
}
常见flex布局思路
 小技巧:通过伪元素边框旋转的方式实现小三角。
小技巧:通过伪元素边框旋转的方式实现小三角。
.sales-box .sales-hd .more {
position: relative;
height: 20px;
padding: 0 18px 0 12px;
border-radius: 10px;
background-image: linear-gradient(to right,#dc5569,#e068c4);
font-size: 12px;
color: #fff;
}
.sales-box .sales-hd .more::after {
position: absolute;
right: 9px;
top: 6px;
content: "";
display: block;
width: 7px;
height: 7px;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(45deg);
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!