

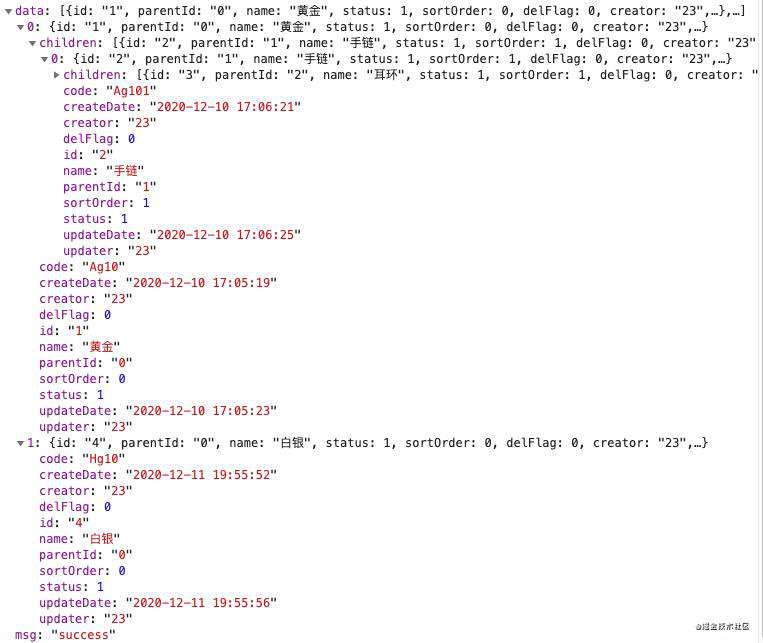
需求是:在点击图一选中后实现图二的效果
Html部分:
<el-cascader-panel
ref="cascader"
:change-on-select="true"
:options="dataList"
:props="props"
emitPath="true"
@change="handleChange"
v-model="selectedOptions"
>
</el-cascader-panel>
js部分:
dataList: [],//数据列表
selectedOptions: [],//选中的节点值,用于回显
props: {
value: 'id',//设置每个menu的ID值
label: 'name',//设置每个menu的name值
children: 'children',//子级
checkStrictly: true//遵守父子节点不互相关联--可以选择级联面板的任何一级
},
label: '',
code: ''
后台返回三级列表数据格式:

handleChange (value) {
if (value.length > 0) {
// 获取当前选中节点
let checkNode = this.$refs['cascader'].getCheckedNodes()[0]
console.log(checkNode, '节点')
if (checkNode.level == 1 && checkNode.parent == null){
this.label = checkNode.label
} else if (checkNode.level == 2 && checkNode.parent.parent == null){
this.label = checkNode.parent.label + '-' + checkNode.label
} else if (checkNode.level == 3 && checkNode.parent.parent != null){
this.label = checkNode.parent.parent.label + '-' + checkNode.parent.label + '-' + checkNode.label
}
this.code = checkNode.data.code
}
}
到这三级列表数据展示以及点击事件已经大功告成!!!!
下面是回显操作:根据后台的接口获取用户之前提交的选中的菜单的id值,push到selectedOptions数组就可以啦~~~
这里要注意的是:selectedOptions中的值需要和你的props里的value值是一致的,接口返回中一定要有这个值!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!