斑马条纹的常见场景
当css3给我们提供了:nth-child和:nth-of-type的时候,我们常用这个新属性去实现表格的 ”斑马条纹“,之前我们可能是通过javaScript去解决这个样式问题,但是如果在平时开发过程中我们希望文本也可以有这种斑马条纹的效果,从而来提高文本或者一些代码段的可读性,我们有什么好的办法呢?
文本斑马条纹的解决方案
首先我们可以通过比较笨笨的方法,比如给每行代码都包裹进一个元素中,同样的通过javaScript去解决,但是过多的DOM元素可能会导致页面的性能问题,而且加上javaScript会导致我们的逻辑增多,其实我们是可以通过纯css的形式去解决这个方案的~
<!-- 我们通常是使用<pre> <code>元素来显示代码的,他们具有浏览器所赋予的默认样式 -->
<!-- pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。 -->
<!-- <code> 标签用于表示计算机源代码或者其他机器可以阅读的文本内容。 -->
# html
<pre>
<code>while ( true ) {
var d = new Date();
if (d.getDate() === 1 &&
d.getMonth() === 3) {
console.log('测试时间的月份和日期')
}
}</code>
</pre>

- 首先我们需要通过线性渐变创建出水平条纹背景
- background−size要设置成line−height的两倍,因为每个背景是我们需要重复循环的一个基础,他需要刚好覆盖两行代码
pre {
padding: .5em;
line-height: 1.5;
background: #fff;
background-image: linear-gradient(#fbe9eb 50%, #ecfdf0 0); // 渐变的斑马条颜色
background-size: auto 3em; // 两条渐变色是一个循环,刚好覆盖两行代码
font-family: Consolas, Monaco, monospace;
}
code { font: inherit }
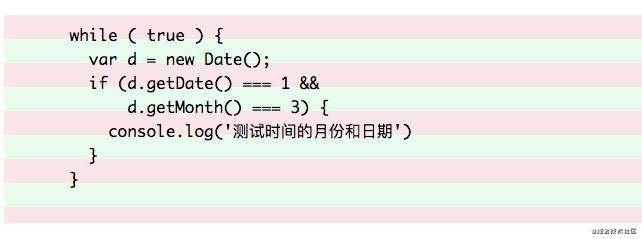
初次尝试实现的效果图如下:

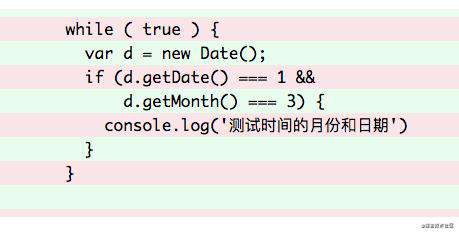
我们希望的大体样式已经出来了,但是代码条和条纹是有点错位的,主要是因为我们的代码条是从容器的最顶端开始的,但是我们的文字是有.5em的padding值的,接下来我们要想个办法来实现背景自动跟着内边距的宽度走,其实css3的background-origin可以让浏览器解析background-position时以content-box的外沿作为基准,而不是默认的padding box,所以我们只需要在css的样式中加上background−origin:content−box;就可以了,看一下最终的结果吧~
pre {
padding: .5em;
line-height: 1.5;
background: #fff;
background-image: linear-gradient(#fbe9eb 50%, #ecfdf0 0); // 渐变的斑马条颜色
background-size: auto 3em; // 两条渐变色是一个循环,刚好覆盖两行代码
font-family: Consolas, Monaco, monospace;
background-origin: content-box;
}
code { font: inherit }

总结
在最近css揭秘的分享中,其实我们多次用到css3的一些背景属性,以及渐变属性,在日常开发中,我们可以通过对这些属性的组合使用是可以实现很多我们意想不到的效果的~ 希望本篇文章的分享可以给大家带来一些帮助哦~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!