先介绍下多倍屏
多倍屏是指1个逻辑像素对应多个物理像素。在2倍屏下,1个逻辑像素就对应2个物理像素;在3倍屏下,1个逻辑像素就对应3个物理像素。正如我们的标准设计稿尺寸是7501334(也就是iphone6、7、8能够显示的像素),虽然我们的iphone6、7、8的屏幕尺寸是375667,但屏幕是2倍屏,所以可以显示的实际像素是750*1334。常见的2倍屏是iphone6、7、8,常见的3倍屏是iphone6plus、7plus、8plus。
1px像素问题
1px像素问题来了,在多倍屏下逻辑上的1像素显示的多个物理像素。那么解决方案也就来了。如在两倍屏下,1个CSS像素对应2个物理像素, 那么我们只需要想办法把border的宽度变为0.5px, 那么展现就是1个物理像素了,也就能解决1px像素问题了。
解决方案
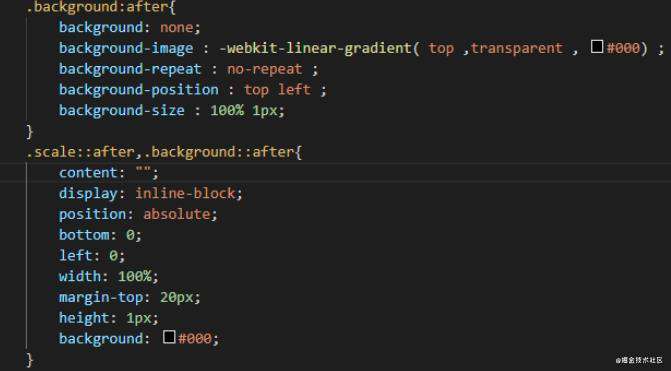
1.线性渐变:

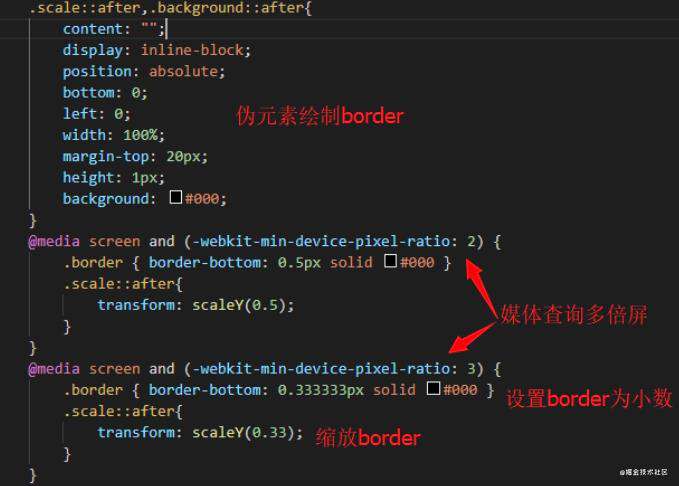
2.使用伪元素绘制border + 根据多倍屏进行缩放 和 设置border宽度为小数(仅ios支持)

解法对比及优缺点
不同类型的优缺点背景渐变border的宽度为小数伪元素+缩放优点使用简单,可以设置多条边简单方便可以适配任意多倍屏缺点只能解决两倍屏Ios支持android不支持代码稍微繁琐

延伸及扩展问题回答参考
还有多种其他解决1px像素的方案,常见的如:viewport缩放+rem布局,border-image,box-shadow等,这些方案都会有些自己的局限性,可以参考下面的链接做进一步研究
- www.jianshu.com/p/7e63f5a32…
- www.runoob.com/css3/css3-g…
- blog.csdn.net/caochenyu0/…
项目中体现经验的点
为了更好的还原设计稿,我们需要兼容各种多倍屏,这样可以使我们的页面看起来更加美观、优雅
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!