0.组件更新机制
1.组件性能优化
减轻state
避免不必要的重新渲染shouldComponentUpdate
//index.js
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
class App extends Component {
state = { count: 0 }
handleClick = () => {
// 点击时随机数,如果本次的值与上次的值不一样,则触发render
let count = Math.floor(Math.random() * 3)
this.setState({
count
})
console.log('点击被触发啦', count);
}
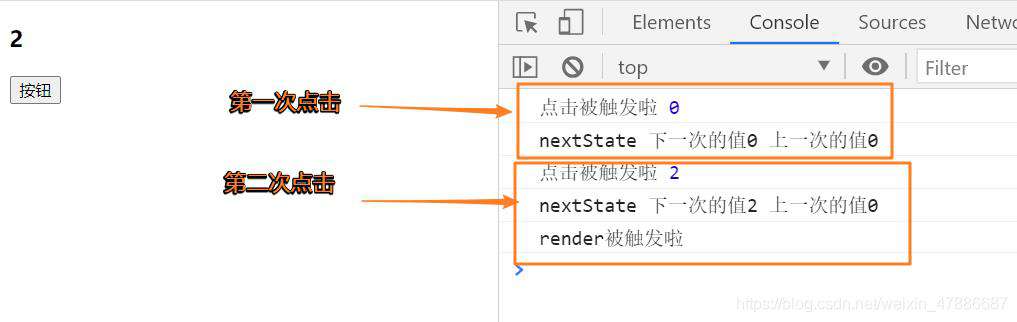
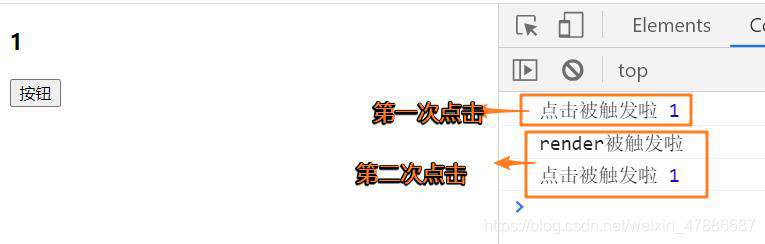
shouldComponentUpdate(nextProps, nextState) {
console.log('nextState', '下一次的值' + nextState.count, '上一次的值' + this.state.count);
// 如果值未变更,便不触发render,优化性能
return nextState.count !== this.state.count
}
render() {
console.log('render被触发啦');
return (
<div>
<h3>{this.state.count}</h3>
<button onClick={this.handleClick}>按钮</button>
</div>
)
}
}
ReactDOM.render(<App />, document.getElementById('root'))

PureComponent 纯组件

React.memo高阶组件
//index.js
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
class App extends Component {
state = { count: 0 }
handleClick = () => {
// 点击时随机数,如果本次的值与上次的值不一样,则触发render
let count = Math.floor(Math.random() * 3)
this.setState({
count
})
console.log('点击被触发啦', count);
}
render() {
return (
<div>
<CounterR count={this.state.count} />
<button onClick={this.handleClick}>按钮</button>
</div>
)
}
}
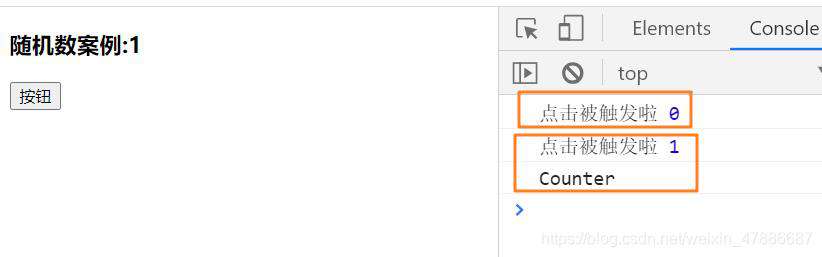
function Counter(props) {
console.log('Counter');
return <h3>随机数案例:{props.count}</h3>
}
//高阶组件
const CounterR = React.memo(Counter)
ReactDOM.render(<App />, document.getElementById('root'))

2.浏览器是如何渲染一个html文档
1.重排
2. 重绘
3.如何减少重排重绘
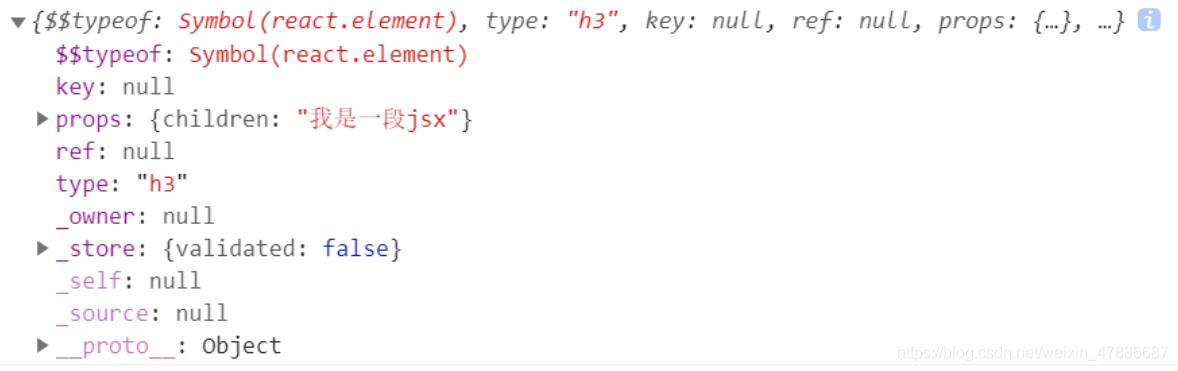
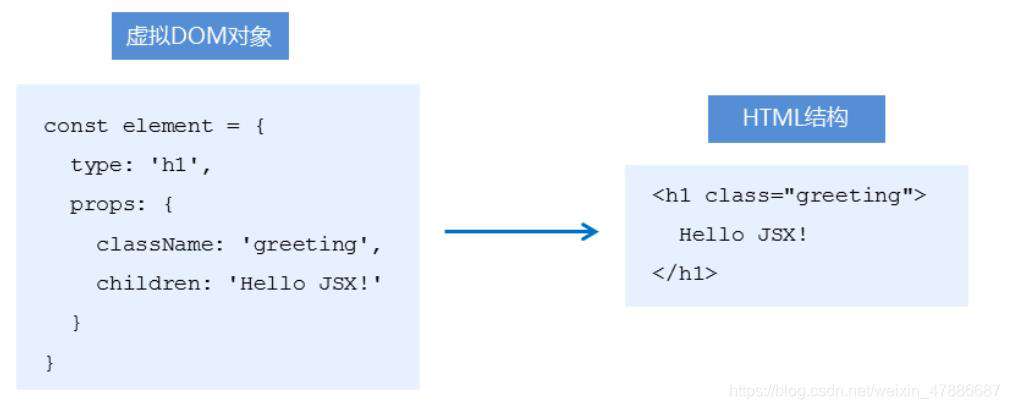
3. jsx 转化的过程

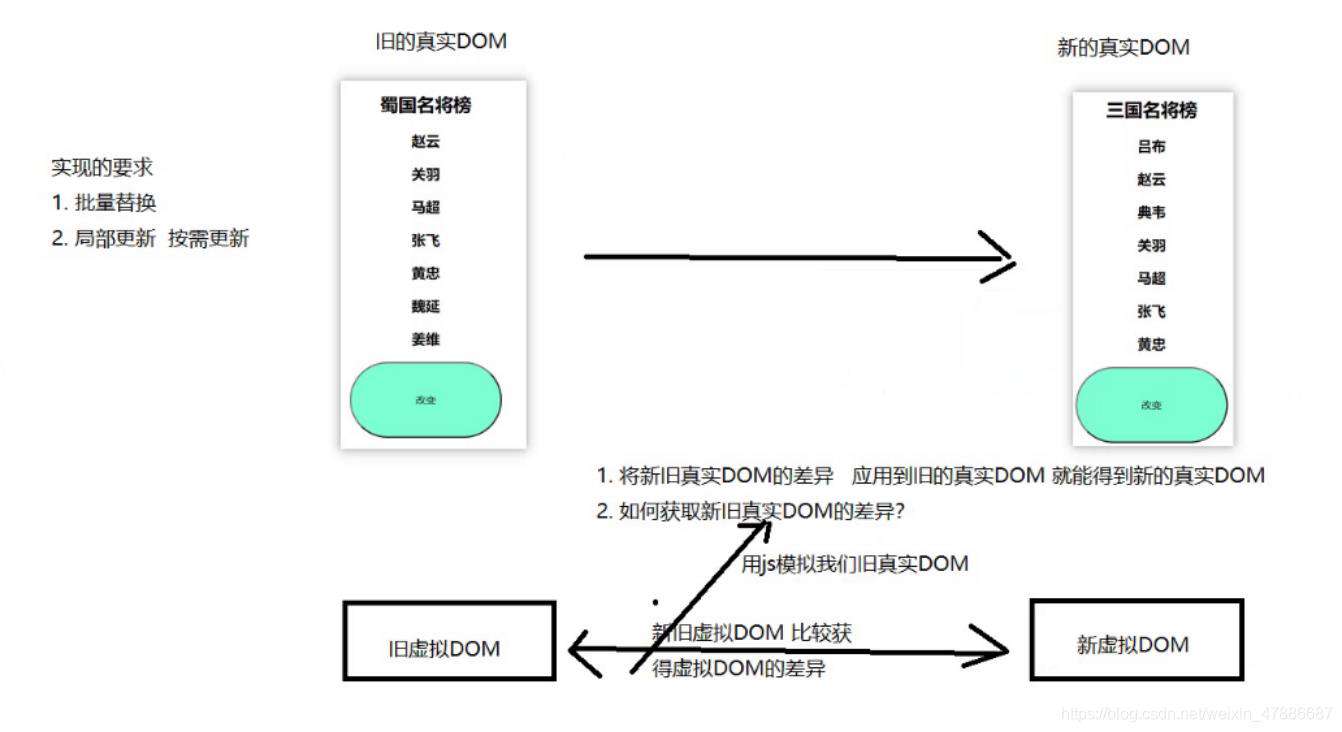
4.虚拟DOM和Diff算法
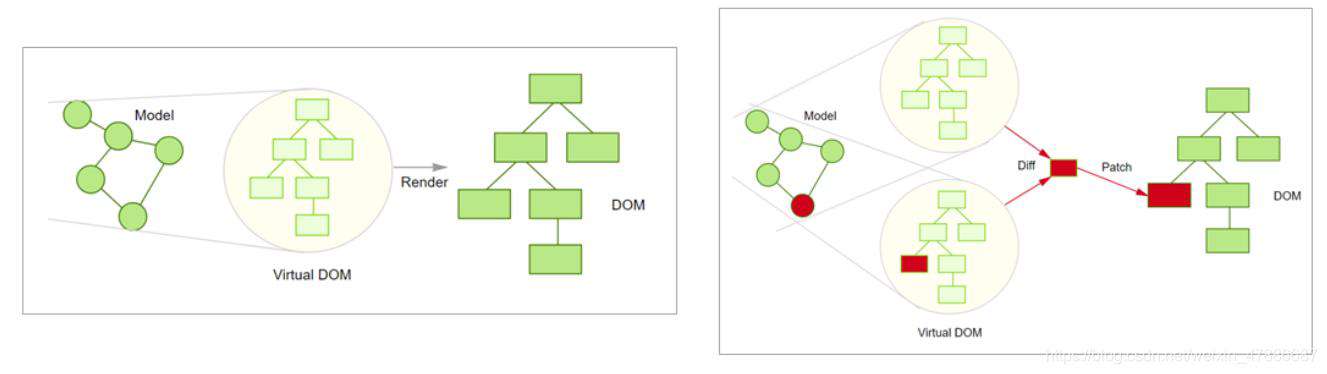
虚拟DOM


总结
Diff算法

算法原理
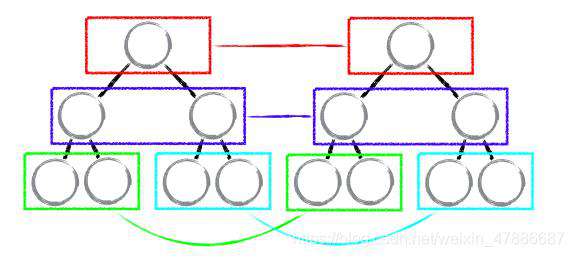
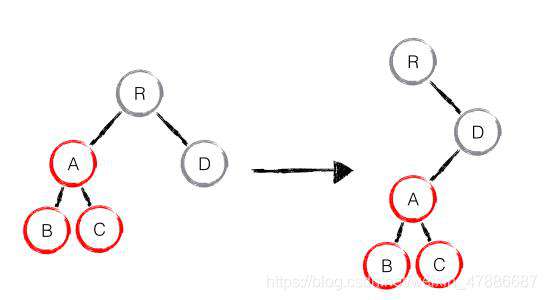
1. tree diff
 对于 跨层级操作的
对于 跨层级操作的dom,React 没有直接把 左侧的A 拷贝到右侧的D中,而是 创建A 创建B 创建C 删除原来的A,B,c,因此,尽量避免跨层级操作dom元素。

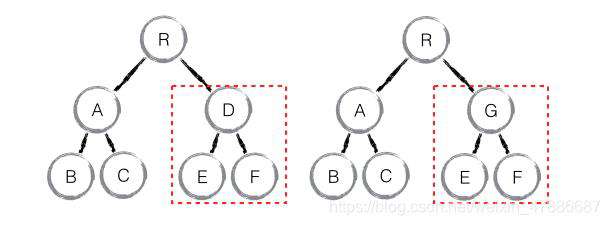
2. component diff

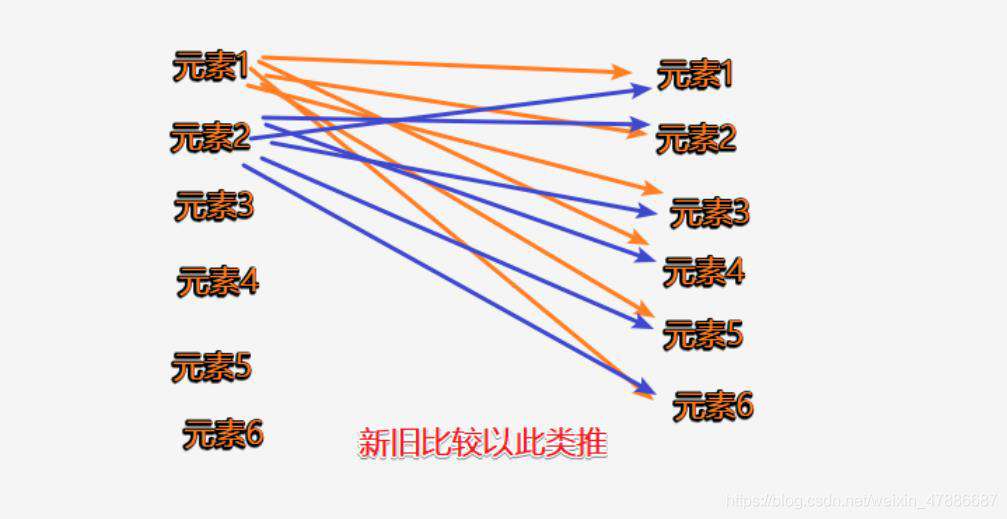
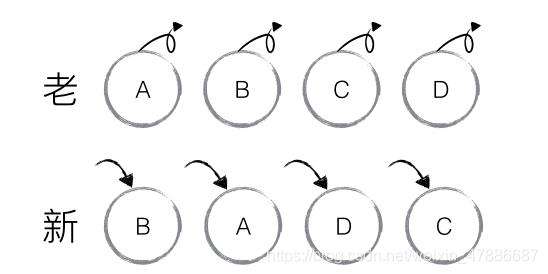
3. element diff
对于同一层级的元素,以上 新旧元素 除了顺序外,其他完全一样。在React中,执行算法时,发现 元素类型和KEY完全一样,那么只执行交换顺序即可,避免了反复创建和删除元素。这就是为什么我们在循环数组时要提供一个KEY的原因。
 执行过程
执行过程

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!