一 目录
不折腾的前端,和咸鱼有什么区别
| 目录 | 一 目录 | 二 前言 | 三 简历布局排版 | 3.1 整体 | 3.2 样式 | 3.3 排序 | 四 简历内容 | 4.1 基本资料 | 4.2 专业技能 | 4.3 了解 | 4.4 熟练 | 4.5 精通 | 4.6 小结 | 4.7 工作经历 | 4.8 项目经历 | 4.9 教育经历 | 4.10 个人介绍 | 五 简历投递 | 六 面试小技巧 | 七 总结 | 八 参考文献 |
|---|
二 前言
Hello 小伙伴们大家好,2020.09 我们又见面了。
自从 2019 写了 2019 面试系列 - 简历 后,求职完到现在又到了找工作的时候,特地补充完善了 2020 年的简历文章,欢迎关注 Github 里 jsliang 文档库的求职系列:document-library,仓库首页有个人联系方式。
常言道:求职顺不顺,简历占一半。
首先,简历上写的东西都必须是你非常熟悉的东西才行。
面试官在考察了你的基础知识之后都会根据你的简历深挖你的项目。
所以写简历的过程,也是一个你对自己知识掌握的一个剖析,以及对自己做的项目的一个剖析过程。
然后,在投递简历时,千万不要被招聘信息中的要求吓到。要求都是唬人的,有兴趣就投,万一就成了呢!
所以你需要快速传递信息;
- 你是谁
- 你做了什么
- 你哪方面比较牛逼
最后,面试投递需要的技巧是什么,面试过程需要注意什么?
下面我们一一解析。
三 简历布局排版
| 简历 | 个人姓名 | jsliang | 电话 | 131****5108 | 邮箱 | 1741020489@qq.com | Github | github.com/LiangJunron… |
|---|
你的简历如果这样写行不行?
不是吧阿 sir,都 2020 了你居然用 Table 写简历~
3.1 整体
简历模板的选择很讲究,有些简历基本不看内容就会被刷掉,这些简历一般会对面试官进行视觉攻击,让简历给面试官的第一印象就是反感。
两种坑爹的简历模板:
- 经典简历模板。这种模板就是传说中的 “表格式” 模板(跟本章开头一样的),当你填完所有空格提交给 HR 的时候,我保证你的简历会石沉大海。
- 魔幻简历模板。这种模板就是设计感十足,如果我招聘 UI 说不定会认真读一读,不过我这招聘前端呢!
3.2 样式
简历样式可以参照 4 准则:
- 首页内容为重:如果可以 1 页足可,可以适当将不太重要的放第二页。
- 留白原则:该留白的地方别将内容挤在一块,火药空心人要通心。
- 标准字体:不是艺术家,不需要花里胡哨的字体。
- 简历模板:简单高效。
3.3 排序
各个模块的顺序:
- 基本资料:姓名、电话、电子邮箱、个人网站(GitHub/掘金)。
- 专业技能:加分项还是减分项都有可能,慎重对待。
- 实习/工作经历:公司名、在职时间、工作内容(简述负责、参与什么业务)。
- 项目经历:最重要的一点,没有之一!
- 教育背景:学校名、就读时间、专业、国家级证书。
- 自我评价:简单描述任何你想让面试官知道的东西,比如社区影响力: GitHub 2000 Star、掘金 Lv5 等等.
四 简历内容
下面我们逐个剖析各个模块。
4.1 基本资料
基本资料请遵循 3 + 8 原则。
3 个基本要素如下:
- 姓名
(必填)。基本信息。 - 电话
(必填)。基本信息。可以电话 + 微信匹配。 - 电子邮箱
(必填)。基本信息。如果是 QQ 邮箱,可以申请英文邮箱,1741020489@qq.com和jsliang1995@qq.com,英文比较洋气而且容易记(好气啊jsliang@qq.com被注册了!)
8 个可选要素如下:
- 博客/GitHub/掘金
(选填)。加分项。如果你有自己的 GitHub 或者博客或者掘金等,并且内容足够多的,获得的点赞 / star 也有,那么你可以填写上来。但是,如果你的 GitHub 是个空白的,或者博客只有寥寥几篇,那么还是不要 “献丑” 了。 - 工作年限
(选填):非应届/实习的小伙伴,如实填写自身的工作年限即可,例如 jsliang 的填写即是 工作年限:2 年,但是你填低了可能不够牌面(just like me),有时候还是会被嫌弃不够 “熟练” 的…… - 年龄
(选填)。如果你足够年轻,并且足够牛 B,那么请填上这栏。例如,20 岁的高级前端工程师怎么也得让人眼前一亮!PS:25 以前的年龄都可以填写,如果你要显示你的年龄优势的话。 - 学校
(选填)。很多实习或者应届毕业的小伙伴喜欢填个学校。但是,如果你的学校不是特别出名,那么还是不建议你填写这个。 - 教育层次
(选填)。同上。这是个非常让人纠结的事情,如果你是 本科 及以上,那么你可以安心填写,有些岗位还是挺看重这个的;如果你是 专科 及以下,建议你还是放在下面的 【教育背景】 模块中略微提及,虽然这样很对不起 HR 小姐姐,但是唯有这样才能让你的简历不是死在第一行中。 - 到职状态
(选填)。离职随时入职、在职看情况……按个人情况填写即可。如果嫌麻烦,那就不填写了。 - 政治面貌
(选填)。如果你准备面试国企,并且你是党员,那么请填写 党员 或者 共产党员。如果不是,那么没必要填写这项。 - 照片
(选填)。不好意思 jsliang 长得不帅,所以你贴的招聘,长得丑了我觉得不行,长得漂亮我嫉妒。除非你贴吴亦凡的招聘被 HR 小姐姐看到,贴蒙拉丽莎的招聘被 HR 小哥哥看到,当然碰上 HR 小姐姐 + 前端技术大哥组合……enm,看命。还有就是,贴的照片,要多正经就多正经,看过慕课网或者其他视频课程的授课人照片么,就要那种正经程度的。
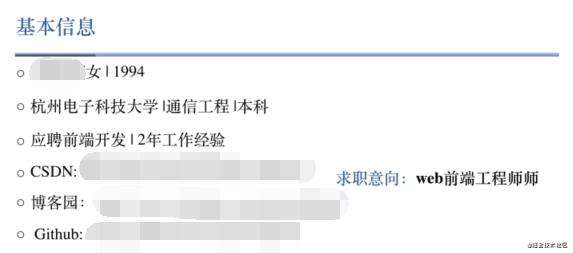
参考一个小伙伴的基本资料:

4.2 专业技能
专业技能 3 大件:了解、熟练、精通。
关于这 3 块怎么填,可以看下对应的。
4.3 了解
- 会使用、用过
- 了解其思想
- 没有深入了解过
- 简单阅读过该技术的文档或者相关文章,知道这么一个东西
- 举例:Vue 写过简单的页面,单独完成几个页面的开发,无法脱离公司脚手架工作,也无法从 0 到 1 做个有一定复杂度的项目。
4.4 熟练
- 有大量实践
- 有深入了解过原理,甚至阅读过源码
- 遇到复杂问题能够快速想出解决方案
- 他人提出问题时,可以快速想到答案或者思路
- 举例:Vue 能从 0 到 1 做一个一定复杂度的项目,脱离脚手架也能搞,对 Vue 原理有一定的了解。
4.5 精通
- 深入理解原理
- 大量复杂场景实践经验
- 大量相关源码经验
- 可以指导他人
- 举例:用 Vue 完成过复杂度贼高的项目,熟悉 Vue 原理,给 Vue 做过贡献,或者根据源码魔改过 Vue(mpvue)
4.6 小结
当然如果是类似的其他形容词也可以。
然后,越是想展示给 HR 小姐姐或者面试官看的技能,那么就越放在前面。
比如:熟悉 React 及其全家桶(React Redux、Saga……)的开发模式。
同时,填写的时候,需要注意下:
- 技术名词注意书写正确:
bable还是babel? - 技术名词注意大小写:
javascript还是JavaScript…… - 技术名词左右记得空格:精通javascript开发 还是 熟练使用
JavaScript开发…… - 了解、熟练/熟悉、精通注意恰当使用。
- ……
我们拿 2 个小伙伴的填写来看看:
- 小伙伴 A 的个人技能:
熟悉 JavaScript 核心基础;掌握 ES6 常用语法;
懂得使用 Vue.js 框架开发项目,了解 Vue.js 全家桶;
懂得使用 Bootstrap,AntD 等前端 UI 框架,了解 Sass,Stylus 等 CSS 预处理器;
懂得使用 Git,SVN 等工具的常用操作来进行团队合作开发;
懂得使用 Webpack 对项目进行模块打包并了解过其原理;
了解 Node,js,使用过 Express 和 MongoDB 并开发过小型项目;
了解 Trao 多端开发;
了解微信公众号开发;
了解云服务器的基本搭建部署和运作流程。
- 小伙伴 B 的个人技能:
* 熟练掌握 HTML5 标签和 CSS 运⽤用以及新增的属性进⾏页面重构;
* 熟练掌握并会运用前端的基本框架和类库:jQuery、ECharts、Zepto 等;
* 熟练运⽤响应式布局和弹性盒布局,利⽤ rem、px 和百分比进行移动端的布局;
* 熟练运⽤ Vue 框架,擅⻓ Vue 全家桶 + ElementUI 进⾏项⽬的开发;
* 熟练运⽤ Bootstrap,Layui,AdminLTE,MUI 等前端框架的应用,能够快速实现⻚面的开发;
* 熟练使⽤ Sublime、VS Code、WebStorm 等开发工具;
* 熟练使⽤ Sass 预编译,实现 CSS 的管理和维护;
* 熟悉 ES6 语法糖;
* 了解 Webpack 前端自动化构建工具以及 Git 代码托管工具;
* 了解 React 框架,小程序开发;
关于专业技能这块,不要写太多,大致 6/7 条即可,毕竟你的技能要 精悍,太多看起来你不够沉稳。
如果你的技术栈非常全,你一定要将这个写进去(虽然某些用过的不是很熟练),你可以来个 了解使用过 Flutter、ECharts、php、MySQL、……等技能,一句话概括,分好次重点。
专业技能请慎重对待,填写好了就是你的加分项,否则就是你的减分项。
4.7 工作经历
- 公司名称
- 在职时间
- 职位名称
- 工作描述
- 突出贡献(加分)
有的小伙伴在写工作经历的时候,往往就写了前 4 项,例如:
公司名称:XX 有限公司 在职时间:2020.09-至今 职位名称:前端开发
工作描述:
1. 使用 Vue + ElementUI 开发后台管理系统。
2. 根据 UI 的 PS 设计稿进行切图,通过后端接口文档,与后端进行配合,并根据测试和产品的反馈进行最终调整与上线。
3. 兼容各个主流浏览器。
这么写小伙伴有没觉得啥不对劲?没错这和你去公司的招聘栏那边,将它的工作职责复制下来有啥区别!
如果你觉得自己做得好,很牛逼,贡献很大,那么就加上 突出贡献/个人贡献 这个描述吧,
如果 真没有,那就老老实实写前 4 项吧,不丢人。
在职的有条件的争取在公司做个牛逼的玩意再填,离职的没条件的那就别写了,免得面试的时候一下子穿帮了。
4.8 项目经历
项目经历是简历中的重点,所以这个模块一定要写好。
项目经历中,最重要 的部分:
- 自己做的:如果拿别人项目来吹水,小心面试环节和背调环节穿帮。
- 很熟悉的:对于某个项目,在 业务 和 技术的实现上 了如指掌。业务背景是什么,这个项目牛逼在哪……技术实现上,用了什么技术,查找了多少资料,个人想法是什么,用了什么牛逼的技巧,遇到的困难花了几个通宵……(吹水的时候,如果是别人写的,最好不要吹自己的,免得犯第 1 条错误)
- 有亮点的:项目牛逼在哪,你用怎样牛逼的技术做了什么牛逼的事……
- 遇到比较难解决问题的:困难在哪,定位在哪,解决方式如何。例如页面要求兼容 IE6、页面加载要求 0.001 秒,你就将兼容 IE6 的网站拷贝过来修改,将要求 0.001 秒打开的甲方打一顿……
- 有产出的:思考问题出在哪,是怎么设计解决方案的,解决过程怎样,推动效果怎样。单身 25 年后(现状),想到问题出在没有女票(思考),然后设计了一个完美的形象(设计),通过 99 个日夜的嘘寒问暖,赢得了小姐姐的芳心(解决),最终在 123 天后生下子女(推动)。(别问我 99 + 123 等于多少,这在举例呢,你关心绿不绿干啥)
例如 jsliang 就瞎写了一下;
2018.09-2018.11 XX 企业服务平台 前端开发
项目介绍:
通过开发微信小程序 “XX 企业服务”,聚合多种优质企业服务产品,包括个性化铃音、挂机短信、法律咨询等,为中国 XX 企业用户提供一站式信息服务平台。
项目重难点:
1.首次接触微信小程序和 ES6,网上资料参差不齐。
2.项目只有一个前端,工期紧张。
个人贡献:
1.通过学习ES6 + 微信小程序,咨询使用过微信小程序进行开发的前辈,独自完成微信小程序的开发。
2.通过钻研尝试以及下班后总结,整理出文档:《微信小程序 Bug 集中营-掘金》,给后面的开发者提供参照。
当然 jsliang 的第一份工作也扯不上特牛逼的东西,反正你看着办。
面试官会对你做过的某个贡献、解决的某个重难点进行深挖,例如你优化了项目的首屏性能,降低了白屏时间,那么会咨询:
- 性能优化指标怎么确定的,平均下来时间简短了多少?
- 性能如何做测试的?有 2 种主流的性能测试方法你怎么选?
- 你说的某个优化方法有没有想过 xx 方式来解决?
- ……
最终总结一下:
- 挑重点,我不关心你干了啥,我想知道哪个牛逼。项目经历一定是面试官比较关心的部分,面试中一定会细问的,所以不要啰嗦,挑牛逼的、有意思的东西写,并且自己能讲明白的。
- 要精简,一打项目是不是复制的流水项目。项目经历一般放 2-3 个项目即可,特别牛逼的 1 个就够了,例如尤雨溪写个简历来一行 Vue.js 作者,你要不要?
- 虚假内容要不得。关于:jsliang 写的 Vue.js、React 参考了 jsliang 的建议。你别说,我看到了我都觉得自己在做梦,还是醒着做的梦。
4.9 教育经历
教育经历一般分 4 项:
- 学校
- 专业
- 入学时间-毕业时间
- 证书
但是它不是重点。
教育背景对于 jsliang 这种情况来说,一般不想编写,毕竟真不是很出名,虽然自身是 本科,但是觉得写出来就是个耻辱,可又不得不写出来。
所以还是仅推荐名牌大学,或者有考研、考博之类的情况,进行详备填写。
如果是 jsliang 这种情况,请一句话概括:
2014.09-2018.06 广州大学华软软件学院 信息管理与信息系统 本科
如果非要加个证书,那就国家级的一级网页证、二级 PS 证……(讲真如果是国家级或者世界级,也写得高级点,牛逼点)
4.10 个人介绍
最后想加的一点是个人介绍:
- 如何突出你比别人优秀,那肯定是你做了 90% 的前端没做成的事。
都有哪些块呢?
- 社区:Github Star 2k,掘金 1w 粉
- 英语能力:雅思托福(4 级估计加分不多)
- 兴趣爱好:摄影/健身/旅游……
- 沟通:技能推动产品优化,又能推掉产品需求……
举例 jsliang 来说:
* Github:2.3k Star
* 掘金:1.2w 关注
* LeetCode:400+ 已解决
* 微信公众号:2.1k 关注
咦~~~
这个写得我头皮发麻,我怕待会就有人要来爆破我:不要脸、吹水大王、垃圾玩意……
但是,简历的个人介绍这块就是这样:
- 怎么牛逼怎么来,怎么简单怎么写。
五 简历投递
经过上面的努力,小伙伴们应该把自己的简历给编写出来了。
那么,关于简历的投递上,小伙伴们有什么需要注意的呢?
- 内推优先。如果你觉得自己还是 OK 的,并且有小伙伴愿意给你内推,那么,请尝试通过内推渠道把自己推上去,毕竟内部渠道还是较有优势的。
- 专科不怂。专科的小伙伴不要限制自己。虽然某公司标明招聘本科,但是小伙伴如果对自己有自信,并且非常想进这家公司,那么请尝试勾搭下 HR 小姐姐:“你好,刚才查看了下贵司的招聘条件,跟本人的履历非常符合,请问能不能发一份简历给你看看。”虽然,迎来的可能是 “抱歉,我司硬性要求本科学历”,但是,尝试了尽力了,才能说自己努力了,而不是抱怨社会不欢迎你。
- 选中平台。目前 jsliang 推荐的是 Boss 直聘,但是 智联、拉勾 等也是可以的,看个人情况。
- 投递时间。投递简历还有较好的时机,就是早上 8 点或者 9 点的时候,HR 小姐姐们上班了,会打开对应的网址进行查看,这时候投递会得到第一时间的回复,建立联系的机会较大。
- 避免海投。如果没工作经验的,建议一星期最多投 10 家;如果对技术有要求的,想找对应心仪的公司,最好去了解后,在进行简历投递。
- 公司选取。如果有心仪的公司,最好从 公司规模、行业前景、技术比较、公司口碑、公司福利,以及 通勤距离 等进行比较查看。
六 面试小技巧
jsliang 结合自己以及小伙伴们的经验,总结了一些面试小技巧,看看对其他小伙伴有没有帮助:
- HR 交流。如果你在跟 HR 交流沟通,请尽量放松心态,就好比跟一个朋友聊天一样就行了,毕竟小姐姐不会吃了你。然后你们之间会聊一些关于 “为什么辞职” 之类的话题,最好不要贬低上家公司,或者说工资低之类的。回复 “职业生涯遇到瓶颈” 之类的是 OK 的。
- 面试官交流。尽可能地往自身熟悉的领域引导,询问你关于 A 知识点,你没尝试过,那么你可以想想跟 A 相似的知识点 B,然后跟面试官说 B 知识点。尽管网传有些大公司会反向提问,例如你说熟悉 ES5,人家会问你 CSS。
七 总结
成功不外乎:
- 扎实的基础
- 优异的工作经历
- 良好的沟通技巧
- 丰富的面试经验
- ……
那么,今天我们关于简历的经验介绍就到这里了,如果小伙伴们有其他好的建议,欢迎留言评论。
祝小伙伴们通过自己的努力获得对应的很 nice 的 offer!
记得关注 jsliang 的 Github:document-library,每天都能获得我的最新动态~
八 参考文献
- 教你如何写初/高级前端简历【赠简历导图】【建议阅读:20 min】
- 2019 面试系列 - 简历【建议阅读:20 min】
- 面试官到底想看什么样的简历?【建议阅读:20 min】
不折腾的前端,和咸鱼有什么区别!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!