一. 三目运算符/三元运算符
a > 0 ? console.log('0')
:console.log('a');
写法2:
var a = 9;
var str = a > 0 ? '大于0'
: '小于等于0';
console.log(str);
二.拷贝
拷贝 = 克隆
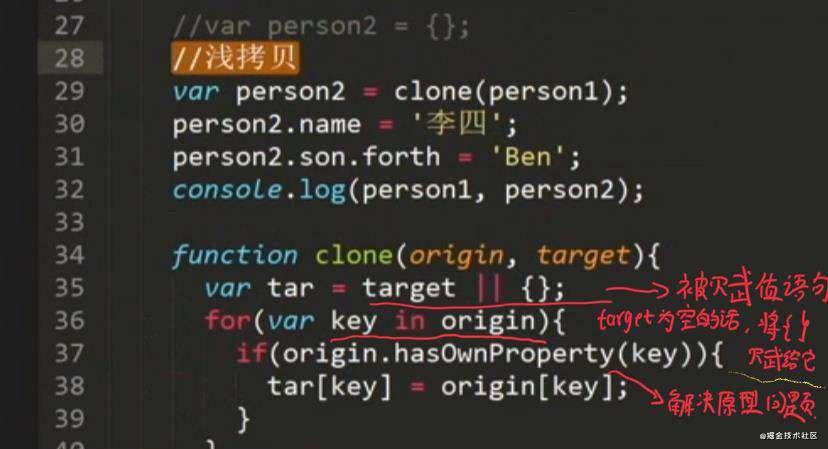
三.浅拷贝
因为引用值的缘由,需要给peroson2赋值 { }
这样person1、person2都有独立的存储空间
浅拷贝就是将对象中所有的元素赋值到新对象中
var person1 = {
name: '张三'
}
var person2 = {};
for (var key in person1) {
person2[key] = person1[key];
}
new Object、字面量上面的原型都是Object.prototype
浅拷贝的问题: 但是浅拷贝只对第一层处理了,第二层仍然会被修改:
var person1 = {
name: '张三',
son: {
name2: "11"
}
}
var person2 = {};
for (var key in person1) {
person2[key] = person1[key];
}
person2.son.name2 = "12" /修改son下面的属性
console.log(person1, person2);
上式中,修改person2的son下面的属性,person1也会更改。
9
浅拷贝一般写成方法,以至可以多次使用:
四.深拷贝 1.18
解决上述问题,就要用到深拷贝:
在方法中判断它是不是引用值:
Object.prototype.toString.call( [ ] ) 输出[object Array]
Object.prototype.toString.call( { } ) 输出[object Object]
<script>
function deepClone(origin, target) {
var target = target || {};
var toStr = Object.prototype.toString;
var arrType = '[object Array]'; /一般数组toString.call后返回'[object Array]'
for (var key in origin) {
if (origin.hasOwnProperty(key)) {
if (typeof (origin[key]) === 'object' && origin[key] !== null) { /注意此处object为小写o
toStr.call(origin[key]) === arrType ? target[key] = []
: target[key] = {};
deepClone(origin[key], target[key]); /递归,重复查找引用值,直到没有key
} else {
target[key] = origin[key];
}
}
}
return target;
}
var person1 = {
name: '张三',
son: {
name2: "李四",
}
}
var person2 = {};
deepClone(person1, person2);
person2.son.name2 = '王五';
console.log(person1, person2);
</script>
origin[key]) === 'object':键值名为引用值 , 注意object为小o
deepClone(origin[key], target[key]); 递归 :能帮助函数深入下级查找引用值
五.深拷贝的几种方法
1.JSON: 缺点是不能复制方法
2.JQuary
3.JS原生方法
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!