一 什么是BFC
- BFC,block formatting context,块级格式上下文,是规定内部block元素摆放规则的一个独立环境。
- 对应的,IFC,inline formatting context,内联格式上下文,规定内部inline元素摆放规则的一个独立环境。
二 BFC渲染规则
- BFC是一个独立的容器,外面的元素不会影响里面的元素。
- 一个块元素占据一整行,块元素会一个接一个从上至下排列。
- 相邻块元素垂直方向边距重叠
- BFC里面的块元素左侧不会超出BFC,除非这个块元素自己也变成一个新的BFC。
三 BFC创建条件
- html根节点默认会创建一个BFC
- 浮动元素(元素的position不为none)
- 定位元素(元素的position为absolute或fixed)
- overflow不为visible的元素
- display:inline-block/flow-root/table-cell/table-caption等
四 BFC的应用场景
- 防止浮动导致父元素高度塌陷

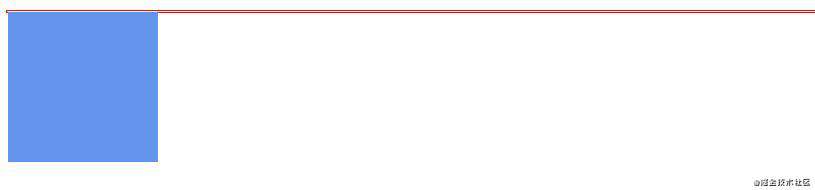
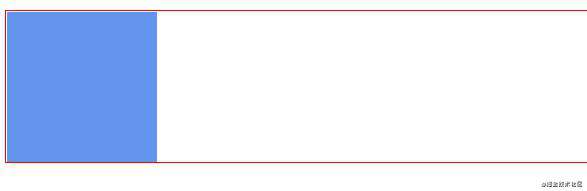
如图所示,给蓝色盒子添加浮动后,导致父元素高度塌陷。为了解决这个问题,给父元素添加overflow:hidden属性,以创建一个新的BFC,从而不允许孩子超出自己的边界,进而 解决塌陷问题 。同时这也是 清除浮动 的一种方式。(创建BFC需要添加额外的属性,而这些属性有各自特殊作用, 往往会带来一定副作用。display: flow-root虽然无副作用,但兼容性很差。因此多数情况下清除浮动使用伪元素clearfix的方式。)
 2. 阻止外边距折叠
2. 阻止外边距折叠

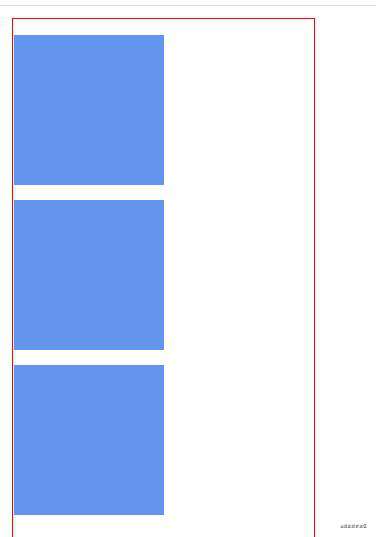
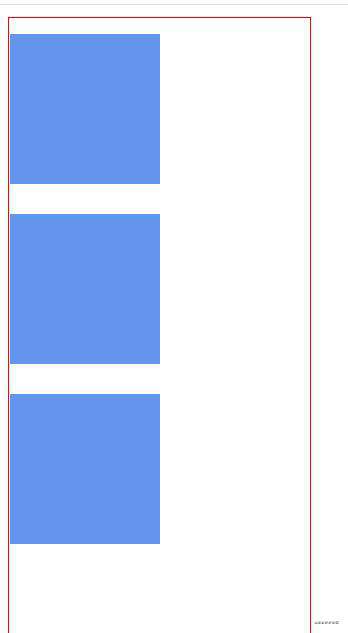
如图所示,给每个蓝色盒子均添加margin:10px 0的属性,那么按理来说两个蓝色盒子之间距离应该为20px,然而发生边距塌陷,只有10px。此时,若给中间第二个每个蓝色盒子创建一个新的BFC,则会解决边距塌陷问题。

<style>
section{
border: 1px solid red;
width: 200px;
height: 500px;
}
.demo{
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin:10px 0;
}
.bfc{
overflow: hidden;
}
</style>
<section>
<div class="demo"></div>
<div class="bfc">
<div class="demo"></div>
</div>
<div class="demo"></div>
</section>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!