前言
最近忙里偷闲,给自己加油充电的时候,发现自己脑海中布局这块非常的凌乱混杂,于是花了一些时间将一些常用的布局及其实现方法整理梳理了出来,在这里,分享给大家。
单列布局
单列布局是最常用的一种布局,一般是将一个元素作为容器,设置一个固定的宽度,水平居中对齐。
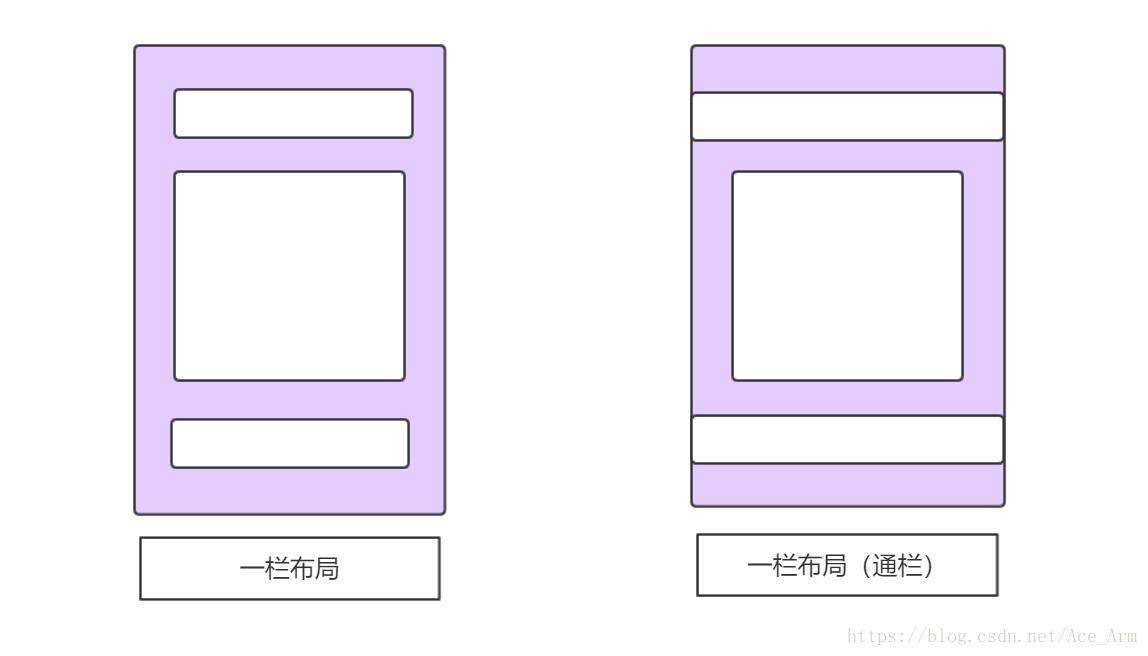
单列布局一般有两种形式:

(图片来源:https://blog.csdn.net/Ace_Arm/article/details/81036129)
一栏布局
一栏布局头部、内容、底部宽度一致
效果图

代码实现
html
<header></header>
<main></main>
<footer></footer>
css
header,footer{
width: 1200px;
height: 100px;
margin: 0 auto;
background: black;
}
main{
width: 1200px;
height: 600px;
background: red;
margin: 0 auto;
}
一栏布局(通栏)
一栏布局(通栏)头部和底部宽度一致,占满整个页面,中间内容区域宽度较小不占满屏幕。
效果图

代码实现
html
<header></header>
<main></main>
<footer></footer>
css
header,footer{
width: 100%;
height: 100px;
background: black;
}
main{
width: 1200px;
height: 600px;
background: red;
margin: 0 auto;
}
2列布局
2列布局的使用频率也非常高,其实现效果主要就是将页面分割成左右宽度不等的两列。一般宽度较小的一列会设置为固定宽度,作为侧边栏之类的,而另一列则充满剩余宽度,作为内容区。
在后台管理系统及api文档中使用较为广泛。
效果图
先来看看效果:

代码实现
实现两列布局的方法有很多,这里主要介绍两种方法。
calc函数
calc() 函数用于动态计算长度值。实现思路很简单,侧边栏宽度固定,设置绝对定位,使其脱离文档流,内容区域通过calc()函数计算剩余宽度并设置宽度,再加一个margin-left,值为侧边栏的宽度。
代码如下:
html
<div class="slider"></div>
<div class="main"></div>
css
*{
margin: 0;
padding: 0;
}
body,html{
width: 100%;
height: 100%;
}
.slider,.main{
height: 100%;
}
.slider{
position: absolute;
left: 0;
top: 0;
width: 100px;
background: black;
}
.main{
width: calc(100% - 100px);
background: red;
margin-left: 100px;
}
flex属性
通过flex属性实现思路也很简单,将父元素设置为flex,侧边栏宽度固定,内容区域设置flex:1即可充满剩余区域。
代码如下:
html
<div class="slider"></div>
<div class="main"></div>
css
*{
margin: 0;
padding: 0;
}
body,html{
width: 100%;
height: 100%;
}
body{
display: flex;
}
.slider,.main{
height: 100%;
}
.slider{
width: 100px;
background: black;
}
.main{
flex: 1;
background: red;
}
3列布局
3 列布局在日常开发中使用频率也是很高的,其按照左中右的顺序进行排列,通常中间列最宽,左右两列次之。左右两边定宽,中间自适应,能根据屏幕大小做响应。
效果图
还是先来看看效果图

代码实现
三列布局的实现方法也很多,这里主要介绍两种(双飞翼布局、圣杯布局、flex布局)
在介绍双飞翼布局和圣杯布局之前要先说一下margin设置负值的作用:
双飞翼布局
代码如下:
html
<div class="main">
<div class="middle">
<div class="content">
中间
</div>
</div>
<div class="left">
左边
</div>
<div class="right">
右边
</div>
</div>
css
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
}
div{
height: 100%;
}
.main>div {
float: left;
}
.left {
width: 200px;
background: red;
margin-left: -100%;
}
.right {
width: 200px;
background: blue;
margin-left: -200px;
}
.middle {
width: 100%;
background: yellow;
}
.content {
margin-left: 200px;
margin-right: 200px;
}
圣杯布局
代码如下: html
<div class="main">
<div class="center">中间中间中间中间中间中间中间后</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
css
* {
margin: 0;
padding: 0;
}
.main {
height: 200px;
padding: 0 150px 0 200px;
background: greenyellow;
*zoom: 1;
}
.left,
.center,
.right {
float: left;
}
.center {
width: 100%;
height: 200px;
background: red;
}
.left {
width: 200px;
height: 200px;
background: yellow;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 150px;
height: 200px;
background: gainsboro;
margin-left: -150px;
position: relative;
left: 150px;
}
flex布局
代码如下: html
<div class="main">
<div id="left">左边定宽</div>
<div id="main">中间自适应</div>
<div id="right">右边定宽</div>
</div>
css
* {
padding: 0px;
margin: 0px;
}
body,html{
width: 100%;
height: 100%;
}
body{
display: flex;
}
#left,
#right {
width: 100px;
background-color: #0FC;
}
#main {
flex: 1;
background-color: #999;
}
垂直方向的布局(sticky footer)
这种布局将页面分成上、中、下三个部分,上、下部分都为固定高度,中间部分高度不定。当页面高度小于浏览器高度时,下部分应固定在屏幕底部;当页面高度超出浏览器高度时,下部分应该随中间部分被撑开,显示在页面最底部。
这种布局也称之为sticky footer,意思是下部分粘黏在屏幕底部。
代码实现
首先我们先构建简单的HTML代码
<body>
<div class="content"></div>
<div class="footer"></div>
</body>
其中content为我们的内容区。下面开始介绍解决方法。
为内容区域添加最小的高度
这种方法重要用vh(viewpoint height)来计算整体视窗的高度(1vh等于视窗高度的1%),然后减去底部footer的高度,从而求得内容区域的最小高度。例如我们可以添加如下样式:
.content{
min-height:calc(100vh-footer的高度);
box-sizing:border-box;
}
从而这个问题就解决了,但是如果页面的footer高度不同怎么办?每一个页面都要重新计算一次,这是很麻烦的,所以这种方法虽然简单但却是不推荐的。
使用flex布局
这种方法就是利用flex布局对视窗高度进行分割。footer的flex设为0,这样footer获得其固有的高度;content的flex设为1,这样它会充满除去footer的其他部分。
代码如下:
body {
display: flex;
flex-flow: column;
min-height: 100vh;
}
.content {
flex: 1;
}
.footer{
flex: 0;
}
这样的布局简单使用,比较推荐。
在content的外面可以添加一个wrapper
这种方法就是在content的外面添加一个包裹容易,将html代码改成这样:
<body>
<div class="wrapper">
<div class="content"></div>
</div>
<div class="footer"></div>
</body>
然后添加以下样式:
html, body, .wrapper {
height: 100%;
}
body > .wrapper {
height: auto;
min-height: 100%;
}
.content {
padding-bottom: 150px; /* 必须使用和footer相同的高度 */
}
.footer {
position: relative;
margin-top: -150px; /* footer高度的负值 */
height: 150px;
clear:both;
}
另外,为了保证兼容性,需要在wrapper上添加clearfix类。其代码如下:
<body>
<div class="wrapper clearfix">
<div class="content"></div>
</div>
<div class="footer"></div>
</body>
.clearfix{
display: inline-block;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ok,好,完成了,这种方法也比较推荐,但就是加入的代码比较多,也改变了html的文档结构。
粘性布局(sticky)
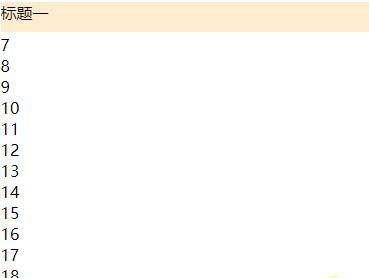
粘性布局是什么呢?我们先来看看效果演示

没错,其实就是在页面滚动的时候保持元素(这里的是标题)在页面视图上方,也就是我们常常看到的 吸附效果。
标题行设置了背景色。如果不设置背景色(背景透明),正常文档流的文字就会和标题行文字重叠在一起显示。
sticky定位的元素会遮住滚动而来的“正常”的文档流;后面的sticky元素会覆盖前面的sticky元素,就好像一层层的便利贴,是不是很酷~~。
代码实现
实现粘性布局主要依靠position的sticky属性。
position: sticky;
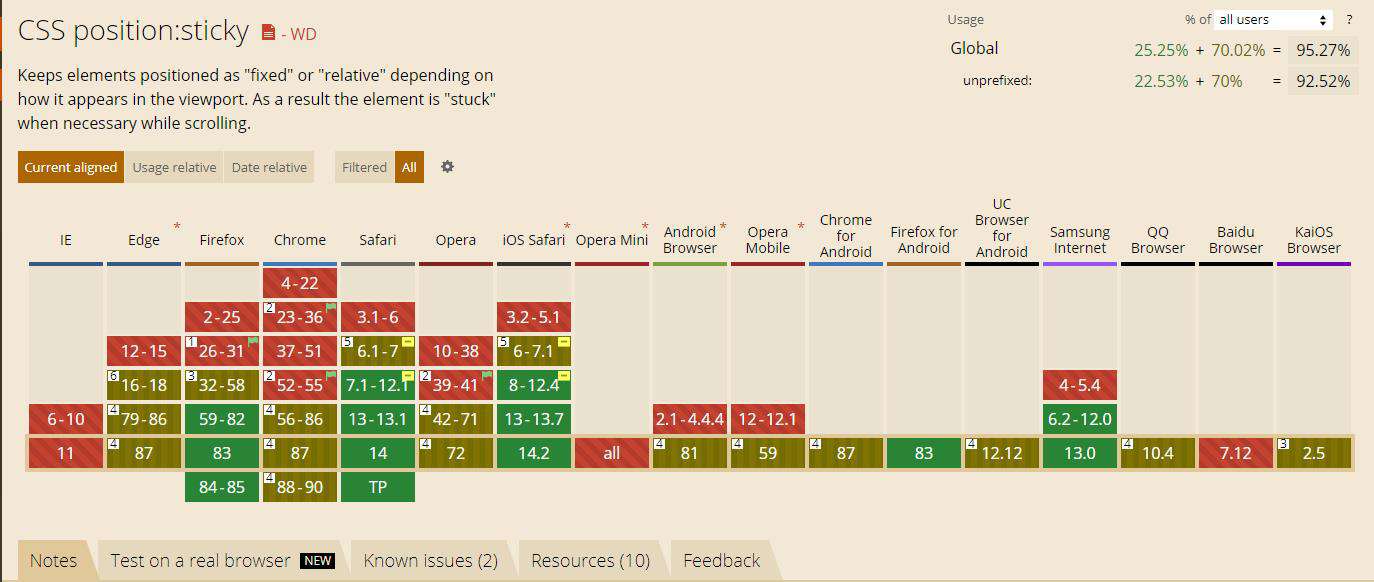
先来看看兼容性:

从Can I use上查询可以看出,sticky的兼容性并不是太好,所以大家使用的时候要慎重考虑,如果不要求兼容的情况,用这个还是相当的舒服了。
下面给出一个简单的示例。
html:
<main>
<header>标题一</header>
<div class="content">
</div>
<header>标题二</header>
<div class="content">
</div>
<header>标题三</header>
<div class="content">
</div>
<header>标题四</header>
<div class="content">
</div>
</main>
js(不想写太多p标签,所以用js生成,偷个懒):
let num = 20
let html = ''
for (var i = 0; i < num; i++) {
html += `<p>${i + 1}</p>`
}
Array.prototype.slice.call(document.getElementsByClassName('content')).forEach(item=>{
item.innerHTML = html
})
css:
main {
width: 400px;
height: 300px;
margin: 200px auto;
overflow: auto;
}
header {
position: sticky;
top: 0;
height: 30px;
background-color: blanchedalmond;
}
我是monkeysoft,你的【三连】就是monkeysoft创作的最大动力,如果本篇文章有任何错误和建议,欢迎大家留言!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!