作者 | 弗拉德
来源 | 弗拉德(公众号:fulade_me)
Text
我们先来看Text的构造函数都有哪些参数:
const Text(
this.data, {
//data 就是我们需要展示的文字 是字符串类型,这个是必传字段,其他的都是可选
Key key,
//widget的标识
this.style,
//文本样式,类型是TextStyle
this.strutStyle,
//用来设置最小行高的参数
this.textAlign,
//文本的对齐方式,类型是TextAlign
this.textDirection,
// 文字方向,类型是TextDirection
this.locale,
//选择用户语言和格式的标识符,类型是Locale,主要用于国际化
this.softWrap,
//bool 类型 ,false标识文本只有一行,水平方向无限
this.overflow,
//超出显示区域后的展示方式,类型是TextOverflow
this.textScaleFactor,
//double类型 表示文本相对于当前字体的缩放系数,默认为1.0
this.maxLines,
// int 类型,显示的最大行数
this.semanticsLabel,
//String 类型,给文本加上一个语义标签
this.textWidthBasis,
//一行或多行文本宽度的不同方式,类型是TextWidthBasis
})
Text我们重点介绍下面几个参数:data、style、textAlign、maxLines、overflow。
1. 最简单的示例
Text("Fulade");
2. 放大和缩小
Text("文字放大1.5倍",textScaleFactor: 1.5);
textScaleFactor是缩放参数,默认是1.0,设置小于1的参数是缩小,设置大约1的参数是放大。
3. 居中、居左和居右
Text(
"居右显示" * 10,
textAlign: TextAlign.right,
);
textAlign是位置参数,常见的枚举值有TextAlign.right、TextAlign.left和TextAlign.center。
4. 单行显示
Text(
"最多一行显示超过部分显示..." * 10,
maxLines: 1,
overflow: TextOverflow.ellipsis,
);
maxLines表示文字需要几行来显示,如果超过了要显示的行数,文字会被切断。使用overflow来设置切断文字的样式,overflow有以下几个枚举值:
enum TextOverflow {
clip, //直接裁剪。
fade, // 渐变淡出
ellipsis, // 以省略号的方式
visible, // 依然显示,此时将会溢出父组件
}
如果我们不设置maxLines,文字默认会换行,以全部都展示的方式来显示。
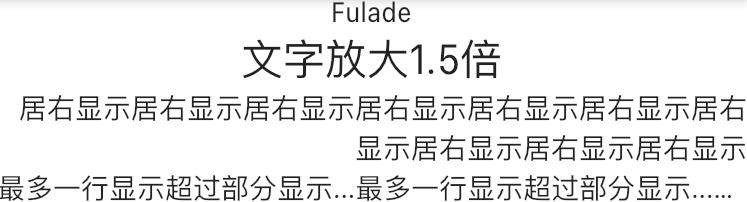
以上四种样式效果如下:

TextStyle
如果想要设置更复杂的文字样式,我们需要传入Text的style参数,style参数接收一个 TextStyle的对象,TextStyle可以帮助我们做很多事情。
5. 粗体
Text(
"粗体",
style: TextStyle(fontWeight: FontWeight.bold),
)
fontWeight用来设置粗体。FontWeight.bold默认是w700。
6. 颜色
Text(
"红色",
style: TextStyle(color: Colors.red),
)
color参数用来设置颜色。
7. 字号
Text(
"字号20",
style: TextStyle(fontSize: 20),
)
fontSize用来设置字号。
8. 斜体
Text(
"斜体",
style: TextStyle(fontStyle: FontStyle.italic),
)
fontStyle可以用来设置斜体,FontStyle.italic表示斜体,默认是FontStyle.normal。
9. 背景颜色
Text(
"背景颜色红色",
style: TextStyle(
background: Paint()..color = Colors.red,
color: Colors.blue),
)
background用来设置背景颜色,它接收一个Paint对象作为参数,Paint对象可以设置color属性。
10. 删除线
Text(
"删除线",
style: TextStyle(
decoration: TextDecoration.lineThrough,
decorationColor: Colors.red),
)
decorationColor参数是设置删除线的颜色,TextDecoration.lineThrough是删除线的样式。
11. 下划线
Text(
"下划线",
style: TextStyle(
decoration: TextDecoration.underline,
),
);
下划线的设置跟删除线的设置基本一样,只是枚举值不同,下划线使用的是TextDecoration.underline枚举。
以上几种样式展示效果如下:

RichText 和 TextSpan
Flutter支持在一行文字里面显示不同颜色的文字,这里我们需要用到RichText和 TextSpan。
12. 多彩文字
RichText(
text: TextSpan(
textAlign: TextAlign.center,
text: "多彩文字:",
style: TextStyle(color: Colors.black),
children: <TextSpan>[
TextSpan(
text: "红色、", style: TextStyle(color: Colors.red)),
TextSpan(
text: "蓝色、", style: TextStyle(color: Colors.blue)),
TextSpan(
text: "绿色 ", style: TextStyle(color: Colors.green)),
],
),
);
TextSpan的参数children,可以是一个TextSpan对象的数组,这就比较有意思。每一个TextSpan都可以设置颜色和字体,这样我们就可以组合成一个多彩的文字结构。同样RichText也有textAlign参数,它是整个文字的位置参数。
13. 给文字添加点击事件
RichText(
text: TextSpan(
text: "添加了手势的文字: ",
style: TextStyle(color: Colors.black),
children: <TextSpan>[
TextSpan(
text: "点击会输出Log",
style: TextStyle(color: Colors.blue),
recognizer: TapGestureRecognizer()
..onTap = () {
tapCount++;
print("taped taped " + tapCount.toString());
},
),
],
),
);
TextSpan可以给相应的文字添加手势,这样就可以满足我们点击某个文字触发事件的需求,这在日常开发中非常有效。我们就不需要搞一些"文字+按钮+文字+..."的这种组合了。
TextSpan的参数recognizer可以接收一个手势参数,当然这里的手势不仅有点击手势,还有滑动手势等等(具体的手势功能我们后面会讲到)。多种手势更是满足了我们更多的交互需求。
多彩文字和点击时间如下图:

想体验点击事件效果,可以到我的Github仓库项目里flutter_app->lib->routes->text_page.dart运行查看。
DefaultTextStyle
DefaultTextStyle是一个特殊的TextStyle。在DefaultTextStyle下面的所有子元素的文本样式都继承了DefaultTextStyle设置的文本样式。因此,我们只需要定义一个DefaultTextStyle,其下的所有文本样式都是该定义好的DefaultTextStyle的样式。这样就极大的方便我们来写一些统一的样式,而不需要每次都要写繁琐的设置样式的代码。
DefaultTextStyle(
// 设置文本默认样式
style: TextStyle(
color: Colors.red,
fontSize: 20.0,
),
textAlign: TextAlign.start,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text("DefaultTextStyle "),
Text("DefaultTextStyle"),
Text(
"改变了的DefaultTextStyle",
style: TextStyle(
inherit: false, // 设置不再继承默认样式
color: Colors.blue),
),
],
),
);
首先我们声明了一个DefaultTextStyle的样式,它是红色的,字号是20。
注意:这里有一个Text的inherit设置了false,只有设置了false才允许不继承DefaultTextStyle的样式。而其他的两个Text对象,默认使用了DefaultTextStyle的样式。
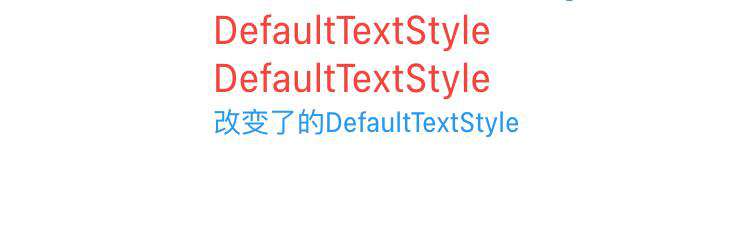
效果如下:

以上所有的代码都在我的Github仓库项目里flutter_app->lib->routes->text_page.dart里面,你可以下载下来运行并体验。
运行效果图如下:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!