源码分析
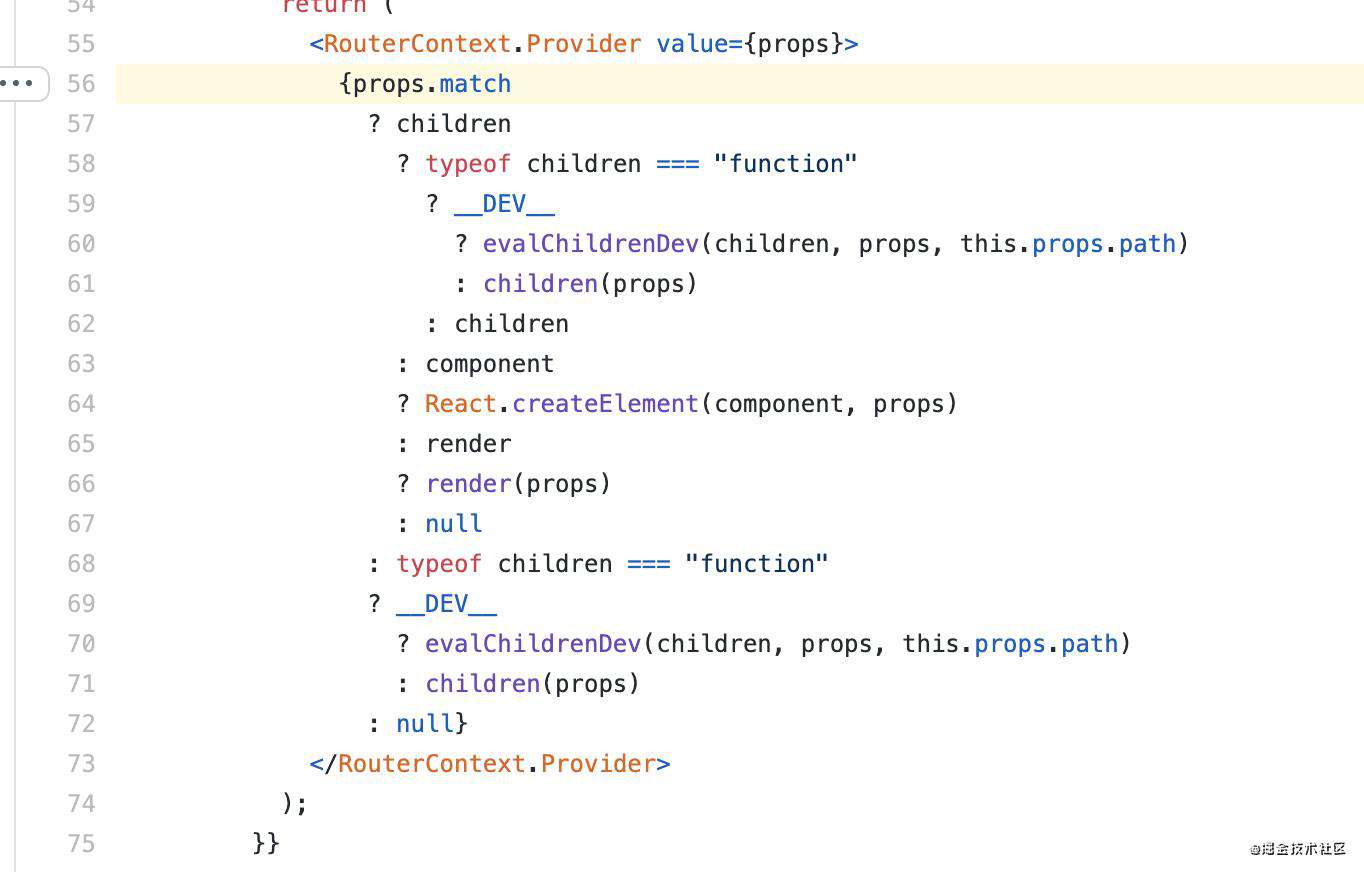
核心代码如下
 具体源码地址
具体源码地址
有三个属性,render、children和component,通过上面的源码,可以发现,
- 当路由匹配上的时候
-
children 可以是一个方法或者是一个组件。
-
render是一个执行的方法。
-
component是一个组件。
并且他们的优先级是
children > component > render
- 当路由没匹配时
- children 只能是一个函数。
实际业务结合
- component 这个用的最多,设置需要渲染组件,不过千万不要当成函数使用,不然会消耗性能,不断创建销毁组件。
<Route path="/somewhere" component={() => <Home />} /> // 错误的使用
<Route path="/somewhere" component={Home} /> // 正确使用
- render 是一个函数,一般用在一些渲染组件的之前或者之后做一些事情,例如 一些需要登陆权限之类的受保护的组件,
- children 优先级是最高的,用法跟 render 一样,但是多了一点,就算不匹配路由,children 函数也会触发,所以很适合侧边栏或面包屑组件的样式等。
<Route
path="/somewhere"
children={({ match }) => (
<li className={match ? "active" : ""}>
<Link to={"/somewhere"}>{"/somewhere"}</Link>
</li>
)}
/>
具体看官方文档
额外的
我们平时用 Route 的时候,最外层都会包上 Switch,Switch只会渲染匹配上路径的路由。 所以,上面 children 的结论要附加一句话
警告
禁止在 Route 组件上同时使用这三个属性。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!