一.原型深入
原型实际上是构造函数上的一个属性,只不过这个属性是对象而已
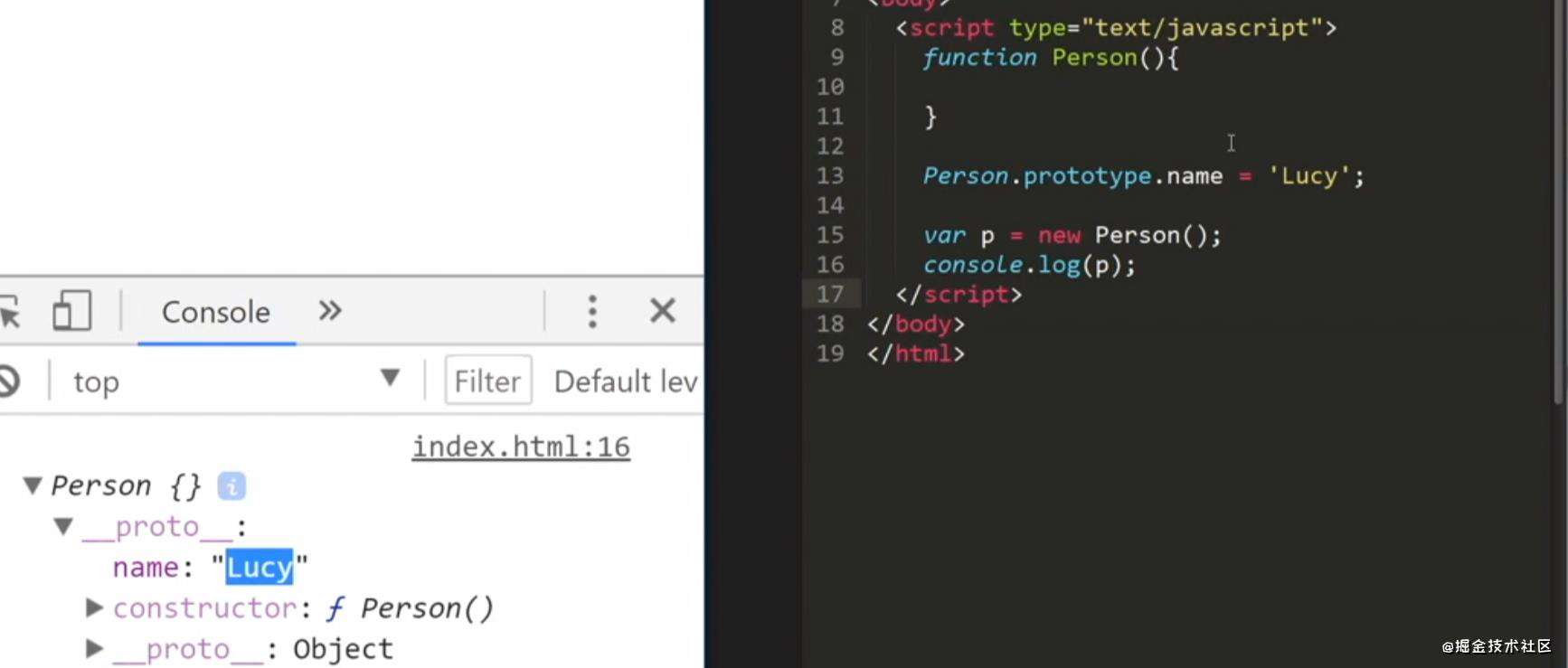
我们经过实例化构造函数之后,出来的对象完全继承于构造函数的原型prototype:

1. 上图中 p本来是没有属性的,但是它继承了原型。
2. 原型其实是在构造函数之上的:name属性 实际上并没有在 p这个对象上面
它是在p对象上面的原型链(proto)上面的原型上
二.继承深入
有些对象继承不需要完全继承
普通原型链继承的方式并不友好
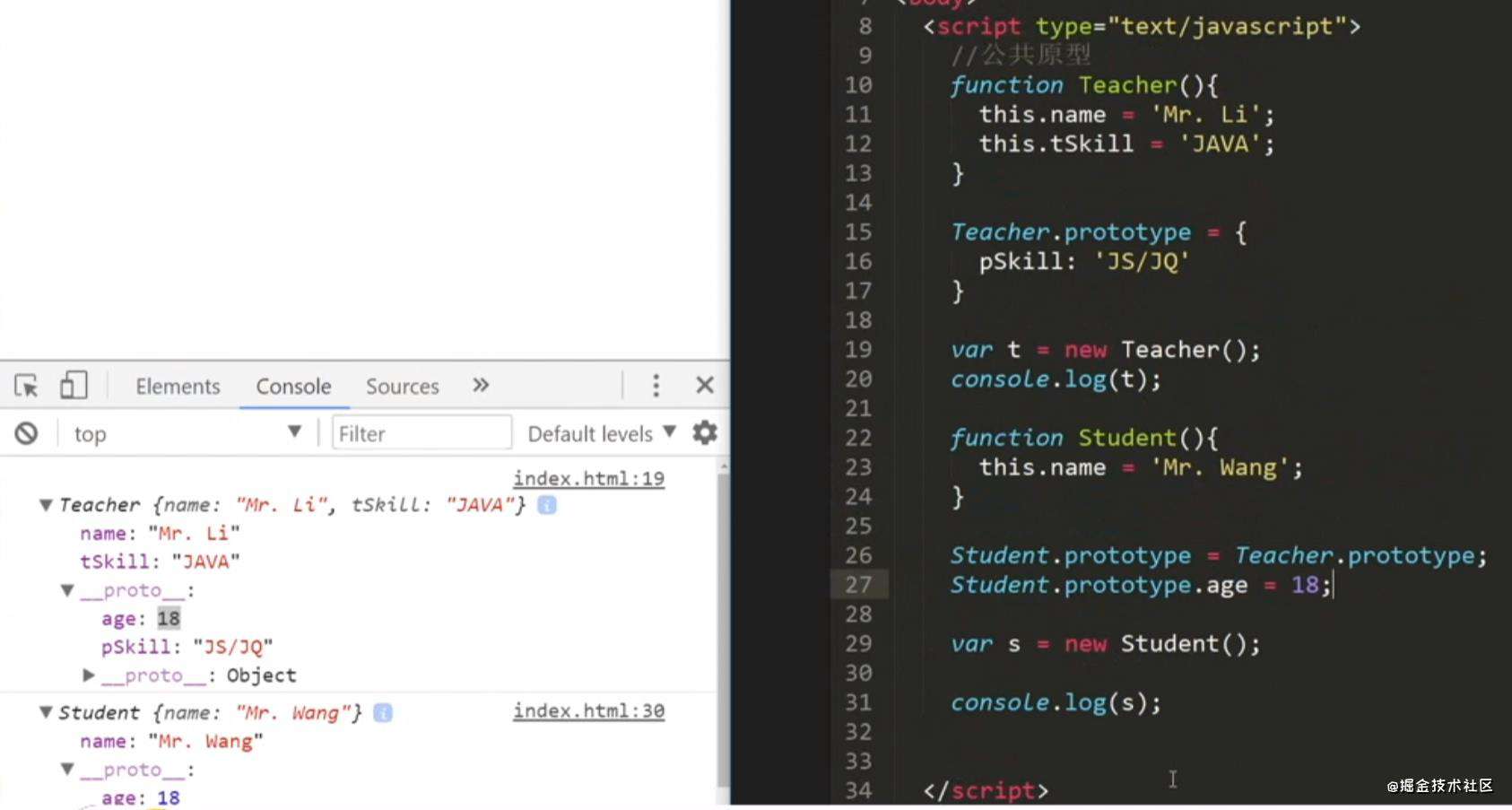
1.公共原型
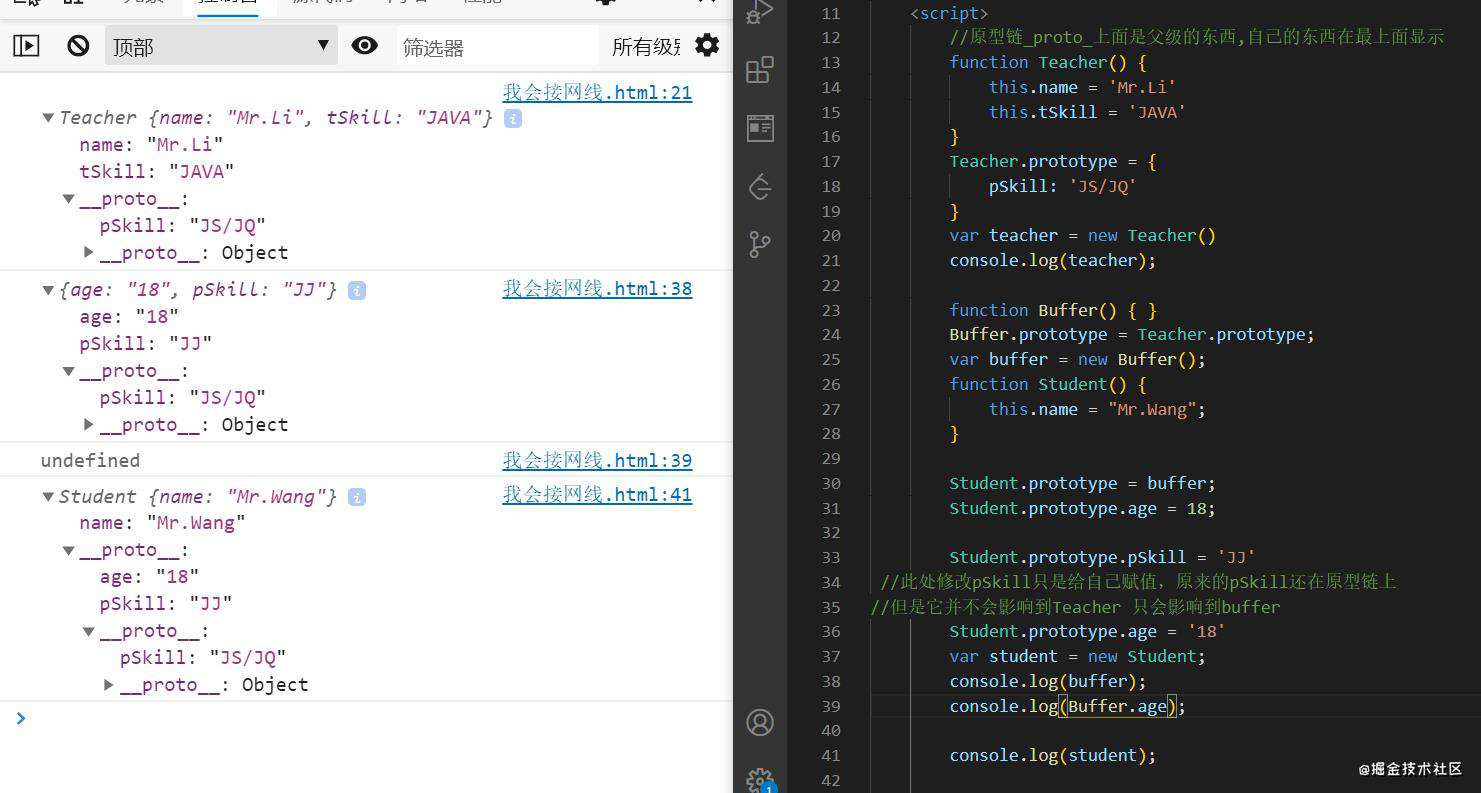
这样会继承一些原型属性,但是如果更改原型里面属性的话,所有的对象都会更改。如teacher的age也变成了18;
 继承了原型,但并没有继承实例化对象的属性,因为他们构造函数的原型传值:Student.prototype = Teacher.prototype
继承了原型,但并没有继承实例化对象的属性,因为他们构造函数的原型传值:Student.prototype = Teacher.prototype
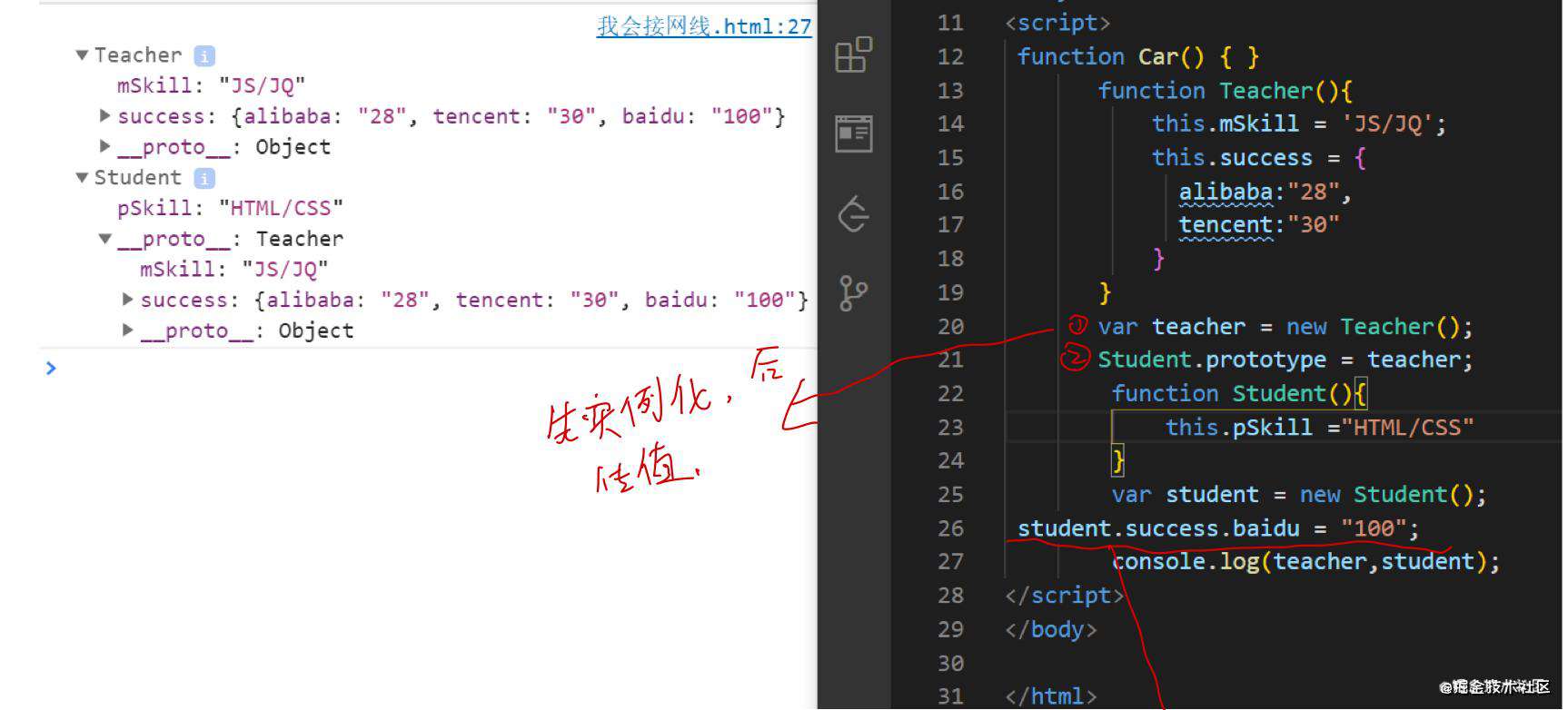
而实例传值的情况,即Student.prototype = teacher; 就会传达实例化对象的属性:
 经上所述:不管是实例化传值(teacher)还是原型传值(Teacher.prototype) , 当改变子类的原型时(student.prototype.age = 18)父类原型链里面都会受到影响。虽然原型传值 的实例不会受到影响。
经上所述:不管是实例化传值(teacher)还是原型传值(Teacher.prototype) , 当改变子类的原型时(student.prototype.age = 18)父类原型链里面都会受到影响。虽然原型传值 的实例不会受到影响。
那如何让父类的原型链不受到影响呢?这样我们就要用到圣杯模式了:
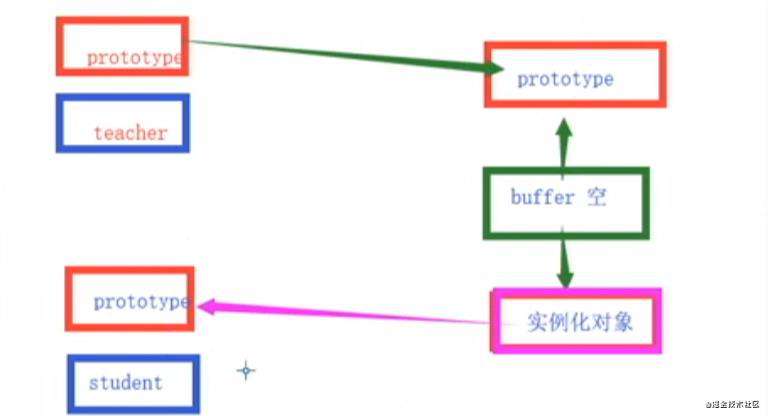
2.解决继承: 圣杯模式
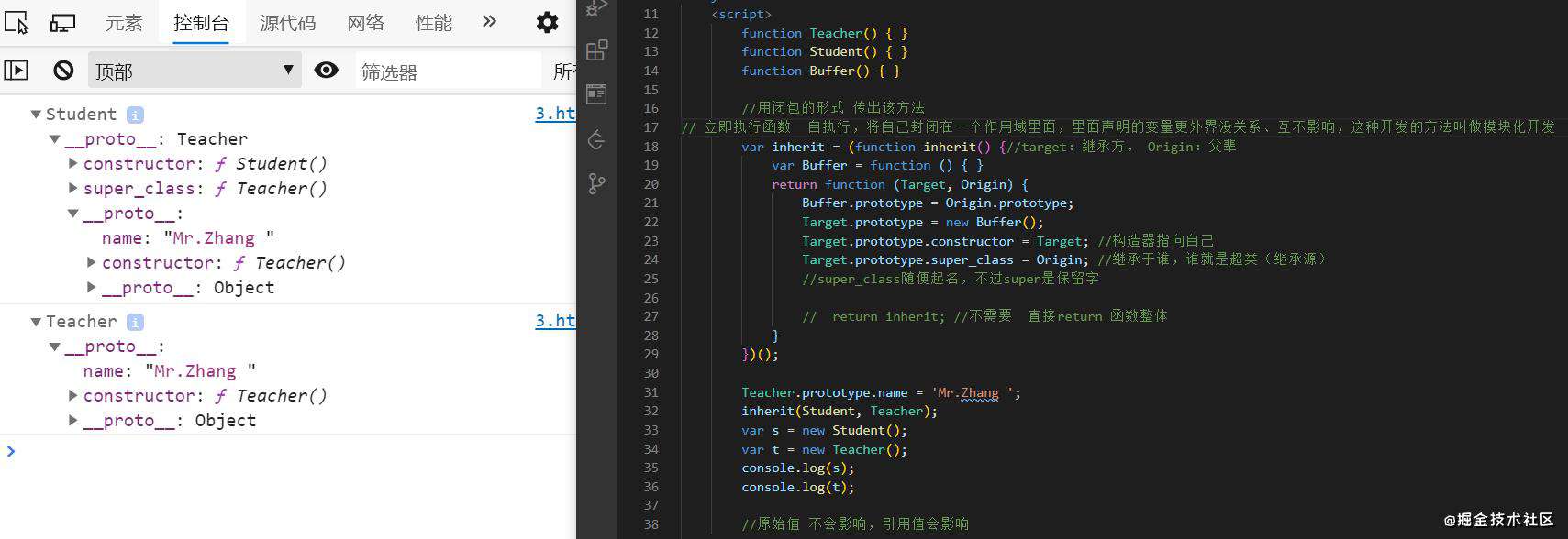
1.定义一个缓冲构造函数
2.将Teacher.prototype赋值给缓冲的原型
3.实例化缓冲实例对象
4.将实例化的缓冲对象赋值给Studet.prototype
其实就是找了个中间键,实例化了以后,再赋给Student


Student和Teacher不是同层的:Buffer.prototype和Teacher.prototype是同层的,Student和buffer是同层的。
所以Student 更改不会影响到buffer的构造函数 Buffer(),更不会影响到Teacher
3.圣杯模式的企业级写法:模块化开发

(1.30.50)
立即执行函数: 自执行,将自己封闭在一个作用域里面,里面声明的变量更外界没关系、互不影响,这种开发的方法叫做模块化开发
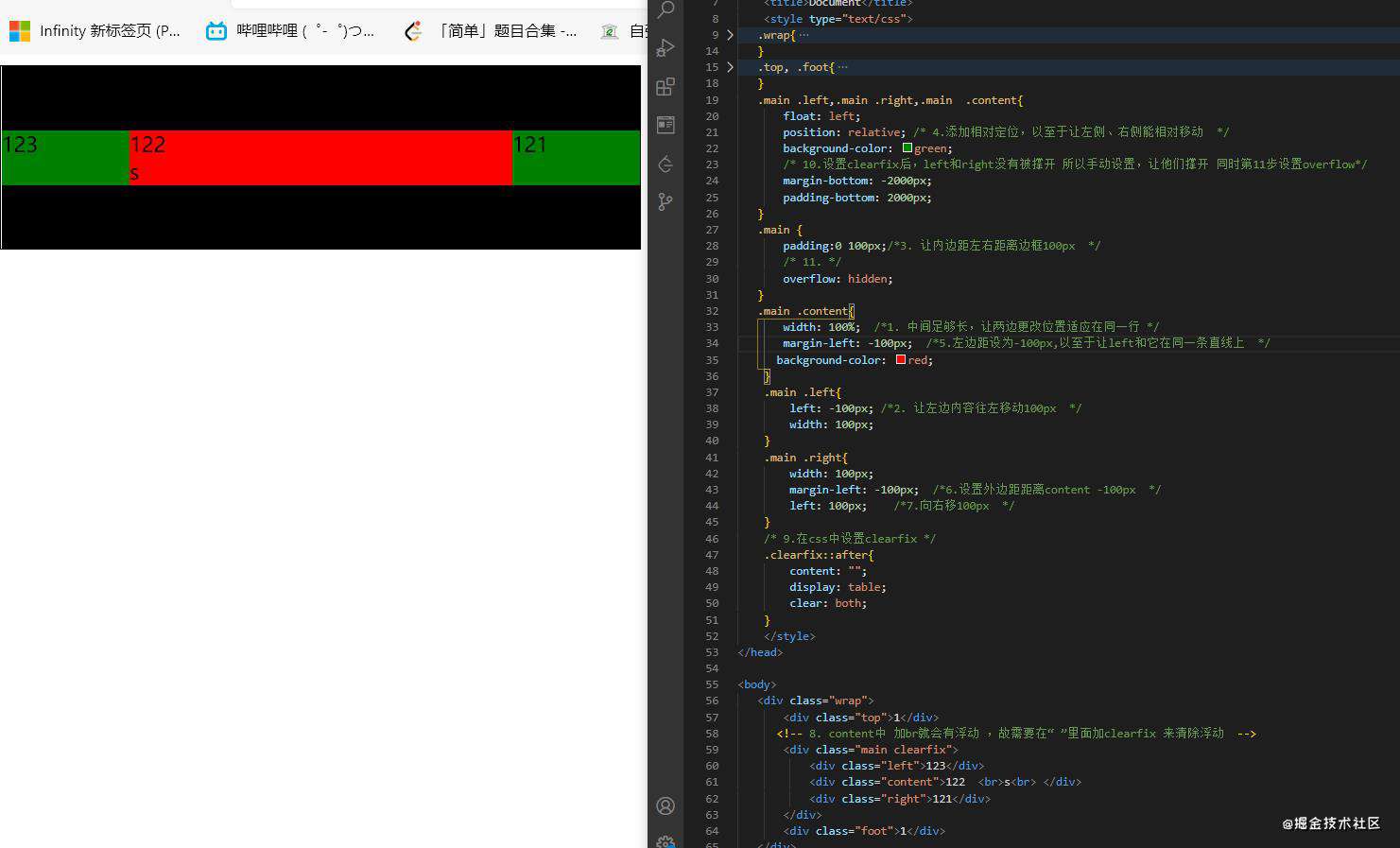
4.CSS的圣杯布局模式
目的是为了让三栏(左边右边中间)排成一排,同时依照三栏中最高的来设置高度 (55.28)
一般网页布局中 有上(top)中(content)下(foot),我们就是在content中进行:
 对应步骤出现的问题:
5.
对应步骤出现的问题:
5. 8. content加些内容,导致被撑开,从而高度不一样
8. content加些内容,导致被撑开,从而高度不一样
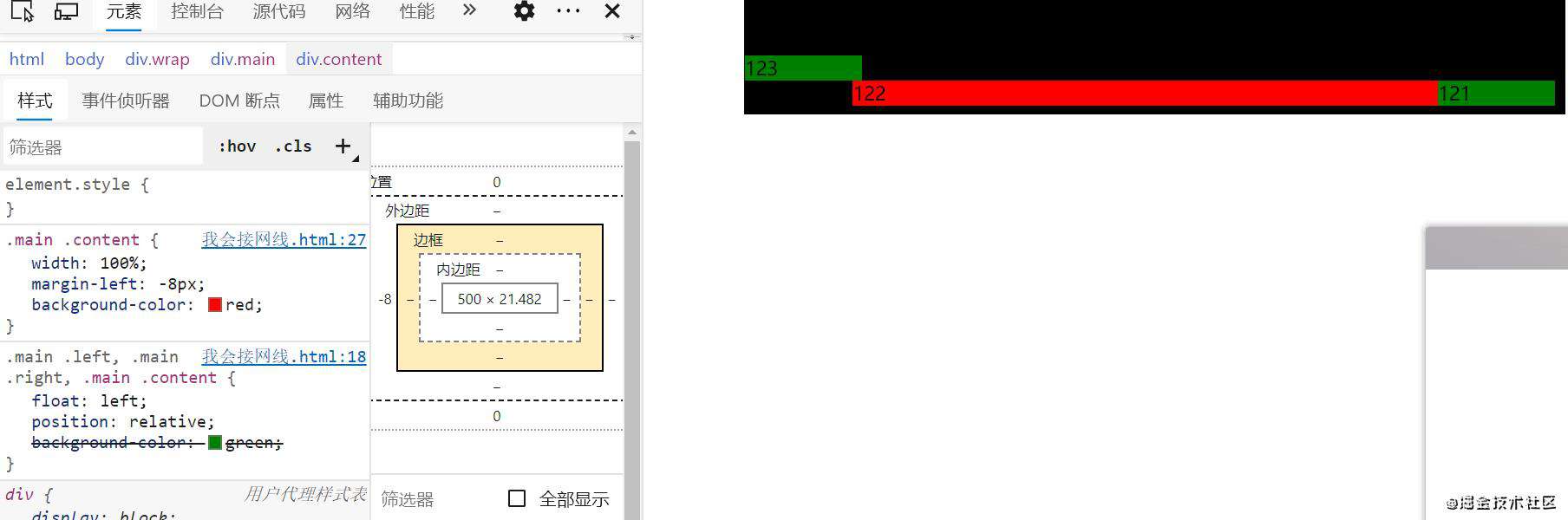
 10. left、right仍然未被撑开,只是它所在的盒子变大了
10. left、right仍然未被撑开,只是它所在的盒子变大了

5. 实战:模块化开发
以下这三个功能整合到一个JS文件中:
打印一个参数值以内能被3/5/7整除的数
打印斐波那契数列的第N位
打印从0到一个数的累加值
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!