JS创建自定义对象的几种方式
-
创建一个
Object实例var person = new Object(); person.name = "rose"; person.age = 18; person.job = "actor"; person.sayName = function () { console.log(this.name); }; console.log(person); -
对象字面量
var person = { name: "rose", age: 18, job: "actor", sayName: function () { console.log(this.name); }, }; console.log(person);上面两种方式是创建对象的两种基本方式,他们的原型就是
Object -
工厂模式
function createPerson(name,age,actor){ var person = new Object(); person.name = "rose"; person.age = 18; person.job = "actor"; person.sayName = function () { console.log(this.name); }; return person } console.log(p1 instanceof Object);//true console.log(p1 instanceof createPerson);//false从上面代码中我们可以看出来,工厂模式实际上就是借助函数,内部返回使用第一种方式( new Object())创建的对象。
优点:可以很方便的创建相似对象。
缺点:没有解决对象识别的问题,即怎样知道一个对象的类型。
-
构造函数方式
function Person(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = function () { console.log(this.name); }; } var p = new person("rose", 18, "actor"); console.log(p instanceof Person);//true console.log(p instanceof Object);//true构造函数可以创建特定类型的对象,像
Object,Array这样的原生构造函数,在运行时会自动出现在执行环境中。构造函数模式与工厂模式的不同之处为:
- 没有显式得创建对象,
- 直接将属性和方法赋值给了
this对象 - 没有
return语句
构造函数方式创建对象必须使用
new,操作符,会经历下面四个步骤- 创建一个对象
- this指向这个新创建的对象
- 执行代码
- 返回这个对象
构造函数方式的优点:以构造函数创建的对象,在其原型上都会有一个constructor属性,这个属性指向构造函数Person而这个属性最初是用来标识数据类型的。
忧化
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName;
}
function sayName(){
console.log(this.name);
}
var p = new person("rose", 18, "actor");
缺点:当对象需要很多方法的时候,就会定义多个全局作用域下的函数,这样一来,不仅毫无封装性可言,而且让全局作用域下的函数过多。
-
原型模式
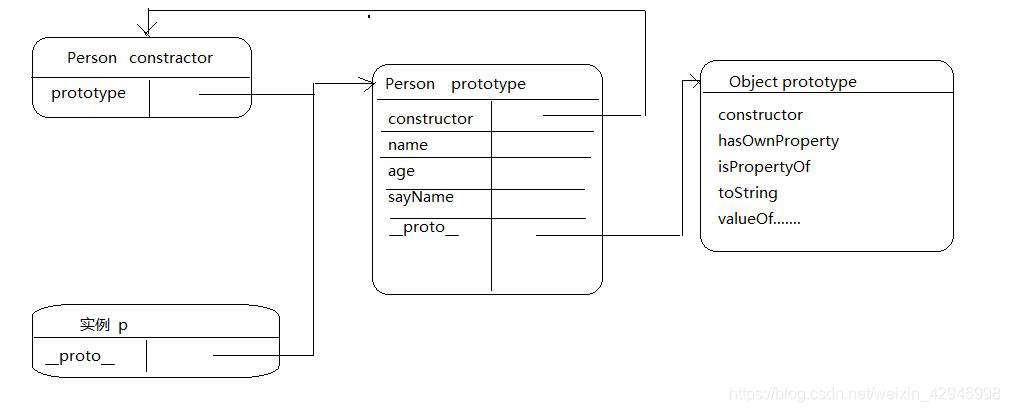
function Person() {} Person.prototype.name = "rose"; Person.prototype.age = 18; Person.prototype.sayName = function () { console.log(this.name); }; var p = new Person(); console.log(p);说到原型对象就要说一下原型链,原型与原型链对象如下图所示:

我们可以看到,在prototype上面定义的所有属性都是在其原型对象上。在原型对象上的属性与方法属于公有属性和公有方法。其所有实例都可以访问到。
-
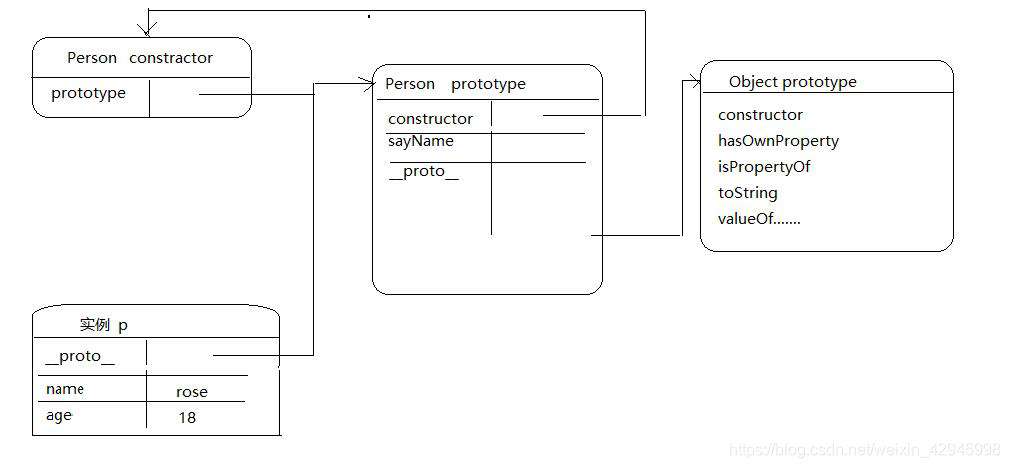
**组合使用构造函数模式和原型模式 ** 最常用
function Person(name, age) { this.name = name; this.age = age; } Person.prototype.sayName = function () { console.log(this.name); }; var p = new Person("rose", 18); console.log(p);

对象在引用其属性的时候,会按照原型链去查找,直到查找到Object的原型。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!