

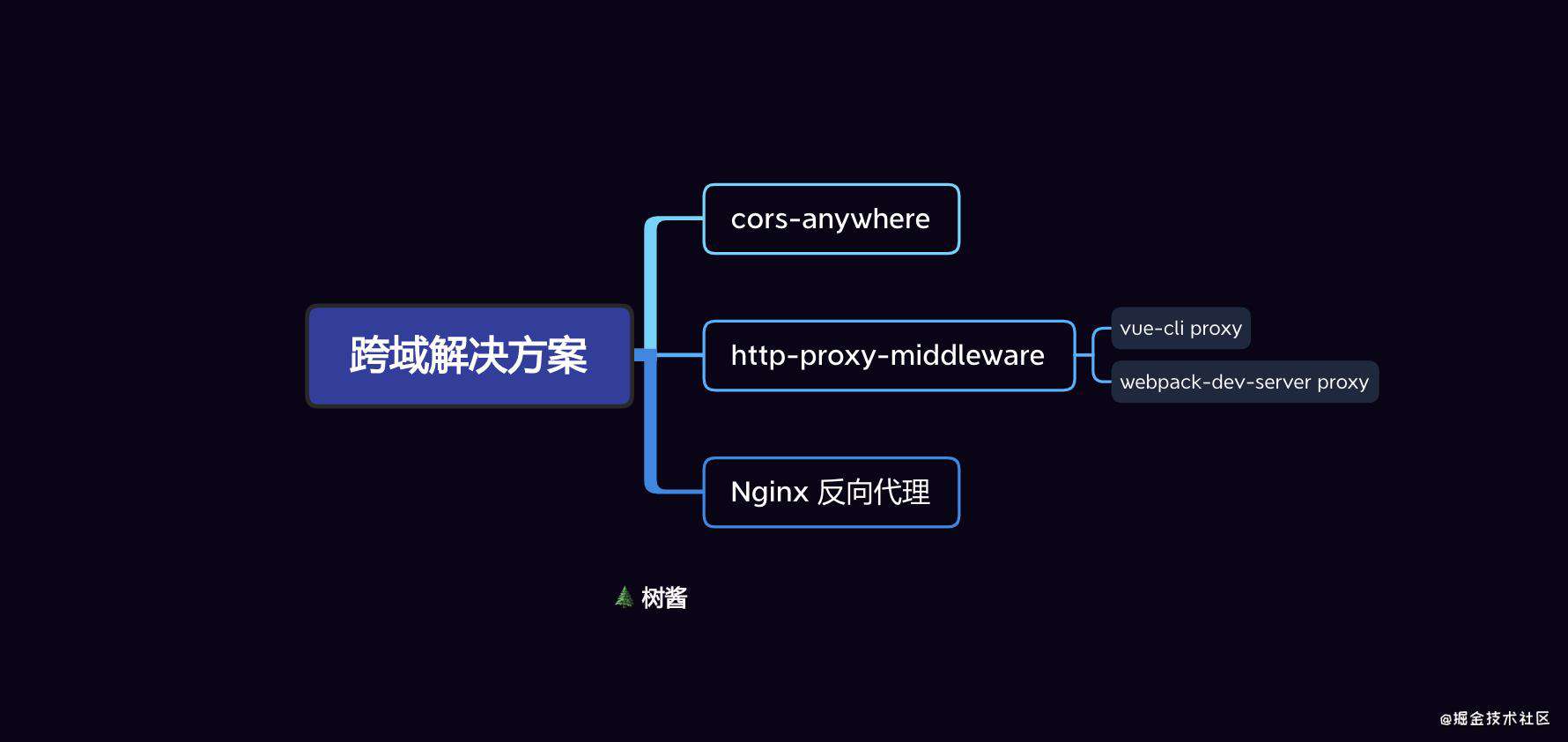
1.什么是跨域?
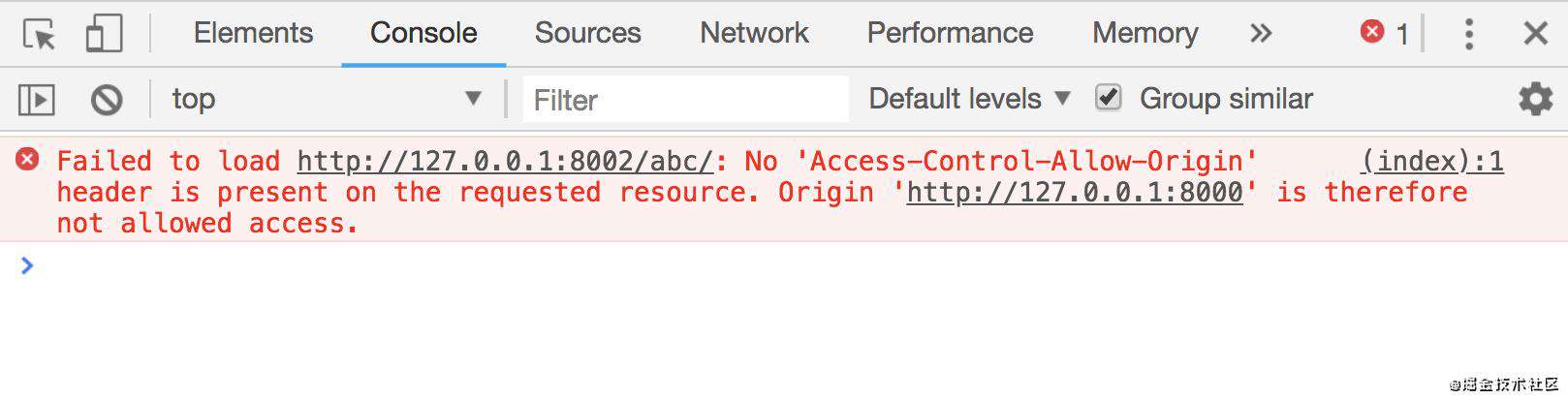
首先我们先看看下面这个列子

这个就是典型的跨域问题,那为何会跨域?是因为浏览器的安全功能“同源策略”,它限制了两个不同源之间的数据访问以及交互,因为不同源,浏览器限制访问不到。本质上是一个安全机制,为了防止程序恶意调用。
2.同源策略
| Url | 结果 | 原因 | b.tree.com | 不成功 | 不同域名 | a.tree.com:81/home | 不成功 | 不同端口 | a.tree.com/home | 不成功 | 不同协议(http https) | a.tree.com/user | 成功 | 域名,协议,端口相同 |
|---|
换句话说:影响是否跨域的3个因素:协议+域名+端口
但是我就是要请求不同源的!咋搞?

3.如何解决浏览器存在的跨域问题?
- ? 服务器: 需要实现了CORS接口,就可以跨源通信
- ? 浏览器:需要在请求头加上一些头信息
CORS背后的基本思想是通过使用自定义的HTTP头部允许浏览器和服务器了解对方,从而决定请求是否成功响应,而决定是否成功关键步骤就在于“预检”
答:这就是个预检操作。对于非简单请求,会在真正发起请求之前,发起一次HTTP查询请求(OPTIONS请求),即"预检"请求。预检的目的就是看看浏览器童鞋和服务器童鞋是否牵手成功,浏览器童鞋会先询问服务器童鞋,目前发起请求的域名是否在服务器的白名单中,如果在,浏览器才会真正才会发起正式的XMLHttpRequest请求
答:主要包括CORS相关的HTTP头部有:
客户端发送
- Origin:请求来自哪个源
- Access-Control-Request-Method:浏览器的CORS请求会用到哪些HTTP方法
- Access-Control-Request-Headers: CORS请求会额外发送的头信息字段
服务端接受后,检查?以上相关字段,然后回应下面?其他CORS相关字段
- Access-Control-Allow-Origin:表示服务端允许的源
- Access-Control-Allow-Headers:表示表明服务器支持的所有头信息字段
- Access-Control-Allow-Methods: 表明服务器支持的所有跨域请求方法
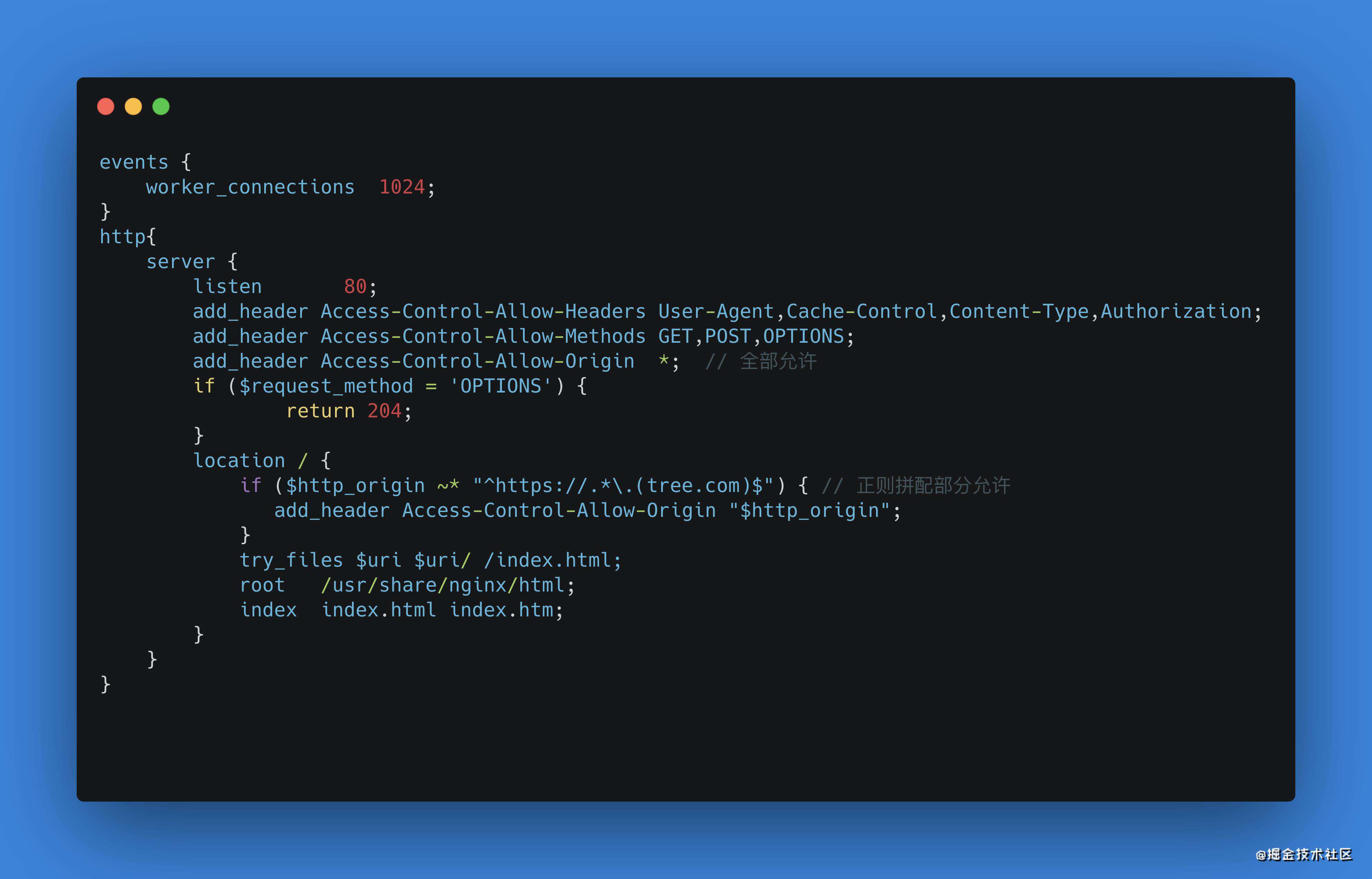
我们看看下面这个例子,使用Nginx做的静态资源CORS支持,通过add_header增加http响应头

答:目的相同,但JSONP仅使用与GET请求,而CORS支持所有类型的HTTP请求,而且JSONP主要支持的浏览器都是“老古董”,而现在绝大多数的浏览器都是支持CORS的
? 拓展阅读:
- 跨域资源共享 CORS 详解
4.服务端角度去解决跨域原理
你可以通过node中间件实现跨域代理,原理大致与上一节提到nginx相同,就是通过启一个代理服务器,实现数据的的转发来完成,简而言之就是在客户端和第三方服务中间再加一个“代理商”,让这个代理商去第三方获取再返回给客户端
4.1 CORS Anywhere
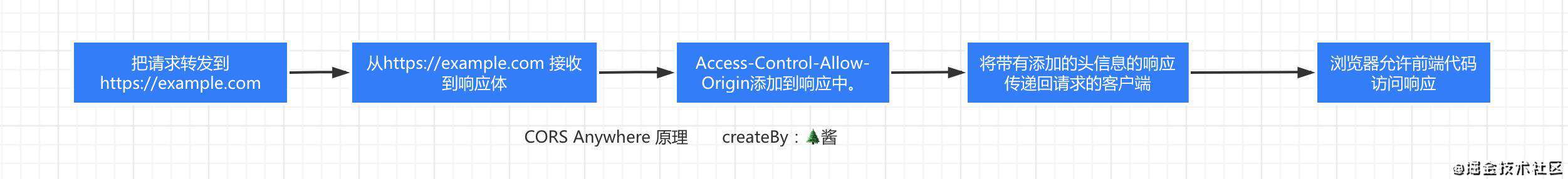
他提供了一个在线的使用版本:https://cors-anywhere.herokuapp.com/://example.com,他的流程是这样,看下图所示?

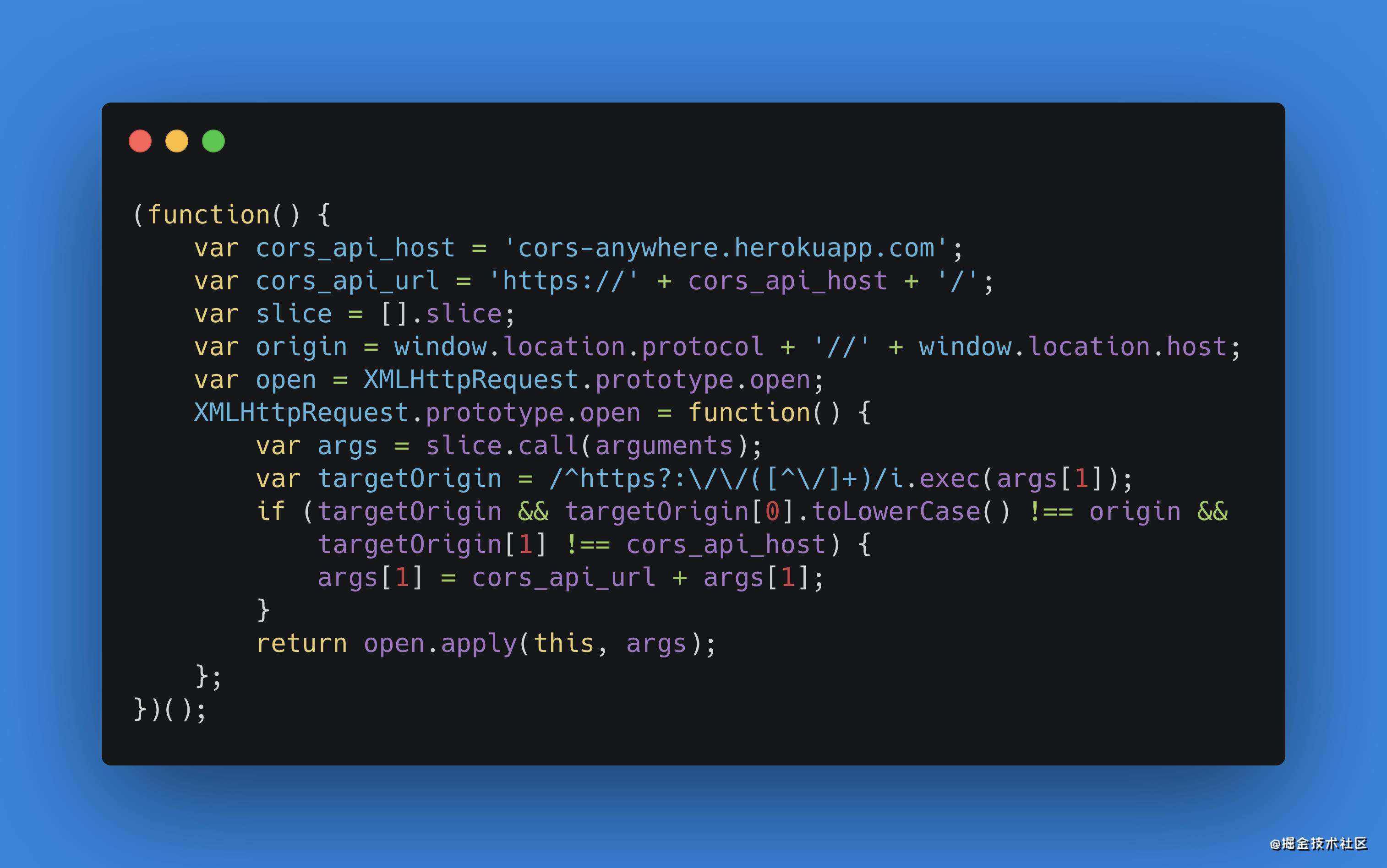
本质上是一个服务:用来帮你在请求header中添加CORS,这个“代理商”会帮助你的客户端发送请求,然后接收服务端的返回数据再传送给客户端。与早期使用的chrome插件Allow-control-allow-origin一样,“代理商”会在收到服务端返回的时候,在返回的header中加入Access-Control-Allow-Origin: *
答:该方法利用了同源策略只作用于浏览器-服务器之间的通信,而同源策略并不会限制服务端与服务端之间的通信
翻了下源码,通过重写XMLHttpRequest.open()

? 拓展阅读:
- github- cors-anywhere demo
- Javascript:重写XMLHttpRequest.open()
4.2 http-proxy-middleware

无论我们平时在使用webpack中webpack-dev-server配置还是vue-cli中的vue.config.js中的devServer,来配置本地开发接口映射,以此接解决本地开发跨域存在的问题,本质上就是基于http-proxy-middleware中间件 ,通过把后端的API的请求代理到本地服务器上,方便与后台数据调试,解决跨域问题~
配置如下所示:
- webpack中的webpack-dev-server
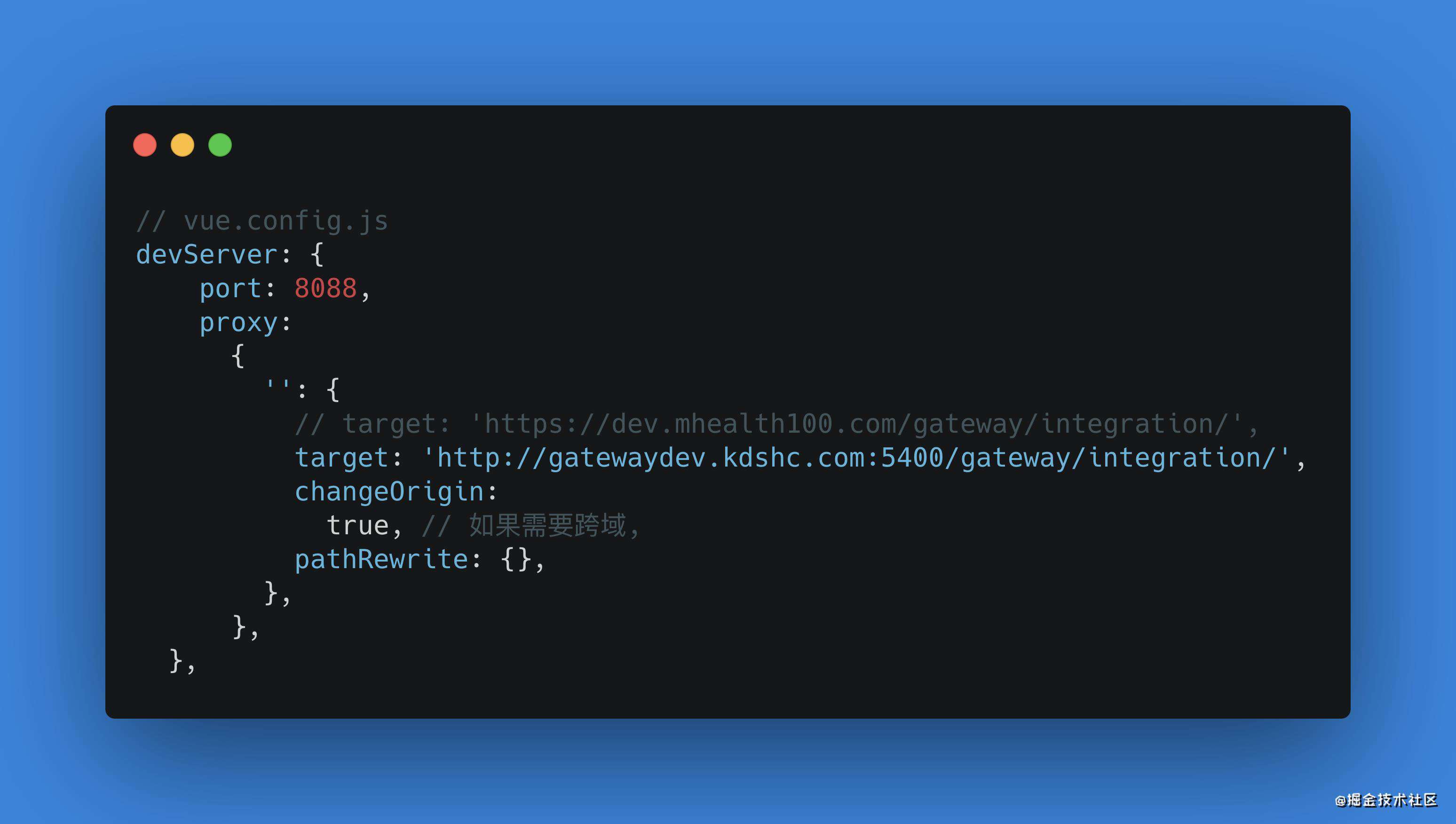
- vue-cli的devServer
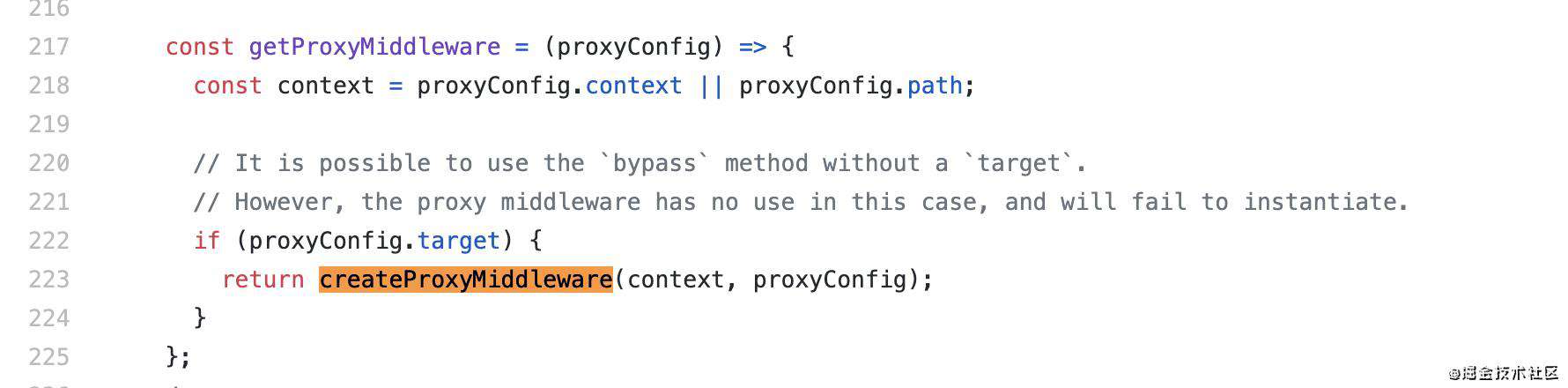
我们看看 webpack中webpack-dev-server的实现就是基于http-proxy-middleware 源码链接

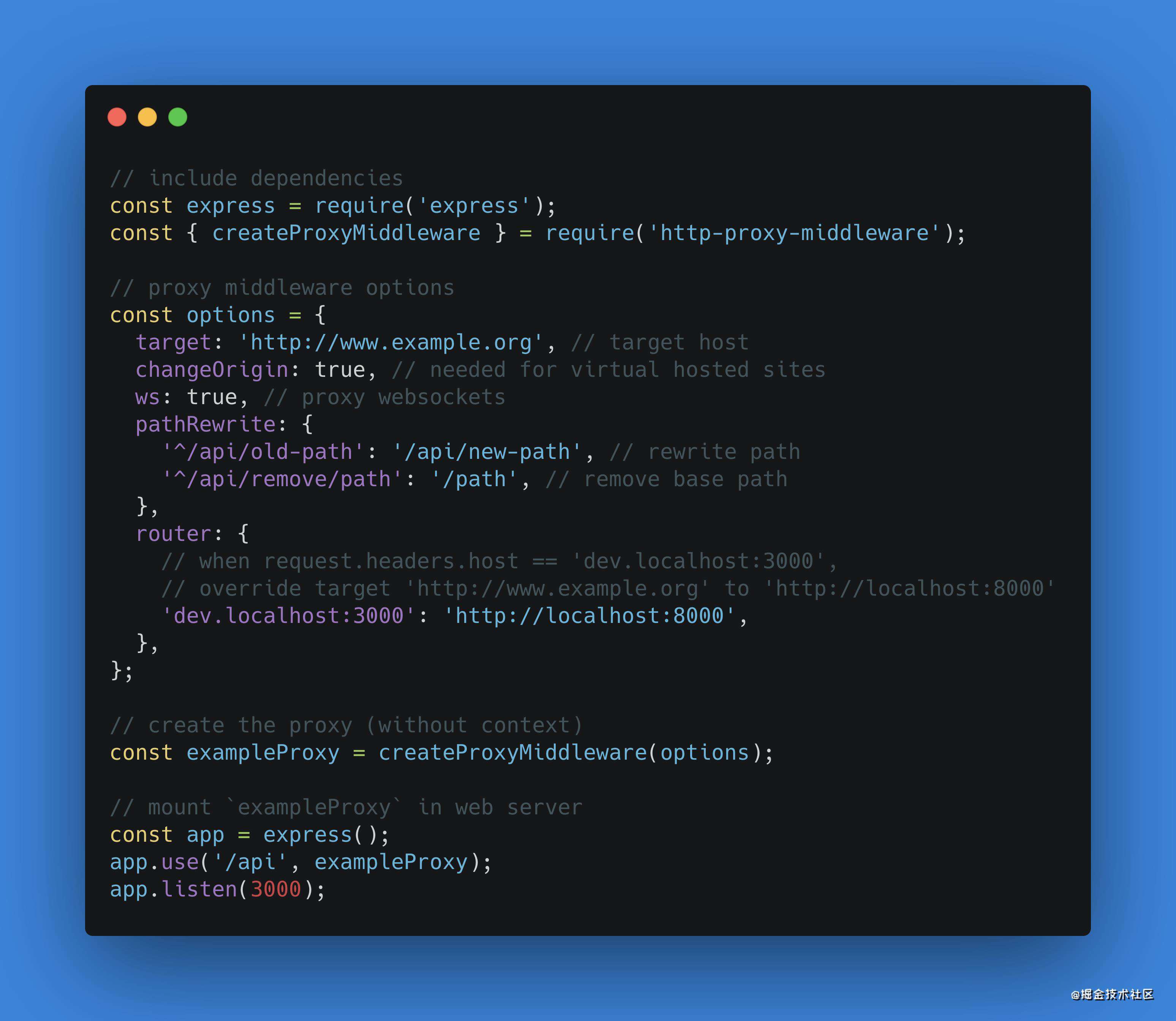
可以通过http-proxy-middleware中间件 + Express来实现,如下所示?

? 拓展阅读:
- http-proxy-middleware 源码解读
- 详解Webpack-dev-server的proxy用法
4.3 Nginx反响代理
数据交互流程:
- 数据请求过程:客户端浏览器 -> 反向代理服务器 -> 处理数据的服务器
- 数据返回过程:处理数据的服务器 -> 反向代理服务器 -> 客户端浏览器
我们可以通过proxy_pass的配置,确保访问的访问的接口与前端应用静态资源访问保持一致,也能解决跨域问题

更多nginx配置看?树酱的Nginx那些事
?酱往期文章:
树酱的前端知识体系构建(上) 树酱的前端知识体系构建(下) 聊聊前端开发日常的协作工具 babel配置傻傻看不懂 如何更好管理 Api 接口 面试官问你关于node的那些事 前端工程化那些事 你学BFF和Serverless了吗 前端运维部署那些事
请你喝杯? 记得三连哦~
1.阅读完记得给? 酱点个赞哦,有? 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!